Nuxt3 的生命周期和钩子函数(三)


扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
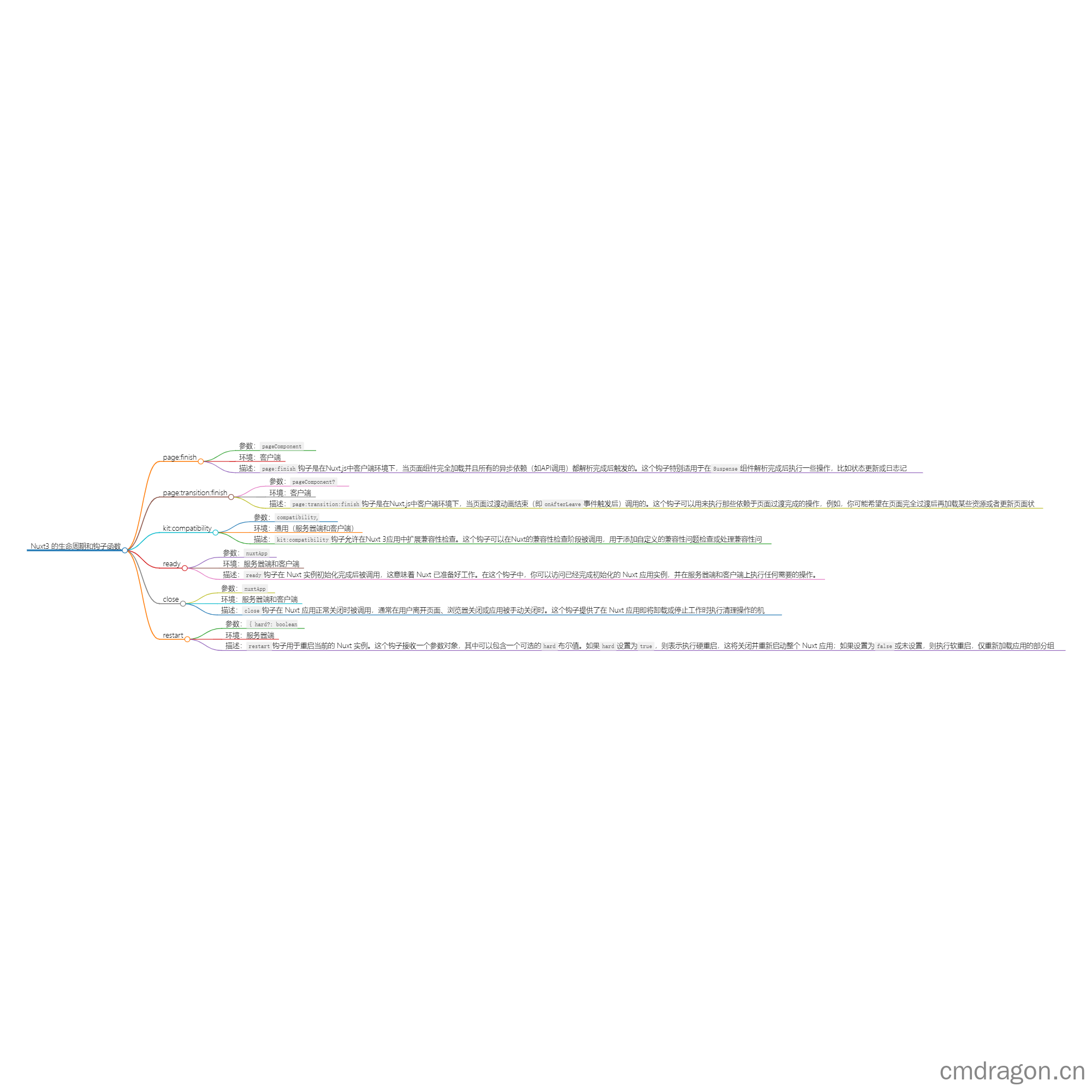
page:finish
参数:pageComponent
环境:客户端
描述:page:finish
钩子是在Nuxt.js中客户端环境下,当页面组件完全加载并且所有的异步依赖(如API调用)都解析完成后触发的。这个钩子特别适用于在Suspense
组件解析完成后执行一些操作,比如状态更新或日志记录。通过使用export default defineNuxtPlugin((nuxtApp) => { ... })
的方式,可以在Nuxt插件中注册此钩子。
详细解释、用法和案例demo:
在Nuxt.js中,page:finish钩子允许你访问当前页面的组件实例(pageComponent),这样你就可以在页面完全加载后执行一些额外的逻辑。
用法:
1 | export default defineNuxtPlugin((nuxtApp) => { |
案例demo:
以下是一个使用page:finish钩子的示例,该示例在页面加载完成后打印页面组件的名称:
1 | export default defineNuxtPlugin((nuxtApp) => { |
在这个示例中,当页面加载完成后,page:finish钩子被触发,并且我们通过pageComponent
参数获取了当前页面的组件实例。然后,我们打印了组件的名称。这个信息可以用于调试或者执行一些基于组件名称的条件逻辑。
page:transition:finish
参数:pageComponent?
环境:客户端
描述:page:transition:finish钩子是在Nuxt.js中客户端环境下,当页面过渡动画结束(即onAfterLeave
事件触发后)调用的。这个钩子可以用来执行那些依赖于页面过渡完成的操作,例如,你可能希望在页面完全过渡后再加载某些资源或者更新页面状态。
详细解释、用法和案例demo:
在Nuxt.js应用中,页面之间的过渡是通过Vue的<transition>元素实现的。page:transition:finish钩子允许你在页面过渡动画完成后执行自定义逻辑。
用法:
1 | export default defineNuxtPlugin((nuxtApp) => { |
案例demo:
以下是一个使用page:transition:finish钩子的示例,该示例在页面过渡完成后执行一个函数:
1 | export default defineNuxtPlugin((nuxtApp) => { |
在这个示例中,当页面过渡完成后,page:transition:finish钩子被触发。我们首先检查pageComponent
是否存在,如果存在,则打印出过渡完成的组件名称。然后,我们调用了一个名为initializeSomethingAfterTransition
的函数来执行一些页面过渡完成后的初始化工作。这个函数可以根据你的具体需求来实现。
kit:compatibility
参数:compatibility, issues
环境:通用(服务器端和客户端)
描述:kit:compatibility钩子允许在Nuxt
3应用中扩展兼容性检查。这个钩子可以在Nuxt的兼容性检查阶段被调用,用于添加自定义的兼容性问题检查或处理兼容性问题。它接收两个参数:compatibility
对象,其中包含了当前检查的兼容性设置;issues数组,用于收集兼容性问题。
详细解释、用法和案例demo:
kit:compatibility钩子是在Nuxt 3的构建过程中调用的,它允许开发者对兼容性进行检查,并报告潜在的问题。通过这个钩子,开发者可以自定义兼容性规则,以便更好地控制应用在不同环境下的行为。
用法:
1 | export default defineNuxtPlugin((nuxtApp) => { |
案例demo:
以下是一个使用kit:compatibility钩子的示例,该示例添加了一个自定义的兼容性问题检查:
1 | export default defineNuxtPlugin((nuxtApp) => { |
在这个示例中,我们假设有一个名为someSetting的兼容性设置需要检查。如果这个设置的值不是我们期望的someValue
,我们就将一个描述问题的对象添加到issues
数组中。这个对象包含了错误消息、可能存在问题的文件路径以及解决问题的建议。这样,在构建过程中,开发者就可以得到关于兼容性问题的反馈,并采取相应的措施来解决这些问题。
ready
参数:nuxtApp
环境:服务器端和客户端
描述:ready钩子在 Nuxt 实例初始化完成后被调用,这意味着 Nuxt 已准备好工作。在这个钩子中,你可以访问已经完成初始化的
Nuxt 应用实例,并在服务器端和客户端上执行任何需要的操作。
详细解释、用法和案例demo:
ready钩子是在 Nuxt 应用的整个生命周期中仅调用一次的,它在服务器端和客户端上都可用。这个钩子提供了一个完整的 Nuxt
应用实例,可以用于执行任何需要在应用启动时完成的操作。
用法:
1 | export default defineNuxtPlugin((nuxtApp) => { |
案例demo:
以下是一个使用ready钩子的示例,在应用启动时记录一个日志:
1 | export default defineNuxtPlugin((nuxtApp) => { |
在这个示例中,我们使用console.log记录了一个日志,表明 Nuxt
应用已经准备好工作。这个钩子可以用于执行任何在应用启动时需要完成的操作,例如注册全局事件侦听器、初始化第三方库或执行任何其他需要在应用启动时完成的工作。
close
参数:nuxtApp
环境:服务器端和客户端
描述:close钩子在 Nuxt 应用正常关闭时被调用,通常在用户离开页面、浏览器关闭或应用被手动关闭时。这个钩子提供了在 Nuxt
应用即将卸载或停止工作时执行清理操作的机会。
详细解释、用法和案例demo:
close钩子允许你在应用关闭前执行任何清理任务,比如清除定时器、关闭网络请求、卸载事件监听器等。
用法:
1 | export default defineNuxtPlugin((nuxtApp) => { |
案例demo:
1 | export default defineNuxtPlugin((nuxtApp) => { |
在这个示例中,我们在close钩子中清理了一个定时器,并在清理完成后返回一个
Promise,确保在所有清理操作完成后再执行关闭流程。这有助于确保资源的正确释放和避免内存泄漏。
restart
参数:{ hard?: boolean }
环境:服务器端
描述:restart钩子用于重启当前的 Nuxt 实例。这个钩子接收一个参数对象,其中可以包含一个可选的hard布尔值。如果hard
设置为true,则表示执行硬重启,这将关闭并重新启动整个 Nuxt 应用;如果设置为false或未设置,则执行软重启,仅重新加载应用的部分组件。
详细解释、用法和案例demo:
restart钩子通常用于开发环境中,允许开发者在不完全停止和重新启动服务器的情况下重新加载 Nuxt 应用。这对于调试和快速迭代开发非常有用。
用法:
1 | export default defineNuxtPlugin((nuxtApp) => { |
案例demo:
1 | export default defineNuxtPlugin((nuxtApp) => { |
请注意,上述代码中的nuxtApp.restart()和nuxtApp.reload()是假设的示例方法,用于说明如何根据重启类型执行不同的操作。在实际的
Nuxt 应用中,可能需要根据 Nuxt 提供的 API 或其他机制来实现重启逻辑。
往期文章归档:
- Nuxt3 的生命周期和钩子函数(二) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(一) | cmdragon’s Blog
- 初学者必读:如何使用 Nuxt 中间件简化网站开发 | cmdragon’s Blog
- 深入探索 Nuxt3 Composables:掌握目录架构与内置API的高效应用 | cmdragon’s Blog
- 掌握 Nuxt 3 中的状态管理:实践指南 | cmdragon’s Blog
- Nuxt 3 路由系统详解:配置与实践指南 | cmdragon’s Blog
- Nuxt 3组件开发与管理 | cmdragon’s Blog
- Nuxt3页面开发实战探索 | cmdragon’s Blog
- Nuxt.js 深入浅出:目录结构与文件组织详解 | cmdragon’s Blog
- 安装 Nuxt.js 的步骤和注意事项 | cmdragon’s Blog
- 探索Web Components | cmdragon’s Blog
- Vue微前端架构与Qiankun实践理论指南 | cmdragon’s Blog
