浏览器录屏技术:探索网页内容的视觉记录之道

在当今数字化时代,浏览器录屏技术已经成为了一种强大的工具,用于记录和分享网页内容的视觉体验。
无论是用户体验测试、教育培训、产品演示还是远程协作,浏览器录屏技术都能提供便捷、高效的解决方案。
在线录屏 | 一个覆盖广泛主题工具的高效在线平台(amd794.com)
https://amd794.com/recordscreen
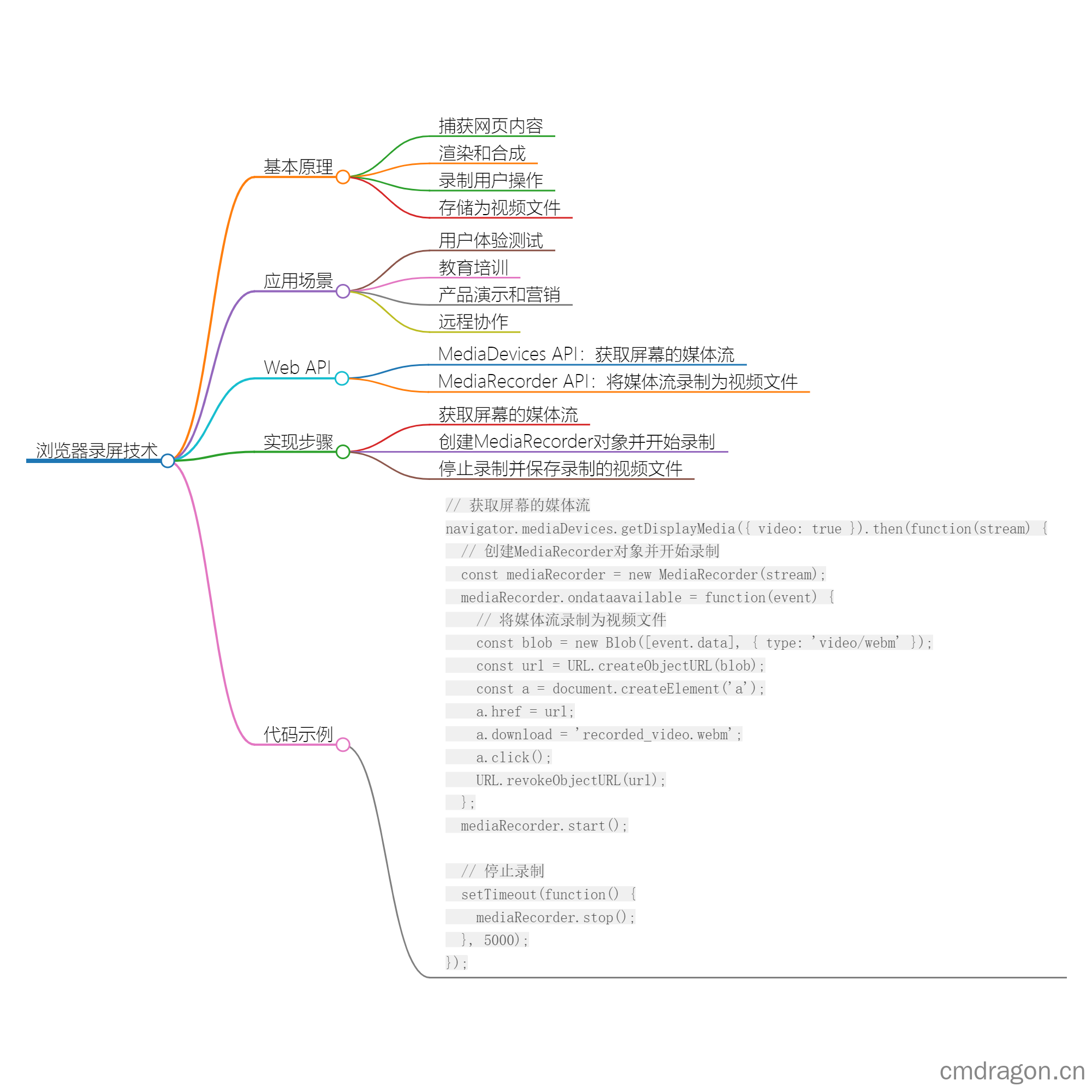
浏览器录屏技术的基本原理
浏览器录屏技术是指通过浏览器来捕捉和记录网页的视觉内容和用户操作。它基于浏览器的渲染引擎,可以实时捕获和存储网页的渲染结果,并将其转化为可播放的视频文件。浏览器录屏技术通常包括以下几个步骤:
- 捕获网页内容:浏览器录屏工具会监视浏览器的渲染过程,捕获网页的DOM结构、CSS样式和JavaScript交互等内容。
- 渲染和合成:捕获的网页内容会经过浏览器的渲染引擎进行处理,生成可视化的渲染结果。这些结果包括网页的布局、文本、图像、动画等。
- 录制用户操作:浏览器录屏工具还可以记录用户在网页上的操作,如鼠标点击、滚动、键盘输入等。这些操作会与网页的渲染结果进行同步记录。
- 存储为视频文件:最后,浏览器录屏工具将捕获的网页内容和用户操作转化为视频文件,通常是常见的视频格式,如MP4、WebM等。
浏览器录屏技术的应用场景
浏览器录屏技术在许多领域都有广泛的应用。以下是一些常见的应用场景:
- 用户体验测试:浏览器录屏技术可以帮助开发人员和设计师了解用户在网页上的行为和反应。通过录制用户的操作和反馈,可以发现和解决潜在的用户体验问题。
- 教育培训:浏览器录屏技术可以用于创建在线教育课程和培训材料。教师或培训师可以录制他们在网页上的操作和解释,以便学生和学员随时回顾和学习。
- 产品演示和营销:浏览器录屏技术可以帮助企业展示其产品和服务的功能和优势。通过录制网页上的操作和演示,可以生动地展示产品的使用方式和价值。
- 远程协作:浏览器录屏技术可以用于远程团队的协作和沟通。团队成员可以录制他们在网页上的操作和讨论,以便其他成员随时了解和参与。
浏览器录屏技术的Web API简介
浏览器录屏技术的Web API是一组由浏览器提供的接口,用于捕获和记录网页的视觉内容和用户操作。其中,MediaDevices
API和MediaRecorder API是实现网页录屏功能的关键API。
- MediaDevices API:这个API提供了访问媒体设备的接口,包括摄像头和屏幕。通过该API,我们可以获取屏幕的媒体流。
- MediaRecorder API:这个API提供了将媒体流录制为视频文件的功能。它可以将屏幕的媒体流录制为WebM格式的视频文件。
实现网页录屏功能的步骤
下面是使用浏览器录屏技术的Web API实现网页录屏功能的步骤:
获取屏幕的媒体流:
1
2
3
4
5
6navigator.mediaDevices.getDisplayMedia({ video: true }).then(function(stream) {
// 在这里处理媒体流
}).catch(function(error) {
// 处理错误
});
Copy创建MediaRecorder对象并开始录制:
1
2
3
4
5
6
7
8
9
10let mediaRecorder;
let recordedChunks = [];
function startRecording(stream) {
mediaRecorder = new MediaRecorder(stream);
mediaRecorder.ondataavailable = function(event) {
recordedChunks.push(event.data);
};
mediaRecorder.start();
}停止录制并保存录制的视频文件:
1
2
3
4
5
6
7
8
9
10function stopRecording() {
mediaRecorder.stop();
const blob = new Blob(recordedChunks, { type: 'video/webm' });
const url = URL.createObjectURL(blob);
const a = document.createElement('a');
a.href = url;
a.download = 'recorded_video.webm';
a.click();
URL.revokeObjectURL(url);
}
完整的网页录屏功能代码示例
下面是一个完整的JavaScript代码示例,演示如何使用浏览器录屏技术的Web API实现网页录屏功能:
1 | let mediaRecorder; |
总结
使用浏览器录屏技术的Web API,我们可以轻松实现网页录屏功能。通过MediaDevices API获取屏幕的媒体流,然后使用MediaRecorder
API将媒体流录制为视频文件。本文提供了完整的JavaScript代码示例,演示了如何实现网页录屏功能。无论是用户体验测试、教育培训还是产品演示,浏览器录屏技术的Web
API都能提供便捷、高效的解决方案,帮助我们记录和分享网页内容的视觉体验。
