Nuxt.js 深入浅出:目录结构与文件组织详解


扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
Nuxt.js 简介
1.1 什么是 Nuxt.js
Nuxt.js 是一个基于 Vue.js 的轻量级应用框架,可用来创建服务端渲染 (SSR) 应用,也可充当静态站点引擎生成静态站点应用。它简化了
Vue.js 项目的开发流程,提供了优雅的默认配置,使得开发者可以专注于业务逻辑的实现,而不必过多关注项目的配置和组织。
1.2 Nuxt.js 的特点
- **服务端渲染 (SSR)**:Nuxt.js 支持服务端渲染,有助于提升搜索引擎优化 (SEO) 和首屏加载速度。
- 自动代码分层:Nuxt.js 自动将代码分为视图层、服务层和数据层,使得项目结构更加清晰。
- 强大的路由系统:Nuxt.js 内置了基于文件的路由系统,通过在
pages目录下创建 Vue 文件即可自动生成路由。 - 模块化:Nuxt.js 支持模块化,可以轻松集成第三方服务和插件。
- 热更新:开发过程中支持热更新,提高开发效率。
- **静态站点生成 (SSG)**:Nuxt.js 可以生成静态站点,适用于构建博客、文档等静态内容网站。
- 集成 Vuex:Nuxt.js 内置了 Vuex 状态管理,方便管理应用的状态。
- 丰富的插件系统:通过
plugins目录,可以方便地引入和配置插件。 - 默认配置:Nuxt.js 提供了许多默认配置,减少了项目的配置工作量。
1.3 Nuxt.js 的应用场景
- 企业官网:适合需要 SEO 的企业官网,通过服务端渲染提升搜索引擎的收录。
- 内容型网站:如新闻、博客、文档等,静态站点生成可以提供快速的访问体验。
- 电商网站:服务端渲染可以提升商品页面的 SEO,同时提供流畅的用户体验。
- 管理后台:虽然管理后台通常不需要 SEO,但 Nuxt.js 的开发效率和良好的开发体验也适合此类应用。
- **单页应用 (SPA)**:Nuxt.js 也可以作为 SPA 的开发框架,提供更好的开发体验和性能优化。
Nuxt.js 的灵活性和强大的功能使其成为 Vue.js 生态中一个重要的框架,适用于多种类型的 Web 应用开发。
Nuxt.js 项目结构概述
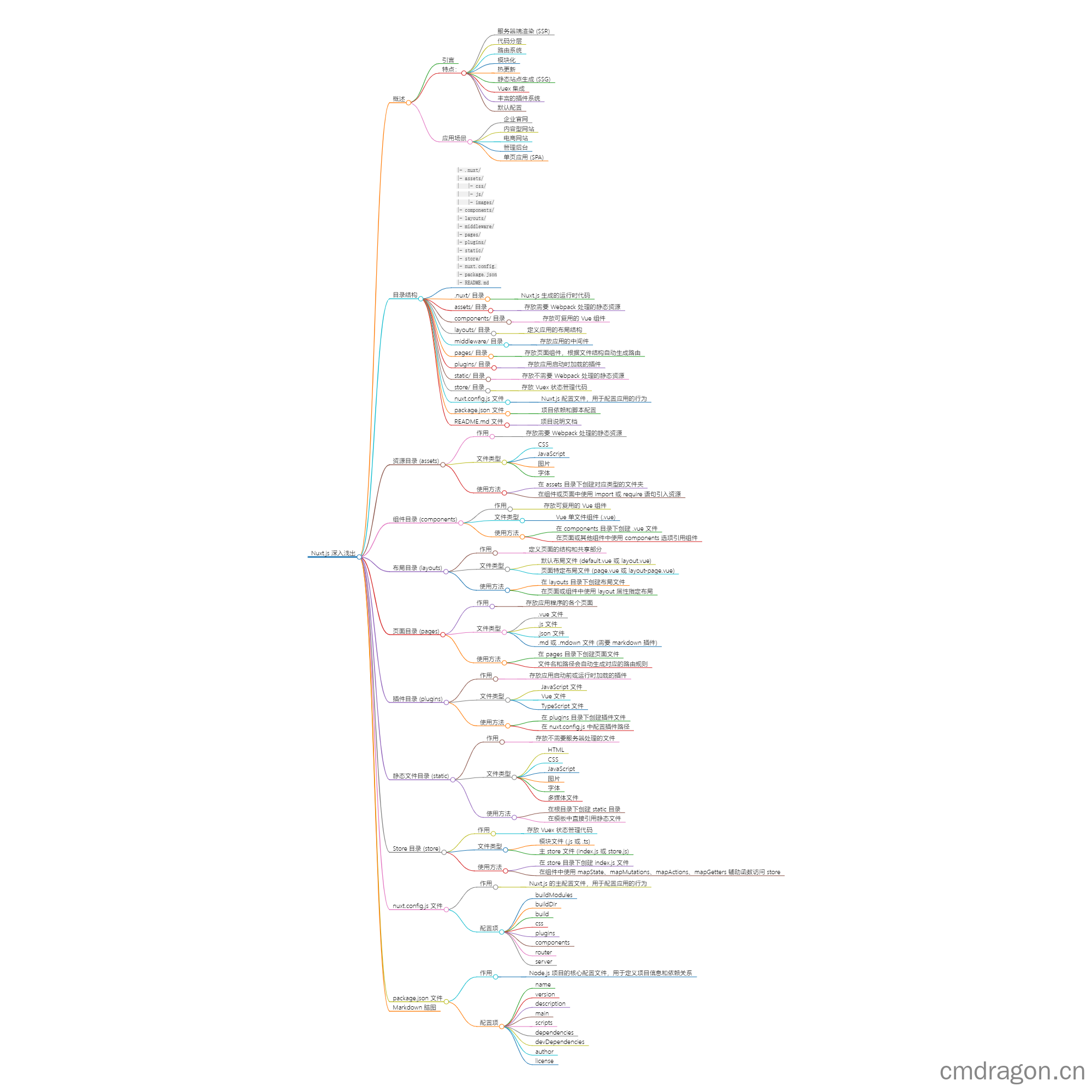
2.1 项目结构图解
Nuxt.js 项目的默认结构如下:
1 | nuxt-project/ |
2.2 项目结构解析
- .nuxt/ :这个目录是由 Nuxt.js 自动生成的,包含了运行时的 Nuxt.js 应用代码。在开发过程中,你不应该手动修改这个目录下的文件。
- assets/ :用于存放需要 Webpack 处理的静态资源,如 CSS、JavaScript、图片等。Webpack 会在构建过程中对这些资源进行编译和优化。
- components/ :存放 Vue 组件,这些组件可以在页面或其他组件中复用。
- layouts/ :定义应用的布局结构。每个布局对应一个 Vue 组件,可以在其中定义应用的整体布局。
- middleware/ :存放应用的中间件。中间件可以在路由切换前执行,用于实现权限验证、日志记录等功能。
- pages/ :存放页面组件。Nuxt.js 会根据这个目录下的文件结构自动生成路由。
- plugins/ :存放需要在应用启动时加载的 JavaScript 插件。这些插件可以在
nuxt.config.js中配置加载时机。 - static/ :存放不需要 Webpack 处理的静态资源,如图片、字体等。这些资源会被原样复制到最终的构建目录中。
- store/ :存放 Vuex 状态管理代码。Nuxt.js 集成了 Vuex,可以方便地管理应用的状态。
- nuxt.config.js:Nuxt.js 的配置文件,用于配置应用的全局行为,如路由、插件、模块等。
- package.json:项目依赖和脚本配置文件,定义了项目所需的 npm 包和运行脚本。
- README.md:项目说明文档,通常包含项目的安装、运行、开发等说明。
资源目录(assets)
3.1 资源目录(assets)的作用
资源目录(assets)是 Nuxt.js 中用于存放需要 Webpack 处理的静态资源的目录。这些资源可以是 CSS、JavaScript、图片、字体等。在构建时,Webpack
会将这些资源编译成可用于生产环境的静态文件。
3.2 资源目录下的文件类型
在资源目录下,你可以存放以下类型的文件:
- CSS:可以在
assets/css目录下存放 CSS 文件。 - JavaScript:可以在
assets/js目录下存放 JavaScript 文件。 - 图片:可以在
assets/images目录下存放图片文件。 - 字体:可以在
assets/fonts目录下存放字体文件。
3.3 资源目录的使用方法
使用资源目录下的文件,你可以按照以下步骤操作:
- 在
assets目录下创建一个文件夹,例如css、js、images或fonts。 - 在文件夹中创建一个文件,例如
styles.css、main.js、logo.png或icon.ttf。 - 在你的页面或组件中,使用
import或require语句引入文件。
例如,在pages/index.vue中引入assets/css/styles.css:
1 | <template> |
在上面的示例中,我们使用@import语句引入styles.css文件,并在<style>标签中使用。同时,我们使用import语句引入main.js
文件,并在mounted钩子函数中调用它。
注意,在 Nuxt.js 中,你可以使用~或@作为路径别名,指向项目根目录。因此,在上面的示例中,我们使用~/assets/css/styles.css
和~/assets/js/main.js作为路径。
组件目录(components)
4.1 组件目录(components)的作用
组件目录(components)是 Nuxt.js 中用于存放 Vue.js 组件的目录。在这个目录下,你可以存放各种复用的 UI 元素或功能模块,例如按钮、表单、卡片、列表等。
4.2 组件目录下的文件类型
在组件目录下,你可以存放以下类型的文件:
- Vue.js 单文件组件(SFC):可以在
components目录下直接创建一个文件,并使用.vue扩展名。
例如,在components目录下创建一个Button.vue文件:
1 | <template> |
在上面的示例中,我们创建了一个Button组件,并使用props属性接收label属性。
4.3 组件目录的使用方法
使用组件目录下的文件,你可以按照以下步骤操作:
- 在
components目录下创建一个文件,例如Button.vue。 - 在你的页面或其他组件中,使用
components选项引入组件。
例如,在pages/index.vue中引入components/Button.vue:
1 | <template> |
在上面的示例中,我们使用import语句引入Button.vue文件,并在components选项中注册组件。
- 在你的页面或其他组件中,使用组件标签渲染组件。
例如,在pages/index.vue中渲染Button组件:
1 | <template> |
在上面的示例中,我们在<div>标签中使用<Button>标签渲染Button组件。
注意,在 Nuxt.js 中,你可以使用~或@作为路径别名,指向项目根目录。因此,在上面的示例中,我们使用~/components/Button.vue
作为路径。
布局目录(layouts)
5.1 布局目录(layouts)的作用
布局目录(layouts)在 Nuxt.js 中主要用于管理页面的结构和共享部分,如页眉、页脚、导航栏等。这些布局文件定义了页面的通用布局,可以被多个页面引用,以确保在整个应用中保持一致的样式和结构。
AD:等你探索
5.2 布局目录下的文件类型
布局目录通常包含以下类型的文件:
default.vue或layout.vue:这是最基础的布局文件,所有没有指定特定布局的页面都会使用这个布局。它通常包含一个或多个slot
(插槽),用于放置内容区域。
1 | <template> |
page.vue或layout-page.vue:如果需要为特定类型的页面(如文章、产品页面)定义特定的布局,可以创建一个独立的布局文件。
5.3 布局目录的使用方法
使用布局目录的步骤如下:
- 在
layouts目录下创建一个布局文件,例如default.vue或layout.vue。 - 在
default.vue文件中定义页面的通用结构,如头部、主体和页脚。 - 在需要使用布局的页面或组件中,使用
layout属性指定布局。例如,pages/index.vue:
1 | <template> |
在上面的示例中,pages/index.vue使用了default.vue布局,并在default插槽中放置了页面内容。
- 如果需要为特定页面使用不同的布局,可以在该页面的组件中指定
layout属性,如pages/blog/post.vue:
1 | <template> |
这样,pages/blog/post.vue就会使用layout-page.vue
布局,而其他页面则使用默认布局。SHA在线加密 | 一个覆盖广泛主题工具的高效在线平台 (cmdragon.cn)
页面目录(pages)
6.1 页面目录(pages)的作用
页面目录(pages)在 Nuxt.js 中用于存放应用程序的各个页面,页面文件在 Nuxt.js 中有特殊的含义,它们会根据文件路径和文件名自动生成对应的路由规则。
6.2 页面目录下的文件类型
页面目录下可以包含以下类型的文件:
.vue文件:用于定义页面的结构、样式和行为。.js文件:用于定义页面的数据和方法。如果页面需要使用 JavaScript 模块,可以在页面目录下创建一个.js文件,并在.vue
文件中导入该模块。.json文件:用于定义页面的数据,可以在.vue文件中使用import语句导入该文件。.md或.mdown文件:如果使用了markdown插件,可以在页面目录下创建一个.md或.mdown文件,用于定义页面的内容。
6.3 页面目录的使用方法
使用页面目录的步骤如下:
- 在
pages目录下创建一个页面文件,例如index.vue。 - 在
index.vue文件中定义页面的结构、样式和行为。例如:
1 | <template> |
- 根据页面文件的路径和文件名,Nuxt.js 会自动生成对应的路由规则。例如,
pages/index.vue
对应的路由规则为/,pages/blog/index.vue对应的路由规则为/blog,pages/blog/_id.vue对应的路由规则为/blog/:id。 - 如果需要在页面中使用数据,可以在
data函数中定义数据,并在模板中使用。例如:
1 | <template> |
- 如果需要在页面中使用 JavaScript 模块,可以在页面目录下创建一个
.js文件,并在.vue
文件中导入该模块。例如:正则可视化 | 一个覆盖广泛主题工具的高效在线平台 (cmdragon.cn)
1 | <template> |
在上面的示例中,utils/message.js文件中定义了一个showMessage函数,在页面中使用import语句导入该函数,并在模板中使用。
插件目录(plugins)
7.1 插件目录的作用
在 Nuxt.js 中,plugins目录用于存放需要在应用程序初始化之前或运行时加载的 JavaScript 插件。这些插件可以是第三方库,也可以是自定义的模块,用于增强
Nuxt.js 应用的功能,例如添加全局组件、注入 Vue 实例方法、处理全局状态管理等。
7.2 插件目录下的文件类型
- JavaScript 文件:
.js文件,通常用于导入第三方库或编写自定义逻辑。 - Vue 文件:
.vue文件,可以用于定义全局 Vue 组件。 - TypeScript 文件:
.ts文件,如果项目使用 TypeScript,可以编写 TypeScript 插件。
7.3 插件目录的使用方法
配置插件
- 在
plugins目录下创建插件文件,例如myPlugin.js。 - 在
nuxt.config.js中配置插件路径:
1 | export default { |
编写插件
插件文件可以导出一个函数,该函数接收Vue构造函数作为参数,并可以修改Vue实例:
1 | // plugins/myPlugin.js |
使用插件
在 Vue 组件中,可以通过$myMethod访问插件中注入的方法:
1 | <template> |
注意事项
- 插件应该在
plugins数组中按照它们应该被加载的顺序列出。 - 插件可以包含异步操作,但应该确保在应用初始化之前完成。
- 插件可以访问 Nuxt.js 提供的上下文对象,包括
app、store、route、params等。
静态文件目录(static)
8.1 静态文件目录的作用
静态文件目录在 Nuxt.js 中用于存放不经过服务器处理的文件,如图片、CSS、JavaScript
文件、字体文件、PDF、视频等。这些文件在用户请求时直接从客户端(浏览器)加载,提高了用户体验,因为它们不需要服务器处理。在线录屏 | 一个覆盖广泛主题工具的高效在线平台 (cmdragon.cn)
8.2 静态文件目录下的文件类型
- HTML:
.html文件,用于呈现静态网页内容。 - CSS:
.css文件,用于定义样式。 - JavaScript:
.js文件,用于提供前端交互或库。 - 图片:
.jpg,.png,.gif等,用于页面中的视觉元素。 - 字体:
.ttf,.woff,.woff2等,用于自定义字体。 - 多媒体文件:
.mp4,.avi,.pdf等,直接下载或在页面中嵌入。 - 其他:如图标、图标集、数据文件等。
8.3 静态文件目录的使用方法
配置静态文件
- 在 Nuxt.js 项目中创建一个名为
static的文件夹,通常位于项目根目录。 - 将需要的静态文件放入这个文件夹中。
访问静态文件
- 在模板(
.vue文件)中,直接使用相对路径引用:
1 | <img src="/static/my-image.jpg" alt="My Image"> |
- 如果在路由中,可以直接使用
this.$app.url获取完整的 URL:
1 | export default { |
注意事项
- 静态文件不会经过 Nuxt.js 的中间件处理,它们直接从服务器发送给客户端。
- 如果需要对静态文件进行某种处理(如压缩、转换),可以在构建时使用 Nuxt.js 的构建工具。
- 使用
public目录也可以存放静态文件,但通常static用于存放更广泛的文件类型,而public更适合存放不直接需要服务器处理的资源。
通过以上方法,Nuxt.js 的静态文件目录可以方便地管理和提供网站的静态资源。
Store 目录(store)
9.1 Store 目录的作用
在 Vue.js 和 Nuxt.js 中,store目录用于存放 Vuex 状态管理库的代码。Vuex 是一个专为 Vue.js
应用程序开发的状态管理模式和库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
9.2 Store 目录下的文件类型
- 模块文件:通常以
.js或.ts为后缀,用于定义 Vuex 的模块,每个模块可以包含state,mutations,actions,getters等部分。 - 主 store 文件:通常命名为
index.js或store.js,用于引入各个模块,并创建 Vuex store 实例。
9.3 Store 目录的使用方法
创建 Store
- 在 Nuxt.js 项目中,创建一个名为
store的目录。 - 在
store目录下创建index.js文件,这是 Vuex store 的入口文件。
1 | // store/index.js |
- 如果需要模块化,可以在
store目录下创建多个模块文件,并在index.js中引入它们。
1 | // store/index.js |
在组件中使用 Store
- 使用
mapState,mapMutations,mapActions,mapGetters辅助函数在组件中访问 store 的状态、mutations、actions 和 getters。
1 | import { mapState, mapActions } from 'vuex'; |
- 直接在组件中使用
this.$store访问 store 实例。
1 | export default { |
注意事项
- Vuex store 应该在 Nuxt.js 应用的根实例中创建,通常在
nuxt.config.js或plugins目录中。 - 使用 Vuex 可以帮助管理复杂应用的状态,但不是所有应用都需要它。对于简单的应用,使用组件的
data属性可能就足够了。 - Vuex 的状态是响应式的,因此任何状态的变化都会自动更新到视图。
nuxt.config.js 文件
10.1 nuxt.config.js 文件的作用
nuxt.config.js文件是 Nuxt.js 项目的主配置文件,用于配置 Nuxt.js 应用程序的行为和特性。在这个文件中,你可以定义应用程序的各种选项,例如:
- 页面、路由、组件和插件的配置
- 全局 CSS 和 JavaScript 的加载
- 本地化、环境变量和构建设置
- 服务器、渲染和部署选项
10.2 nuxt.config.js 文件的基本配置
下面是一些常用的基本配置:
buildModules:用于配置第三方模块,例如eslint和prettier。buildDir:用于配置构建输出目录。build:用于配置构建选项,例如transpile和extend。css:用于配置加载全局 CSS 文件。plugins:用于配置加载全局插件。components:用于配置全局注册组件。router:用于配置路由选项。server:用于配置服务器选项。
示例:
1 | // nuxt.config.js |
10.3 nuxt.config.js 文件的进阶配置
下面是一些常用的进阶配置:
modules:用于配置第三方模块,例如nuxt-i18n和nuxt-meta。serverMiddleware:用于配置服务器中间件。generate:用于配置静态站点生成选项。env:用于配置环境变量。head:用于配置页面的 head 标签。target:用于配置应用程序的部署目标。
示例:
1 | // nuxt.config.js |
package.json 文件
11.1 package.json 文件的作用
package.json文件是 Node.js
项目的核心配置文件,用于定义项目的各种元数据和依赖关系。这个文件包含了项目的名称、版本、描述、作者、许可证、脚本命令、依赖项、开发依赖项等信息。它使得项目的管理和共享变得更加容易,同时也方便了自动化工具(如
npm 和 yarn)的使用。
11.2 package.json 文件的基本配置
下面是一些常用的基本配置:
name:项目的名称。version:项目的版本号。description:项目的描述。main:项目的入口文件。scripts:定义了一系列可执行的脚本命令。dependencies:项目的生产环境依赖。devDependencies:项目的开发环境依赖。author:项目的作者。license:项目的许可证。
示例:
1 | { |
11.3 package.json 文件的进阶配置
下面是一些常用的进阶配置:
keywords:项目的关键词,有助于在 npm 上搜索。repository:项目的代码仓库地址。bugs:项目的 bug 跟踪地址。homepage:项目的主页地址。engines:指定项目运行的 Node.js 版本。private:如果设置为true,则防止项目被发布到 npm。files:指定发布到 npm 时包含的文件或目录。bin:用于指定可执行文件的入口。
示例:
1 | { |
通过以上方法,你可以在package.json文件中进行项目的详细配置,以满足不同的开发和部署需求。
RIPEMD在线加密 | 一个覆盖广泛主题工具的高效在线平台 (cmdragon.cn)
其他配置文件
12.1 .eslintrc.js 文件
.eslintrc.js文件是 ESLint 的配置文件,用于定义代码风格和规则。ESLint 是一个用于识别和报告 JavaScript
代码中的模式匹配的工具,它可以帮助你发现代码中的错误和潜在的问题。
基本配置:
1 | module.exports = { |
12.2 .babelrc 文件
.babelrc文件是 Babel 的配置文件,用于定义如何将 ES6+ 代码转换为向后兼容的 JavaScript 代码。Babel 是一个广泛使用的
JavaScript 编译器,它可以将 ES6+ 代码转换为 ES5 代码,以便在旧版浏览器中运行。
基本配置:
1 | { |
通过以上配置,你可以根据项目的需求调整 ESLint 和 Babel 的配置,以确保代码质量和兼容性。
项目配置详解
在一个Nuxt.js项目中,这些配置项有以下含义:
build配置:
- 在
nuxt.config.js中,可以使用build对象配置构建选项。例如:
- 在
1 | export default { |
css配置:
- 在
nuxt.config.js中,可以使用css数组配置CSS预处理器或加载全局CSS样式。例如:
- 在
1 | export default { |
dev配置:
- 在
nuxt.config.js中,可以使用dev对象配置开发环境选项。例如:
- 在
1 | export default { |
env配置:
- 在
nuxt.config.js中,可以使用env对象配置环境变量。例如:
- 在
1 | export default { |
generate配置:
- 在
nuxt.config.js中,可以使用generate对象配置生成静态站点的选项。例如:
- 在
1 | export default { |
head配置:
- 在
nuxt.config.js中,可以使用head对象配置页面头部元素。例如:
- 在
1 | export default { |
loading配置:
- 在
nuxt.config.js中,可以使用loading对象配置加载动画。例如:
- 在
1 | export default { |
modules配置:
- 在
nuxt.config.js中,可以使用modules数组配置Nuxt.js插件。例如:
- 在
1 | export default { |
modulesDir配置:
- 在
nuxt.config.js中,可以使用modulesDir字符串配置插件目录。例如:
- 在
1 | export default { |
plugins配置:
- 在
nuxt.config.js中,可以使用plugins数组配置应用级别的Vue.js插件。例如:
- 在
1 | export default { |
rootDir配置:
- 在
nuxt.config.js中,可以使用rootDir字符串配置项目根目录。例如:
- 在
1 | export default { |
router配置:
- 在
nuxt.config.js中,可以使用router对象配置路由器选项。例如:
- 在
1 | export default { |
server配置:
- 在
nuxt.config.js中,可以使用server对象配置服务器选项。例如:
- 在
1 | export default { |
srcDir配置:
- 在
nuxt.config.js中,可以使用srcDir字符串配置源代码目录。例如:
- 在
1 | export default { |
dir配置:
- 在
nuxt.config.js中,可以使用dir对象配置目录结构。例如:
- 在
1 | export default { |
transition配置:
- 在
nuxt.config.js中,可以使用transition对象配置页面过渡动画。例如:
- 在
1 | export default { |
每个配置项的具体内容可以参考Nuxt.js配置文档。
