Nuxt3 的生命周期和钩子函数(五)


扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
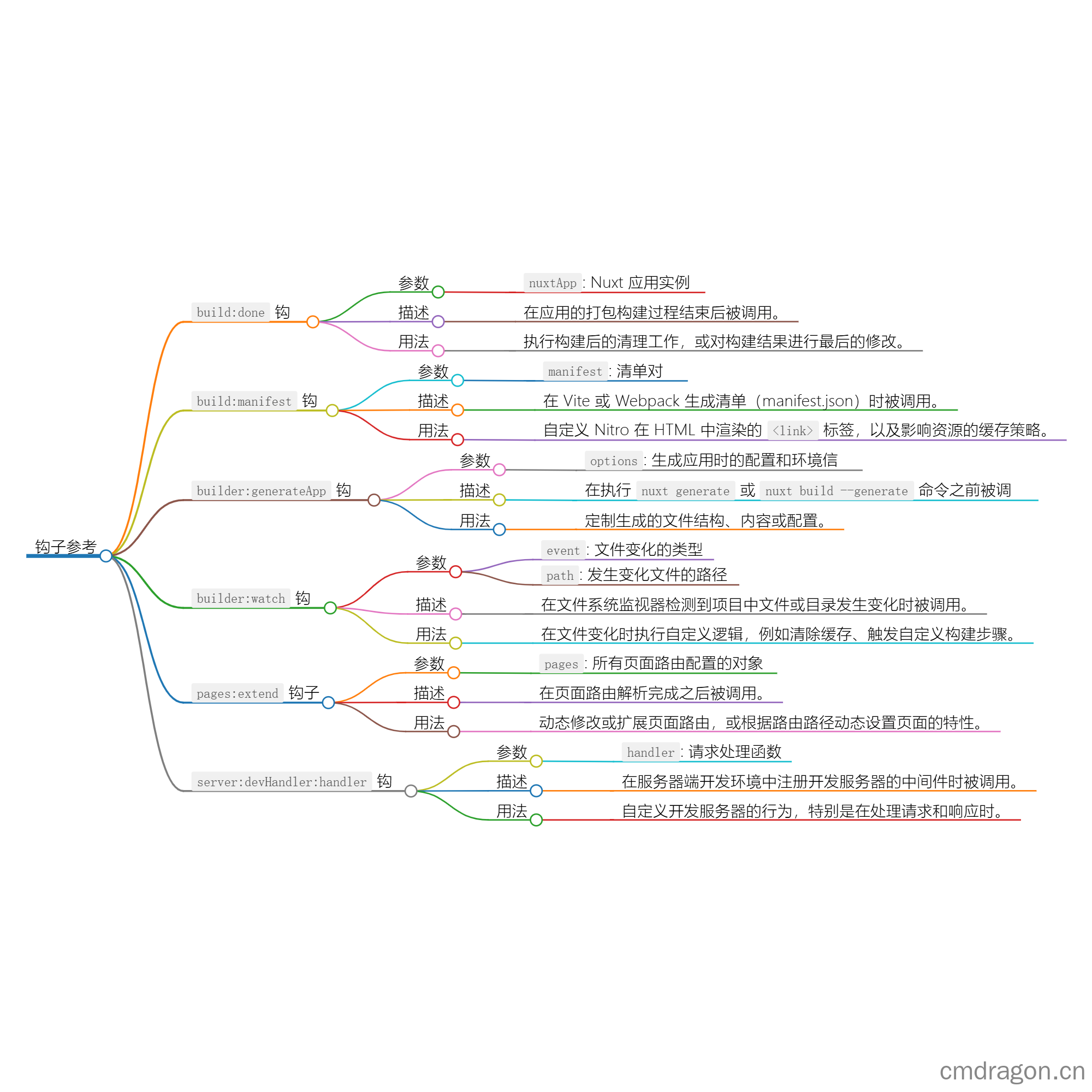
钩子:build:done
参数:nuxtApp
环境:Nuxt.js
描述:build:done是 Nuxt.js 的一个生命周期钩子,它在应用的打包构建过程完成后被调用。这个钩子允许开发者在构建过程结束后执行一些后续操作,比如清理临时文件、生成额外的资源或者通知外部服务构建完成。
详细解释与用法:
- 参数说明:
nuxtApp参数是 Nuxt 应用实例的引用,它提供了对 Nuxt 应用的配置和内部状态的访问。 - 使用场景:通常用于执行构建后的清理工作,或者对构建结果进行最后的修改。
- 调用时机:在 Nuxt 的构建过程完全结束后,即所有文件都被编译和优化之后。
案例Demo:
1 | export default defineNuxtPlugin((nuxtApp) => { |
在这个案例中,build:done钩子被用来打印构建信息、清理临时文件,以及向外部服务发送构建完成的通知。这些操作有助于确保构建过程的完整性和后续的自动化流程。
钩子:build:manifest
参数:manifest
环境:Vite 或 Webpack (用于服务端渲染的框架)
描述:build:manifest是 Vite 或 Webpack 在构建过程中生成清单(manifest.json)时调用的钩子。清单文件通常包含了应用中所有静态资源的哈希值,以便浏览器缓存管理和服务器预加载。在
Nuxt.js 中,通过这个钩子,开发者可以自定义 Nitro(Vite 的预渲染服务)在 HTML 中渲染的<link>标签,以及影响资源的缓存策略。
详细解释与用法:
- 参数说明:
manifest是一个对象,包含了当前构建的清单内容,包括文件名、哈希值、版本等信息。 - 使用场景:可以根据需要修改清单,比如添加或删除特定资源,或者更改资源的缓存策略。
- 示例用法:
1 | export default defineNuxtPlugin((nuxtApp) => { |
在这个案例中,build:manifest钩子被用来:
- 修改
my-image.png的哈希值,这可能会影响浏览器缓存。 - 添加一个自定义的清单项,如
custom-manifest.json。 - 如果是在服务器端渲染(SSR)环境中,替换 Nitro 预渲染时使用的清单文件路径。
请注意,Vite 和 Webpack 的具体用法可能略有不同,但基本原理相似,都是在构建阶段对清单进行定制。
钩子:builder:generateApp
参数:options
环境:Nuxt.js 用于生成静态站点或预构建应用
描述:builder:generateApp是 Nuxt.js 在执行nuxt generate或nuxt build --generate
命令,即生成应用程序(如静态站点)之前调用的钩子。这个钩子允许开发者在生成过程开始时对生成的文件结构、内容或配置进行定制。
详细解释与用法:
参数说明:
options是一个对象,包含了生成应用时的配置和环境信息,如输出目录、模式(spa、ssr)、路由等。应用场景:
- 可以修改输出目录或文件名,如重命名文件、创建子目录结构。
- 可以根据生成环境(如开发、生产)动态调整内容或配置。
- 可能会用到
options.context,它提供了生成过程中的上下文信息,如当前路由、页面数据等。
示例用法:
1 | export default defineNuxtPlugin((nuxtApp) => { |
在这个案例中,builder:generateApp钩子被用来:
- 修改生成的输出目录。
- 根据应用模式(SPA 或 SSR)动态添加或修改生成的内容。
- 利用
context获取当前路由信息,可能用于根据路由条件调整生成的页面。
请确保在实际使用时,遵循 Nuxt.js 的最佳实践和API规范。
钩子:builder:watch
参数:event, path
环境:Nuxt.js 开发环境
描述:builder:watch是 Nuxt.js
在开发环境中使用的钩子,当文件系统监视器检测到项目中的文件或目录发生变化时,此钩子会被调用。这个钩子允许开发者在文件变化时执行自定义逻辑,例如清除缓存、触发自定义构建步骤等。
详细解释与用法:
参数说明:
event:一个字符串,表示文件变化的类型,通常是add,change, 或unlink(删除)。path:一个字符串,表示发生变化文件的路径。
应用场景:
- 当文件被修改时,清除某些缓存或临时文件。
- 当文件被添加或删除时,触发某些自定义的构建或编译过程。
示例用法:
1 | export default defineNuxtPlugin((nuxtApp) => { |
在这个案例中,builder:watch钩子被用来:
- 监听文件变化事件,并根据事件类型打印消息。
- 根据文件变化类型执行不同的操作,例如清除缓存、触发自定义构建步骤或清理资源。
请注意,在实际使用中,应谨慎使用此钩子,因为过多的自定义操作可能会影响开发服务器的性能。
钩子:pages:extend
参数:pages
环境:Nuxt.js 应用开发环境
描述:pages:extend是 Nuxt.js 提供的一个页面路由处理钩子,它在页面路由解析完成之后调用。这个钩子允许开发者在路由加载和配置完成后,动态修改或扩展页面路由。
详细解释与用法:
参数说明:
pages:一个对象,包含了当前应用的所有页面路由配置,每个路由项包含路径(path)、组件(component)、元信息(meta)等属性。
应用场景:
- 动态添加或修改路由,如根据用户权限或环境配置不同的页面。
- 根据路由路径动态设置页面的特性,如设置SEO元信息、加载时的预加载行为等。
示例用法:
1 | export default defineNuxtPlugin((nuxtApp) => { |
在这个案例中,pages:extend钩子被用来:
- 遍历所有页面路由,检查路径是否为 ‘/admin’,如果是则添加
meta.auth属性,表示需要管理员权限访问。 - 在生产环境中,对所有非 ‘/admin’ 的页面设置
preload为true,表示在页面首次加载时预加载资源。
请注意,修改后的路由配置不会影响已经注册的页面,只会对新添加或修改的路由生效。在实际使用时,要确保对路由的修改不会破坏原有的功能。
钩子:server:devHandler:handler
参数:handler
环境:Nuxt.js 服务器端开发环境 (使用 Nitro 或者其他本地开发服务器)
描述:server:devHandler:handler是 Nuxt.js 的一个服务器端开发中间件处理钩子,它在注册开发服务器的中间件时被调用。这个钩子允许开发者自定义开发服务器的行为,特别是在处理请求和响应时。
详细解释与用法:
参数说明:
handler:一个函数,通常接收一个req(请求对象)和res(响应对象)作为参数,可以用来处理请求,执行自定义逻辑,然后返回响应。
应用场景:
- 添加或修改开发服务器的请求处理逻辑,如添加日志记录、错误处理、性能分析等。
- 在开发环境中实现特殊的路由或功能,如模拟 API 接口或处理特定的开发环境请求。
示例用法:
1 | export default defineNuxtPlugin((nuxtApp) => { |
在这个案例中,server:devHandler:handler钩子被用来:
- 在每次请求开始时,记录请求的URL到控制台。
- 检查请求URL,如果是
/api/v1/development,则返回模拟的数据,而不是实际的API请求。
请注意,这个钩子仅在开发环境中生效,且主要用于开发过程中的调试和定制,生产环境通常不需要使用。
往期文章归档:
- Nuxt3 的生命周期和钩子函数(四) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(三) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(二) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(一) | cmdragon’s Blog
- 初学者必读:如何使用 Nuxt 中间件简化网站开发 | cmdragon’s Blog
- 深入探索 Nuxt3 Composables:掌握目录架构与内置API的高效应用 | cmdragon’s Blog
- 掌握 Nuxt 3 中的状态管理:实践指南 | cmdragon’s Blog
- Nuxt 3 路由系统详解:配置与实践指南 | cmdragon’s Blog
- Nuxt 3组件开发与管理 | cmdragon’s Blog
- Nuxt3页面开发实战探索 | cmdragon’s Blog
- Nuxt.js 深入浅出:目录结构与文件组织详解 | cmdragon’s Blog
- 安装 Nuxt.js 的步骤和注意事项 | cmdragon’s Blog
- 探索Web Components | cmdragon’s Blog
