Nuxt3 的生命周期和钩子函数(九)


扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
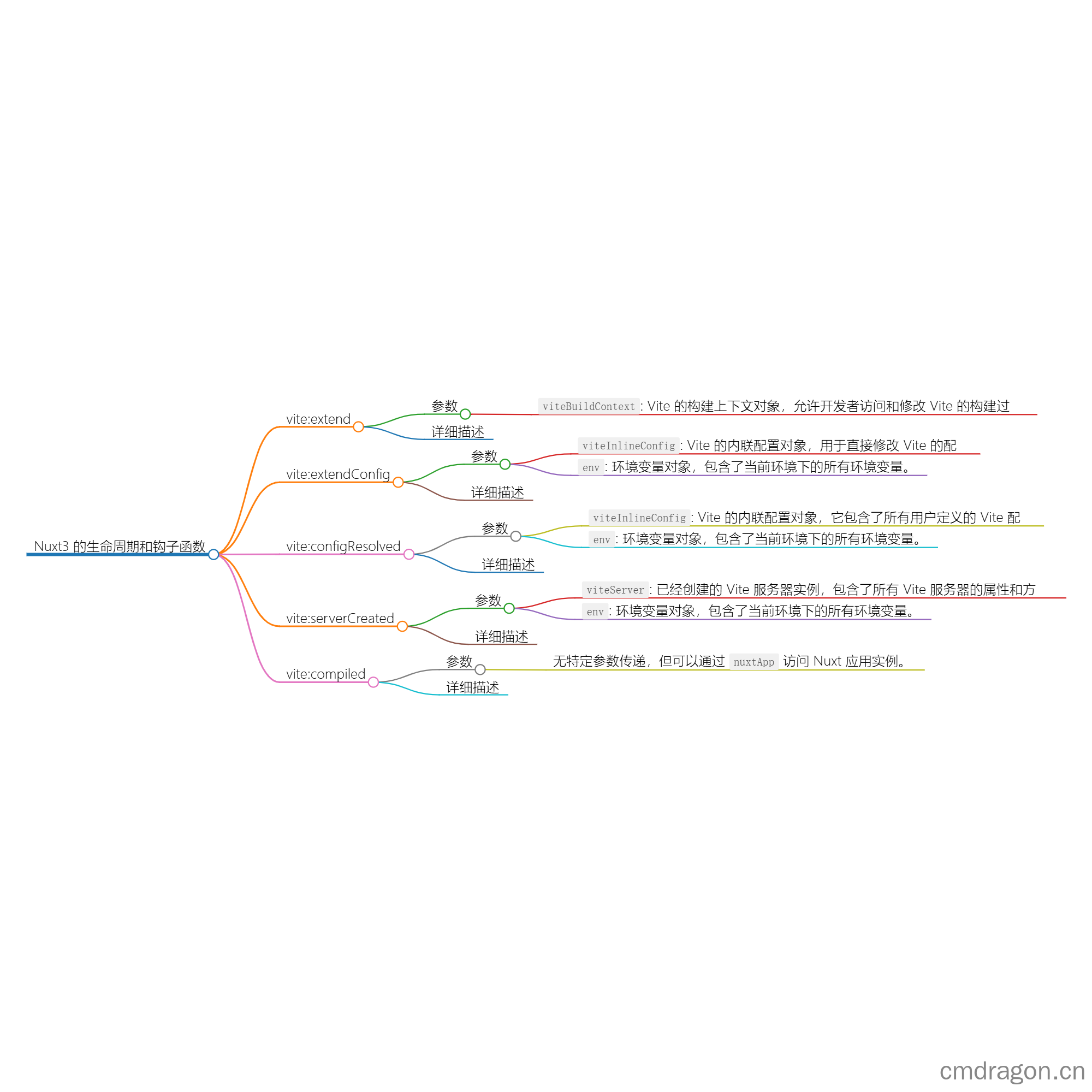
vite:extend
参数
viteBuildContext: Vite 的构建上下文对象,允许开发者访问和修改 Vite 的构建过程。
详细描述
vite:extend 钩子用于在 Vite 的构建过程中扩展默认的构建上下文。通过这个钩子,开发者可以访问到 Vite 的内部构建过程,并对其进行自定义扩展,比如添加自定义插件、修改配置或注册额外的中间件等。
Demo
以下是一个示例,展示如何在 Nuxt 插件中使用 vite:extend 钩子来扩展 Vite 的构建上下文:
1 | // plugins/viteExtend.js |
在这个示例中,我们注册了一个 vite:extend 钩子,它会在 Vite 的配置阶段被调用。我们通过访问 viteConfig 对象来修改 Vite 的配置,比如添加自定义插件。我们根据是否是客户端或服务端构建来决定应用哪些插件。此外,我们还演示了如何添加一个简单的自定义插件,该插件会在构建时对代码进行转换。
通过这种方式,开发者可以深入到 Vite 的构建过程中,进行更加细致的自定义操作。
vite:extendConfig
参数
viteInlineConfig: Vite 的内联配置对象,用于直接修改 Vite 的配置。env: 环境变量对象,包含了当前环境下的所有环境变量。
详细描述
vite:extendConfig 钩子允许开发者在 Nuxt 应用中扩展或修改 Vite 的默认配置。这个钩子在 Vite 配置阶段被调用,可以用来添加或修改插件、配置项等。通过这个钩子,开发者可以利用 Vite 的灵活性来满足特定项目的需求。
Demo
以下是一个示例,展示如何在 Nuxt 插件中使用 vite:extendConfig 钩子来扩展 Vite 的配置:
1 | // plugins/viteExtendConfig.js |
在这个示例中,我们注册了一个 vite:extendConfig 钩子,它会在 Vite 的配置阶段被调用。我们通过访问 config 对象来修改 Vite 的配置,比如添加插件、修改基础路径、添加别名等。我们还根据当前的模式(开发或生产)来决定应用哪些插件。
通过这种方式,开发者可以灵活地调整 Vite 的配置,以适应不同的构建环境和需求。
vite:configResolved
参数
viteInlineConfig: Vite 的内联配置对象,它包含了所有用户定义的 Vite 配置。env: 环境变量对象,包含了当前环境下的所有环境变量。
详细描述
vite:configResolved 钩子允许开发者在 Nuxt 应用中读取已经解析完成的 Vite 配置。这个钩子在 Vite 配置已经被解析并且所有插件已经被应用之后被调用。开发者可以利用这个钩子来获取最终的配置信息,以便进行一些基于配置的后处理操作,例如根据配置信息进行条件编译或者打印配置信息等。
Demo
以下是一个示例,展示如何在 Nuxt 插件中使用 vite:configResolved 钩子来读取已解析的 Vite 配置:
1 | // plugins/viteConfigResolved.js |
在这个示例中,我们注册了一个 vite:configResolved 钩子,它会在 Vite 的配置解析完成后被调用。我们通过访问 config 参数来获取最终的 Vite 配置对象,并可以对其进行检查或操作。在这个例子中,我们仅仅是将配置打印到控制台,但在实际应用中,开发者可能需要根据配置信息执行更复杂的逻辑。
通过使用 vite:configResolved 钩子,开发者可以确保在执行任何基于配置的操作之前,所有的 Vite 配置都已经完全加载和解析完毕。
vite:serverCreated
参数
viteServer: 已经创建的 Vite 服务器实例,包含了所有 Vite 服务器的属性和方法。env: 环境变量对象,包含了当前环境下的所有环境变量。
详细描述
vite:serverCreated 钩子允许开发者在 Nuxt 应用中在 Vite 服务器创建时进行一些自定义操作。这个钩子在 Vite 服务器实例被创建后立即调用,开发者可以利用这个钩子来访问和修改 Vite 服务器的配置,或者添加自定义的中间件和处理逻辑。
Demo
以下是一个示例,展示如何在 Nuxt 插件中使用 vite:serverCreated 钩子来在 Vite 服务器创建时执行自定义操作:
1 | // plugins/viteServerCreated.js |
在这个示例中,我们注册了一个 vite:serverCreated 钩子,它会在 Vite 服务器创建后被调用。我们通过访问 server 参数来获取 Vite 服务器实例,并可以对其进行操作,例如添加自定义的中间件。在这个例子中,我们添加了一个简单的中间件来打印请求的 URL,但在实际应用中,开发者可能需要根据具体需求执行更复杂的逻辑。
通过使用 vite:serverCreated 钩子,开发者可以确保在 Vite 服务器启动之前,所有的自定义配置和中间件都已经准备就绪。
vite:compiled
参数
- 无特定参数传递,但可以通过
nuxtApp访问 Nuxt 应用实例。
详细描述
vite:compiled 钩子在 Vite 服务器完成编译过程后调用。这个钩子允许开发者在编译完成后执行一些自定义操作,例如记录编译时间、处理编译结果或执行其他与编译相关的任务。
Demo
以下是一个示例,展示如何在 Nuxt 插件中使用 vite:compiled 钩子来在 Vite 编译完成后执行自定义操作:
1 | // plugins/viteCompiled.js |
在这个示例中,我们注册了一个 vite:compiled 钩子,它会在 Vite 编译完成后被调用。我们通过访问 nuxtApp 实例来获取编译开始时间,并计算编译持续时间。这个钩子可以用于记录编译性能指标,或者在编译完成后执行其他必要的操作。
通过使用 vite:compiled 钩子,开发者可以确保在 Vite 编译完成后,所有的自定义操作都已经执行完毕,从而确保应用在编译阶段的行为符合预期。
webpack:config
参数
webpackConfigs:一个数组,包含了 webpack 编译器的配置对象。
详细描述
webpack:config 钩子在配置 webpack 编译器之前被调用。这个钩子允许开发者在 webpack 配置生成之前对其进行修改或扩展。
Demo
以下是一个示例,展示如何在 Nuxt 插件中使用 webpack:config 钩子来修改 webpack 配置:
1 | // plugins/webpackConfig.js |
在这个示例中,我们注册了一个 webpack:config 钩子,它会在 webpack 配置生成之前被调用。我们遍历 webpackConfigs 数组,对每个配置对象进行修改。在这个例子中,我们添加了一个处理 CSS 文件的 loader。
通过使用 webpack:config 钩子,开发者可以根据自己的需求灵活地修改 webpack 配置,以满足项目的特定要求。
往期文章归档:
- Nuxt3 的生命周期和钩子函数(八) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(七) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(六) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(五) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(四) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(三) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(二) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(一) | cmdragon’s Blog
- 初学者必读:如何使用 Nuxt 中间件简化网站开发 | cmdragon’s Blog
- 深入探索 Nuxt3 Composables:掌握目录架构与内置API的高效应用 | cmdragon’s Blog
- 掌握 Nuxt 3 中的状态管理:实践指南 | cmdragon’s Blog
- Nuxt 3 路由系统详解:配置与实践指南 | cmdragon’s Blog
- Nuxt 3组件开发与管理 | cmdragon’s Blog
