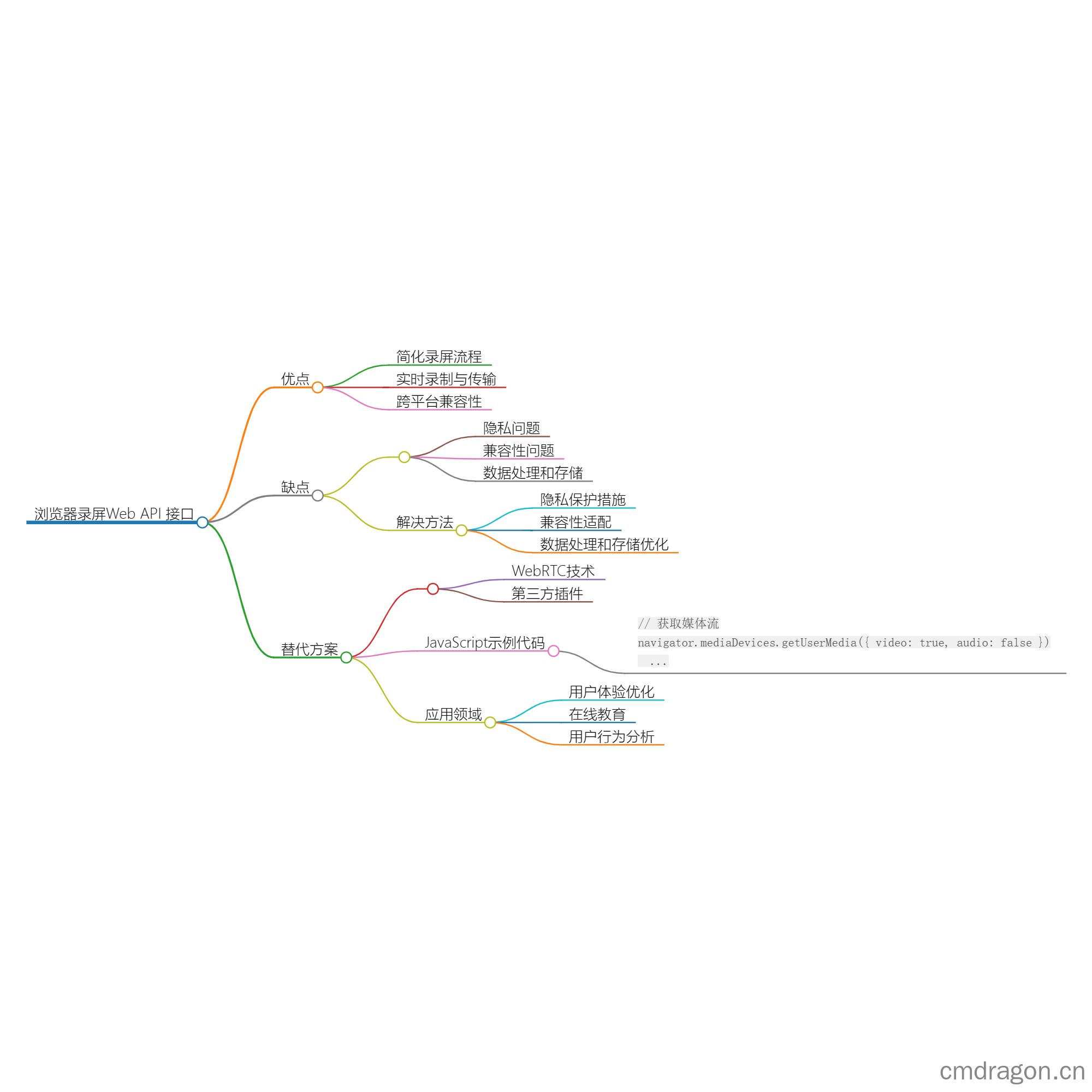
探索浏览器录屏web api 接口的应用前景与限制

一、浏览器录屏Web API 接口的优点:
- 简化录屏流程:浏览器录屏Web API 接口可以直接在网页中调用,无需安装额外的插件或软件,简化了录屏的流程。
- 实时录制与传输:Web API 接口可以实时录制用户操作并将录屏数据传输到服务器,实现即时的用户行为监测和分析。
- 跨平台兼容性:浏览器录屏Web API 接口在不同浏览器和操作系统上都有良好的兼容性,可以在多个平台上使用。
在线录屏 | 一个覆盖广泛主题工具的高效在线平台(amd794.com)
https://amd794.com/recordscreen
二、浏览器录屏Web API 接口的缺点:
- 隐私问题:由于录屏涉及到用户隐私,使用浏览器录屏Web API 接口需要遵守相关的隐私保护法规和政策,确保用户数据的安全性和合规性。
- 兼容性问题:不同浏览器对于浏览器录屏Web API 接口的支持程度不同,需要进行适配和兼容性测试,以确保在各个浏览器上的正常运行。
- 数据处理和存储:录屏数据通常较大,需要进行有效的数据处理和存储,以免对服务器和网络造成过大负担。
三、浏览器录屏Web API 接口的问题解决方法:
- 隐私保护措施:在使用浏览器录屏Web API 接口时,需要采取数据脱敏、加密等措施,保护用户隐私数据的安全性。
- 兼容性适配:开发人员需要针对不同浏览器和操作系统进行适配和兼容性测试,确保浏览器录屏Web API 接口在各个平台上的稳定性和可靠性。
- 数据处理和存储优化:采用合适的数据压缩算法和存储方案,减少录屏数据的存储空间和传输带宽。
四、最新的替代方案:
随着技术的发展,除了浏览器录屏Web API 接口,还有其他替代方案可供选择,例如:
- WebRTC技术:WebRTC可以实时传输音视频数据,可以用于实现浏览器录屏功能。
- 第三方插件:一些第三方插件或工具提供了更丰富的录屏功能和更好的兼容性,可以作为替代方案。
JavaScript示例代码:
1 | // 获取媒体流 |
总结:
浏览器录屏Web API
接口具有简化录屏流程、实时录制与传输以及跨平台兼容性等优点,可以应用于用户体验优化、在线教育、用户行为分析等领域。然而,隐私问题、兼容性问题和数据处理与存储等方面仍然存在挑战,需要采取相应的解决方法。除了浏览器录屏Web
API 接口,还有WebRTC技术和第三方插件等替代方案可供选择。通过隐私保护措施、兼容性适配和数据处理与存储优化等方法,可以解决浏览器录屏Web
API 接口面临的问题,进一步推动其在各个领域的应用和发展。
