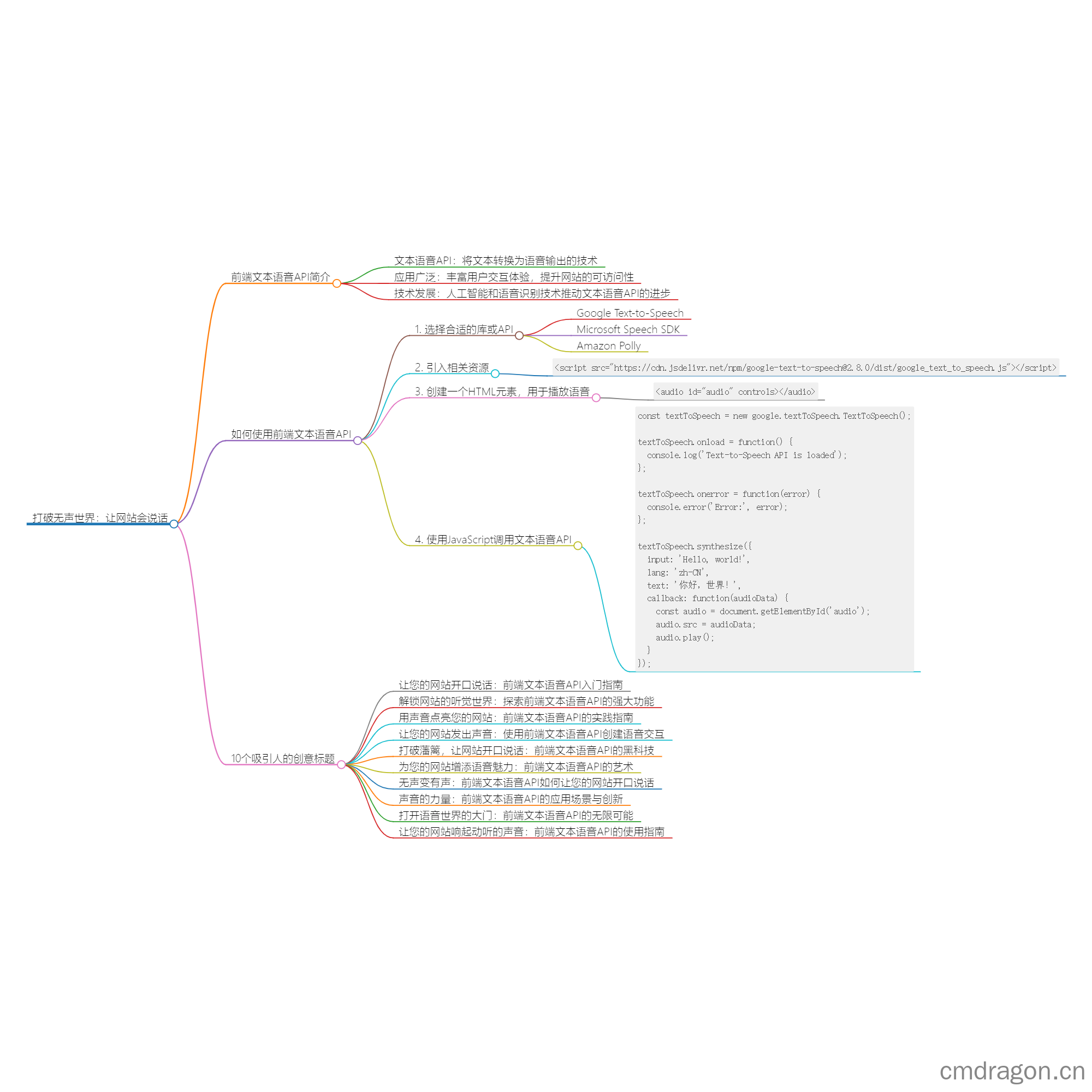
打破无声世界:让您的网站会说话

导语:在当今的互联网世界,技术创新日新月异,为广大开发者提供了无数便捷的工具。本文将为您介绍前端文本语音API,这一神奇的技术能够实现文字到语音的转换,为您的项目增添更多可能性。同时,我们还将为您提供10个吸引人的创意标题,让您在第一时间抓住用户的眼球。
文本语音互换 | 一个覆盖广泛主题工具的高效在线平台(amd794.com)
一、前端文本语音API简介
文本语音API是一种可以将文本内容转换为人类可听的语音输出的技术。近年来,随着人工智能和语音识别技术的飞速发展,这一领域的应用也逐渐增多。在前端开发中,集成文本语音API可以为用户提供更加丰富、人性化的交互体验。
二、如何使用前端文本语音API
要使用前端文本语音API,首先需要选择一个合适的库或API。目前市面上有很多优秀的文本语音库,如Google Text-to-Speech、Microsoft Speech SDK等。接下来,我们以Google Text-to-Speech为例,简要介绍使用方法:
1. 引入相关资源:
1 | <script src="https://cdn.jsdelivr.net/npm/google-text-to-speech@2.8.0/dist/google_text_to-speech.js"></script> |
2. 创建一个HTML元素,用于播放语音:
1 | <audio id="audio" controls></audio> |
3. 使用JavaScript调用文本语音API:
1 | const textToSpeech = new google.textToSpeech.TextToSpeech(); |
上述代码中,我们首先引入了Google Text-to-Speech库,然后创建一个音频元素用于播放语音。接着,我们创建一个TextToSpeech对象,并设置相应的回调函数。当文本语音合成完成后,将音频数据赋值给音频元素并播放。
