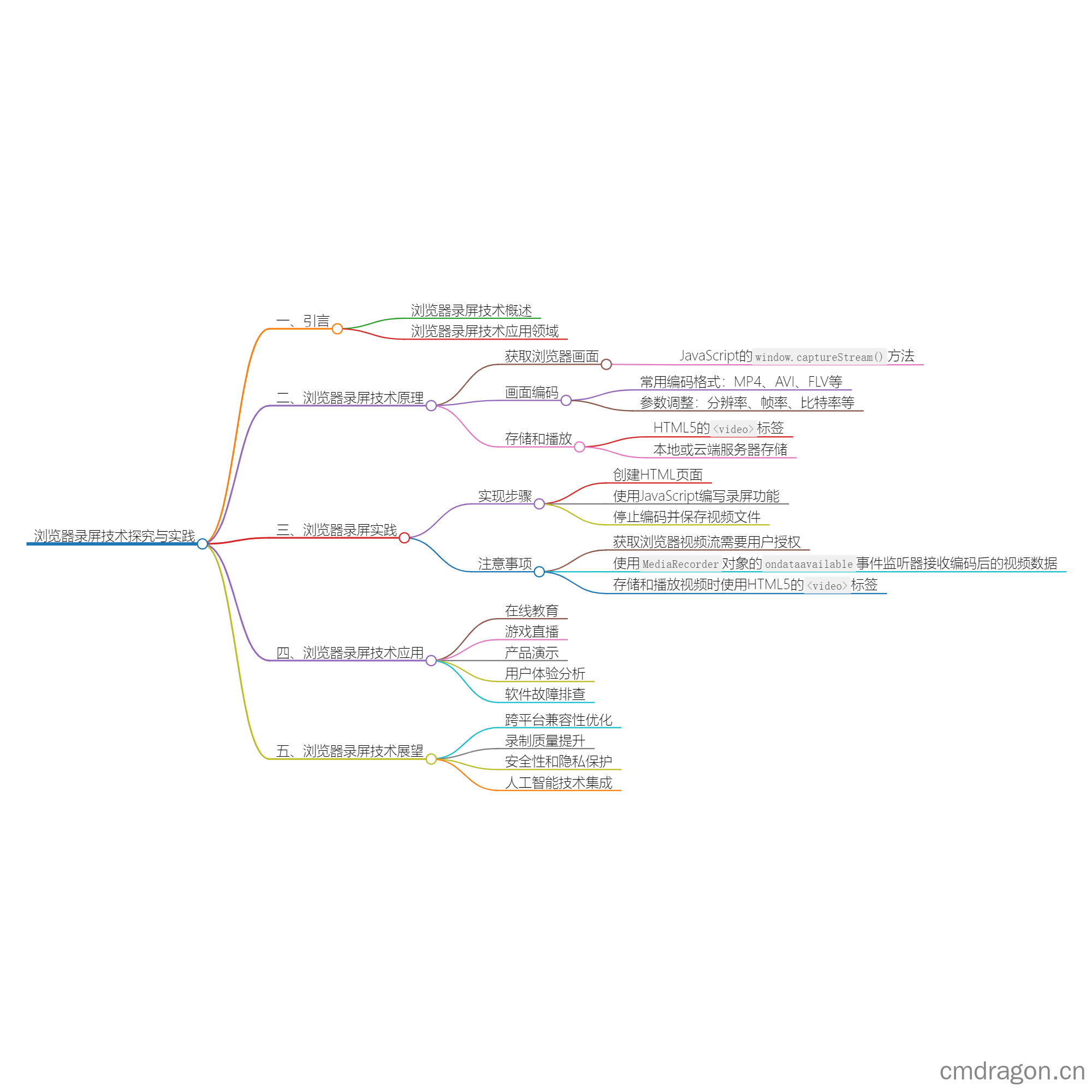
浏览器录屏技术探究与实践

一、引言
随着网络技术的快速发展,浏览器已经成为人们获取信息的主要途径。浏览器录屏技术作为一种新兴的媒体捕捉和分享方式,逐渐受到广泛关注。本文将对浏览器录屏技术进行深入探讨,分析其实现原理,并给出实际应用中的解决方案。
在线录屏 | 一个覆盖广泛主题工具的高效在线平台(amd794.com)
https://amd794.com/recordscreen
二、浏览器录屏技术概述
浏览器录屏技术是指通过捕捉浏览器中的屏幕画面,将其转化为视频文件或图像序列,以便用户进行后期处理或分享。录屏技术可以广泛应用于在线教育、游戏直播、产品演示等领域。
三、浏览器录屏实现原理
获取浏览器画面:浏览器画面主要由HTML、CSS和JavaScript渲染而成。录屏技术首先要解决的问题是如何获取到浏览器的画面。一种常见的做法是使用JavaScript的
window.captureStream()方法,该方法可以获取到浏览器当前页面的视频流。画面编码:获取到视频流后,需要对其进行编码。常用的编码格式有MP4、AVI、FLV等。编码过程中需要调整视频流的分辨率、帧率和比特率等参数,以满足不同场景的需求。
存储和播放:编码后的视频文件需要进行存储和播放。可以使用HTML5的
<video>标签进行播放,同时将文件存储在本地或云端服务器上,以便用户随时观看。
四、浏览器录屏实践
- 实现一个简单的浏览器录屏工具,可以采用以下步骤:
(1)创建一个HTML页面,包含一个<video>标签用于播放录屏视频,一个按钮用于开始和停止录屏,以及一个输入框用于输入录屏时长。
(2)使用JavaScript编写录屏功能,首先获取浏览器的视频流,然后使用MediaRecorder对象对视频流进行编码,最后将编码后的视频数据存储到本地或云端服务器。
(3)在用户点击停止录屏按钮时,停止编码并保存视频文件。
- 为了提高录屏的稳定性和兼容性,需要注意以下几点:
(1)使用navigator.mediaDevices.getUserMedia方法获取浏览器视频流,该方法支持现代浏览器,但需要用户授权。
当使用 MediaDevices 接口调用 Web API 时,可以按照以下示例代码进行操作:
1 | // 检查浏览器是否支持 MediaDevices 接口 |
(2)在编码过程中,使用MediaRecorder对象的ondataavailable事件监听器,以接收编码后的视频数据。
(3)存储和播放视频时,使用HTML5的<video>标签,以确保兼容性。
五、总结
浏览器录屏技术作为一种新兴的媒体捕捉和分享方式,具有广泛的应用前景。通过对浏览器录屏技术的深入探讨,本文分析了其实现原理,并给出了一套实用的实践方案。随着浏览器技术的不断发展,相信浏览器录屏技术将会在未来带来更多的创新和突破。
