Nuxt3 的生命周期和钩子函数(八)


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
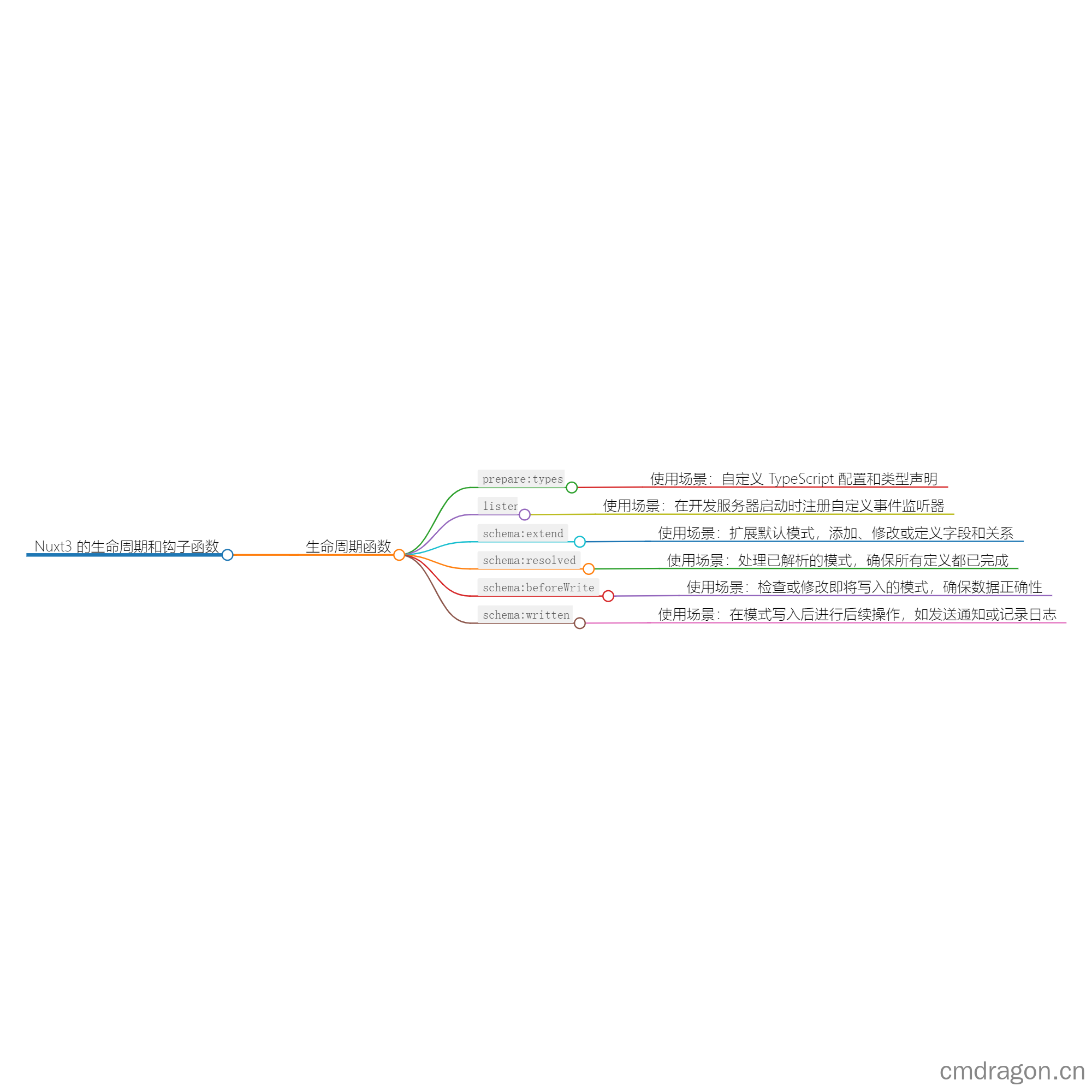
prepare:types
参数
- options:一个对象,包含对
tsconfig.json的配置选项和对nuxt.d.ts的自定义引用和声明的相关操作。
详细描述
prepare:types 钩子在 Nuxt 准备 TypeScript 配置文件 .nuxt/tsconfig.json 和类型声明文件 .nuxt/nuxt.d.ts 之前被调用。这个钩子允许开发者修改 TypeScript 的配置,添加自定义的类型声明,或者引入额外的类型定义文件,从而扩展或自定义 Nuxt 项目中的 TypeScript 支持。
Demo
以下是一个示例,展示如何在插件中使用 prepare:types 钩子来修改 tsconfig.json 选项和在 nuxt.d.ts 中添加自定义类型声明:
1 | // plugins/prepare-types.js |
在这个示例中,我们注册了一个 prepare:types 钩子,它会在 Nuxt 准备 TypeScript 配置时被调用。我们通过修改 options.tsConfig.compilerOptions 来添加新的库(lib)到 tsconfig.json 文件中,同时通过 options.nuxtTypes 来添加自定义的类型声明。
注册这个插件后,当 Nuxt 准备 TypeScript 配置时,它将应用这些修改,使得开发者可以自定义 TypeScript 的行为和类型声明,从而满足项目特定的需求。
listen
参数
- listenerServer:开发服务器的实例,通常是一个
http.Server对象。 - listener:监听器函数,用于在开发服务器上注册自定义的事件监听器。
详细描述
listen 钩子在 Nuxt 开发服务器加载时被调用。这个钩子允许开发者访问开发服务器的实例,并且可以在这个服务器上注册自定义的事件监听器。这对于需要在开发过程中实时处理服务器事件或者执行某些特定操作非常有用。
Demo
以下是一个示例,展示如何在插件中使用 listen 钩子来注册一个自定义的事件监听器:
1 | // plugins/listen.js |
在这个示例中,我们注册了一个 listen 钩子,它会在开发服务器加载时被调用。我们通过访问 listenerServer 参数来获取开发服务器的实例,并注册了几个自定义的事件监听器,例如监听请求和错误事件。我们还展示了如何在服务器开始监听端口时执行一些操作。
注册这个插件后,当开发服务器启动时,这些自定义的事件监听器将被激活,允许开发者对服务器事件进行实时处理。
schema:extend
参数
- schemas:要扩展的模式对象。
详细描述
schema:extend 钩子允许开发者扩展默认的模式。通过这个钩子,你可以向现有的模式中添加新的字段、修改现有字段的属性或定义新的关系。
Demo
以下是一个示例,展示如何在插件中使用 schema:extend 钩子来扩展默认模式:
1 | // plugins/schemaExtend.js |
在这个示例中,我们注册了一个 schema:extend 钩子,它会在模式扩展时被调用。我们通过访问 schemas 参数来获取要扩展的模式对象,并向其中添加了一个新的字段 age,修改了现有字段 name 的类型,以及定义了一个新的关系 posts。
注册这个插件后,当模式被扩展时,这些修改将被应用到默认模式中,从而实现对模式的定制化扩展。
schema:resolved
参数
- schema:已解析的模式对象。
详细描述
schema:resolved 钩子允许开发者在模式已经被解析并且所有扩展都已经被应用后进行操作。这个钩子可以用来检查或进一步修改模式,确保所有的模式定义都是最终状态。在 Nuxt 中,这个钩子可以用来在应用启动之前确保所有的模式定义都已经完成,并且可以在此基础上进行进一步的逻辑处理。
Demo
以下是一个示例,展示如何在 Nuxt 插件中使用 schema:resolved 钩子来处理已解析的模式:
1 | // plugins/schemaResolved.js |
在这个示例中,我们注册了一个 schema:resolved 钩子,它会在模式被解析后调用。我们通过访问 schema 参数来获取已解析的模式对象,并打印出来。然后,我们检查用户模式中是否存在 email 字段,如果存在,我们为该模式添加一个新的字段 emailVerified。
注册这个插件后,当模式被解析时,这个钩子会被触发,允许开发者对模式进行最后的检查和修改。
schema:beforeWrite
参数
- schema:即将被写入的模式对象。
详细描述
schema:beforeWrite 钩子在模式被写入到文件或数据库之前被调用。这个钩子允许开发者在模式被持久化之前进行检查或修改。在 Nuxt 应用中,这个钩子可以用来在模式最终写入之前确保所有的数据都是正确的,或者根据需要添加额外的数据或验证。
Demo
以下是一个示例,展示如何在 Nuxt 插件中使用 schema:beforeWrite 钩子来处理即将写入的模式:
1 | // plugins/schemaBeforeWrite.js |
在这个示例中,我们注册了一个 schema:beforeWrite 钩子,它会在模式即将被写入之前调用。我们首先打印出即将写入的模式对象,然后检查用户模式中是否存在 role 字段。如果不存在,我们添加一个默认的 role 字段,以确保每个用户都有一个角色定义。
通过这种方式,我们可以在模式被持久化之前确保所有的数据都是符合预期的,并且可以按照需求进行最后的调整。注册这个插件后,当模式即将被写入时,这个钩子会被触发,允许开发者进行最后的检查和修改。
schema:written
参数
- 无特定参数传递,通常通过上下文获取已写入的模式信息。
详细描述
schema:written 钩子在模式成功写入到文件或数据库之后被调用。这个钩子允许开发者在模式被持久化之后进行后续操作,例如记录日志、发送通知或进行其他依赖于已写入模式数据的处理。
Demo
以下是一个示例,展示如何在 Nuxt 插件中使用 schema:written 钩子来处理已写入的模式:
1 | // plugins/schemaWritten.js |
在这个示例中,我们注册了一个 schema:written 钩子,它会在模式成功写入之后调用。我们首先打印出一条消息表示模式已成功写入,然后调用一个假设的 sendNotification 函数来发送通知。
通过这种方式,我们可以在模式被持久化之后执行任何必要的后续操作。注册这个插件后,当模式成功写入时,这个钩子会被触发,允许开发者进行后续处理。
往期文章归档:
- Nuxt3 的生命周期和钩子函数(七) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(六) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(五) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(四) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(三) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(二) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(一) | cmdragon’s Blog
- 初学者必读:如何使用 Nuxt 中间件简化网站开发 | cmdragon’s Blog
- 深入探索 Nuxt3 Composables:掌握目录架构与内置API的高效应用 | cmdragon’s Blog
- 掌握 Nuxt 3 中的状态管理:实践指南 | cmdragon’s Blog
- Nuxt 3 路由系统详解:配置与实践指南 | cmdragon’s Blog
- Nuxt 3组件开发与管理 | cmdragon’s Blog
- Nuxt3页面开发实战探索 | cmdragon’s Blog
