Nuxt3 的生命周期和钩子函数(七)


扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
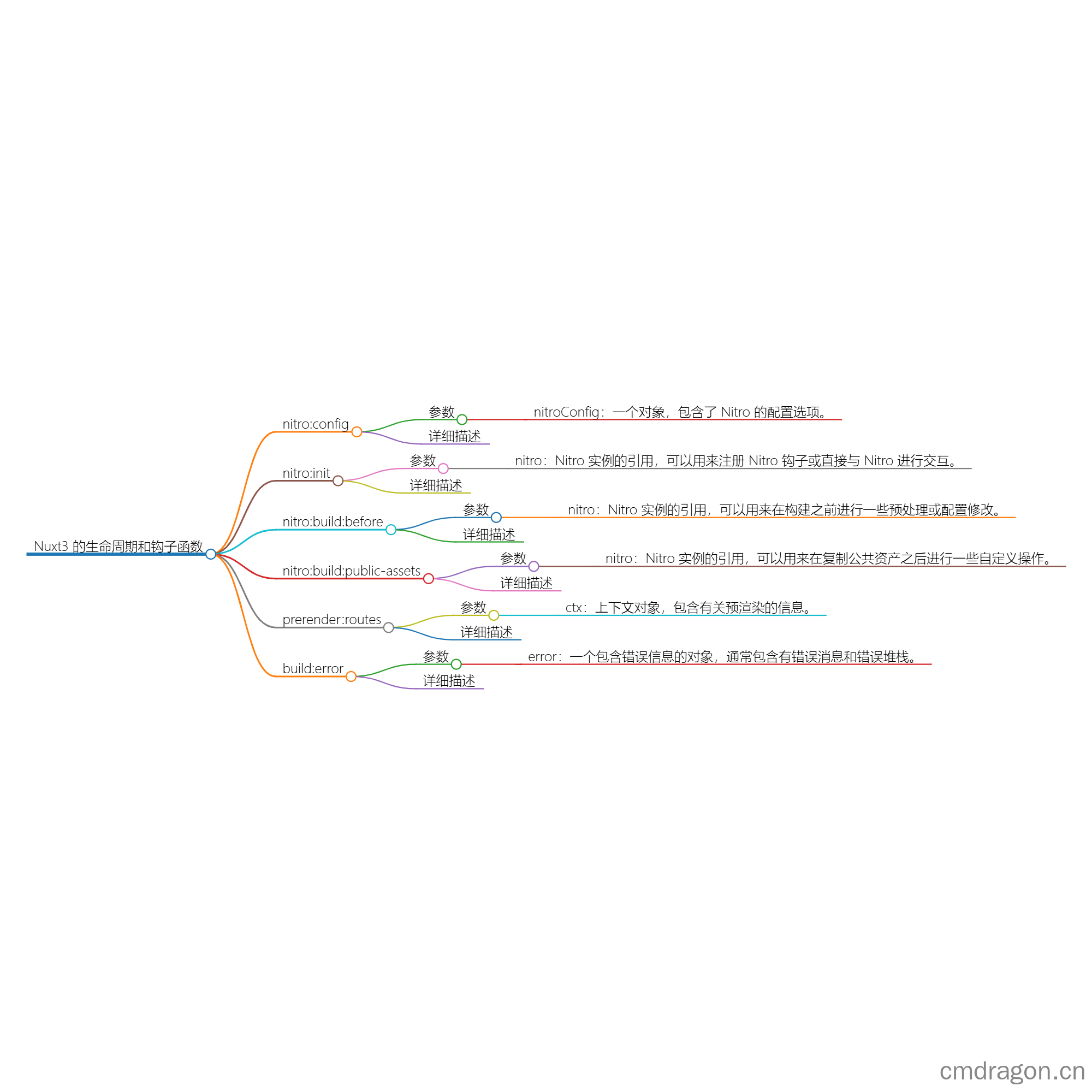
nitro:config
参数
- nitroConfig:一个对象,包含了 Nitro 的配置选项。
详细描述
nitro:config 钩子在初始化 Nitro 之前被调用,允许开发者自定义 Nitro 的配置。Nitro 是 Nuxt 3 的构建和部署工具,它提供了许多高级功能,如预渲染、打包优化等。通过这个钩子,你可以调整 Nitro 的行为,以适应特定的项目需求或优化部署流程。
配置对象 nitroConfig 可以包含多个选项,如 renderders、prerender、compress 等,这些选项可以让你控制如何生成和优化你的应用的静态文件。
Demo
以下是一个示例,展示如何在插件中使用 nitro:config 钩子来自定义 Nitro 的配置:
1 | // plugins/nitro-config.js |
在这个示例中,我们通过 nitro:config 钩子来自定义了 Nitro 的配置。我们启用了预渲染并指定了要预渲染的路由,添加了一个自定义的渲染器,并配置了压缩选项。
注册这个插件后,Nuxt 在构建过程中会使用这些自定义配置来初始化 Nitro。这样,开发者就可以根据具体需求调整 Nitro 的行为,以优化应用的性能和部署流程。
nitro:init
参数
- nitro:Nitro 实例的引用,可以用来注册 Nitro 钩子或直接与 Nitro 进行交互。
详细描述
nitro:init 钩子在 Nitro 初始化完成后被调用。这个钩子允许开发者注册 Nitro 的钩子,以便在特定的生命周期事件中执行自定义逻辑,或者直接与 Nitro 实例进行交互。通过这种方式,开发者可以进一步控制构建、打包和部署过程。
Nitro 提供了一系列的钩子,例如 build, generate, prerender, compress 等,这些钩子可以在相应的阶段被调用,以执行特定的任务。
Demo
以下是一个示例,展示如何在插件中使用 nitro:init 钩子来注册一个自定义的 Nitro 钩子:
1 | // plugins/nitro-init.js |
在这个示例中,我们通过 nitro:init 钩子注册了一个自定义的 build:done 钩子,它会在构建过程完成后被调用。我们还演示了如何直接修改 Nitro 实例的配置。
注册这个插件后,当 Nuxt 执行构建过程时,会调用我们注册的 build:done 钩子,并执行其中的逻辑。通过这种方式,开发者可以确保在构建过程的特定阶段执行必要的操作,或者根据需要调整 Nitro 的配置。
nitro:build:before
参数
- nitro:Nitro 实例的引用,可以用来在构建之前进行一些预处理或配置修改。
详细描述
nitro:build:before 钩子在 Nitro 实例开始构建之前被调用。这个钩子允许开发者在构建过程开始之前执行一些自定义逻辑,例如修改构建配置、准备资源或执行其他预处理任务。通过这种方式,开发者可以确保在构建过程中使用特定的配置或数据。
Demo
以下是一个示例,展示如何在插件中使用 nitro:build:before 钩子来修改构建配置:
1 | // plugins/nitro-build-before.js |
在这个示例中,我们通过 nitro:build:before 钩子在构建过程开始之前修改了 Nitro 实例的构建配置,将 publicPath 修改为 /custom-path/。我们还演示了如何在构建之前准备资源或执行其他预处理任务。
注册这个插件后,当 Nuxt 开始构建过程时,会调用我们注册的 nitro:build:before 钩子,并执行其中的逻辑。通过这种方式,开发者可以确保在构建过程中使用特定的配置或数据,从而更好地控制构建过程。
nitro:build:public-assets
参数
- nitro:Nitro 实例的引用,可以用来在复制公共资产之后进行一些自定义操作。
详细描述
nitro:build:public-assets 钩子在 Nitro 实例复制公共资产之后被调用。这个钩子允许开发者在构建 Nitro 服务器之前对公共资产进行修改或添加额外的处理。通过这种方式,开发者可以确保在构建过程中包含特定的公共资产或对现有资产进行自定义处理。
Demo
以下是一个示例,展示如何在插件中使用 nitro:build:public-assets 钩子来修改公共资产:
1 | // plugins/nitro-public-assets.js |
在这个示例中,我们通过 nitro:build:public-assets 钩子在复制公共资产之后添加了一个自定义资产 custom-asset.txt,并对现有的资产 existing-asset.txt 进行了修改。我们还演示了如何获取公共资产目录并进行文件操作。
注册这个插件后,当 Nitro 实例复制公共资产之后,会调用我们注册的 nitro:build:public-assets 钩子,并执行其中的逻辑。通过这种方式,开发者可以确保在构建过程中包含特定的公共资产或对现有资产进行自定义处理,从而更好地控制构建过程。
prerender:routes
参数
- ctx:上下文对象,包含有关预渲染的信息。
详细描述
prerender:routes 钩子允许开发者扩展要预渲染的路由。通过这个钩子,开发者可以根据特定的条件或需求,动态地添加或修改要预渲染的路由列表。
Demo
以下是一个示例,展示如何在插件中使用 prerender:routes 钩子来扩展要预渲染的路由:
1 | // plugins/prerender-routes.js |
在这个示例中,我们通过 prerender:routes 钩子在预渲染路由列表中添加了一个自定义路由 /custom-route,并根据条件过滤掉了不需要预渲染的路由 /excluded-route。
注册这个插件后,当 Nuxt 进行预渲染时,会调用我们注册的 prerender:routes 钩子,并执行其中的逻辑。通过这种方式,开发者可以根据具体的需求灵活地控制要预渲染的路由,以提高应用的性能和用户体验。
build:error
参数
- error:一个包含错误信息的对象,通常包含有错误消息和错误堆栈。
详细描述
build:error 钩子在 Nuxt 应用构建过程中遇到错误时被调用。这个钩子允许开发者捕获构建错误,并根据错误类型执行特定的操作,例如记录错误信息、发送通知或者执行一些清理工作。
Demo
以下是一个示例,展示如何在插件中使用 build:error 钩子来处理构建过程中发生的错误:
1 | // plugins/build-error.js |
在这个示例中,我们注册了一个 build:error 钩子,当构建过程中出现错误时,它会打印出错误消息和堆栈信息。此外,开发者可以添加自定义的错误处理逻辑,比如发送错误通知到错误监控服务或者开发者的即时通讯工具。
注册这个插件后,如果构建过程中出现错误,Nuxt 将调用我们注册的 build:error 钩子,并传入错误对象,使得开发者可以捕获并处理这些错误。这样的错误处理机制可以帮助开发者及时发现和解决问题,确保应用的构建和部署过程更加稳定。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:
往期文章归档:
- Nuxt3 的生命周期和钩子函数(六) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(五) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(四) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(三) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(二) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(一) | cmdragon’s Blog
- 初学者必读:如何使用 Nuxt 中间件简化网站开发 | cmdragon’s Blog
- 深入探索 Nuxt3 Composables:掌握目录架构与内置API的高效应用 | cmdragon’s Blog
- 掌握 Nuxt 3 中的状态管理:实践指南 | cmdragon’s Blog
- Nuxt 3 路由系统详解:配置与实践指南 | cmdragon’s Blog
- Nuxt 3组件开发与管理 | cmdragon’s Blog
- Nuxt3页面开发实战探索 | cmdragon’s Blog
- Nuxt.js 深入浅出:目录结构与文件组织详解 | cmdragon’s Blog
