Nuxt框架中内置组件详解及使用指南(三)


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
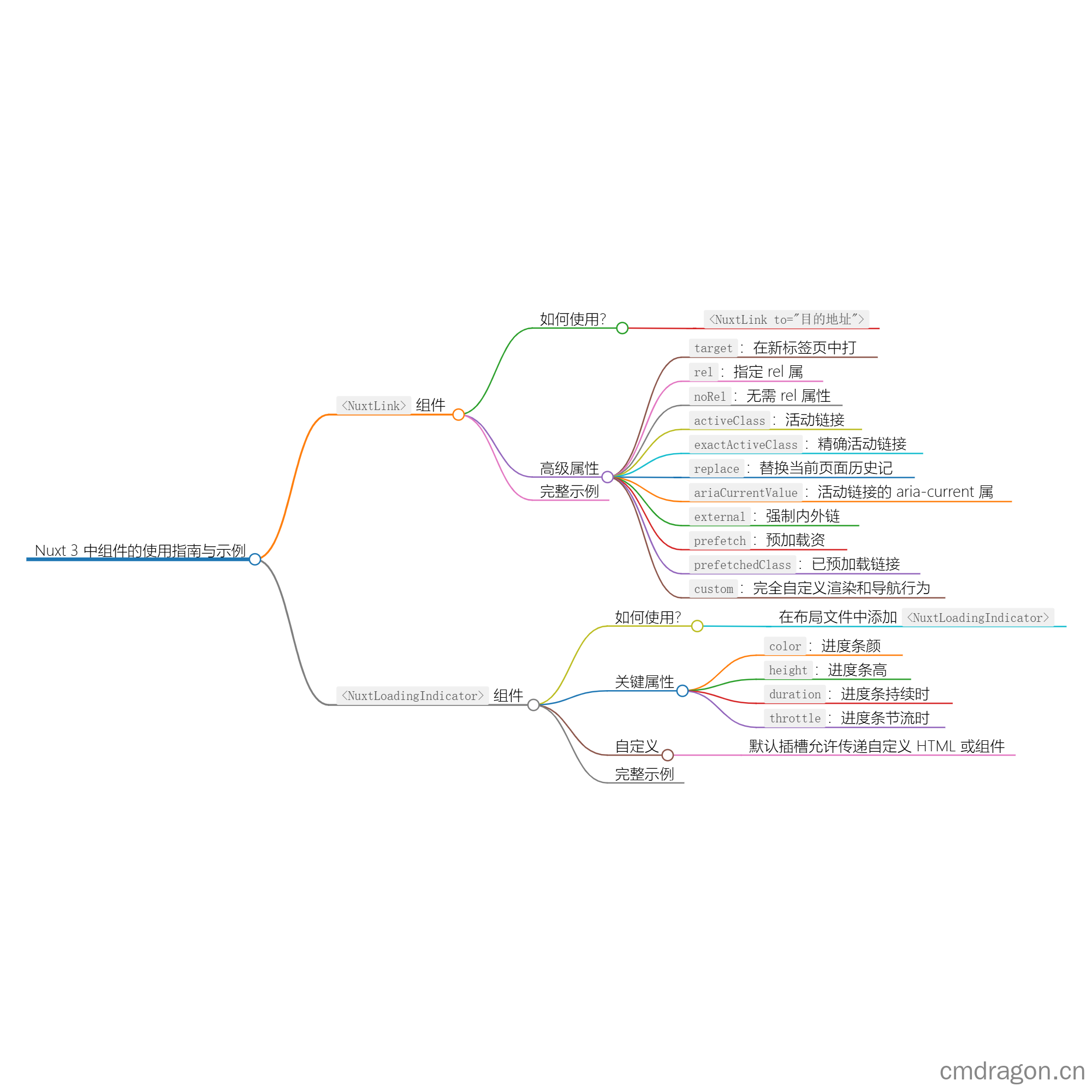
Nuxt 3 中<NuxtLink>组件的使用指南与示例
NuxtLink 是 Nuxt.js 框架提供的一种组件,用于在 Vue.js 应用程序中创建链接。它结合了 Vue Router 的强大功能与 HTML<a>
标签的简洁性,使得在 Nuxt.js 应用中创建内部和外部链接变得轻而易举。NuxtLink
组件能够智能地处理链接的优化,如预加载、默认属性等,为开发者提供了一种高效、灵活的链接解决方案。
如何使用 NuxtLink?
在 Nuxt.js 应用中,使用 NuxtLink 组件创建链接非常简单。只需要将<NuxtLink>标签包裹在你想要链接的文本或内容上,然后指定to
属性即可。下面是一个创建内部链接的示例:
1 | <template> |
对于外部链接,只需将链接地址作为to属性的值即可:
1 | <template> |
NuxtLink 的高级属性与功能
NuxtLink 组件提供了丰富的属性来增强链接的交互性和功能:
target属性:允许指定链接在新标签页中打开,如target="_blank"。rel属性:用于设置链接的 rel 属性,如rel="noopener noreferrer",适用于外部链接。noRel属性:当链接需要外部链接的行为但不需要 rel 属性时,可以使用此属性。- **
activeClass和exactActiveClass**:用于自定义活动链接和精确活动链接的类,帮助实现更丰富的视觉效果。 replace属性:控制链接点击时是否替换当前页面历史记录。ariaCurrentValue属性:用于设置活动链接的 aria-current 属性,提高无障碍访问性。external属性:强制将链接视为外部链接或内部链接。- **
prefetch和noPrefetch**:控制是否为即将进入视口的链接预加载资源。 - **
prefetchedClass**:应用于已预加载链接的类。 custom属性:允许完全自定义链接的渲染方式和导航行为。
覆盖默认值
如果你希望自定义 NuxtLink 的某些行为,可以通过创建自定义组件并使用defineNuxtLink函数来实现。这使得你可以根据特定需求调整链接的默认设置。
示例代码:创建自定义链接组件
1 | // components/MyNuxtLink.vue |
完整示例:
- 项目结构- 你的 Nuxt.js 项目应该有以下的文件和目录结构:
1 | my-nuxt-app/ |
- 创建自定义链接组件(
components/MyNuxtLink.vue):
1 | <template> |
- 首页(
pages/index.vue):
1 | <template> |
- 关于页面(
pages/about.vue):
1 | <template> |
- 配置文件(
nuxt.config.js):
1 | export default { |
- 启动项目- 在项目根目录下运行以下命令启动开发服务器:
1 | npm run dev |
打开浏览器并访问http://localhost:3000,你应该能看到首页,并且可以通过自定义的 MyNuxtLink 组件导航到“关于页面”或者打开新标签页访问
Nuxt.js 官网。
Nuxt 3 中<NuxtLoadingIndicator>组件的使用指南与示例
Nuxt Loading Indicator 是 Nuxt.js 应用程序中一个实用的组件,用于在页面加载或导航时显示加载进度条。这不仅提升用户体验,还能为用户显示应用程序正在执行的操作,从而减少不确定性。
如何使用 Nuxt Loading Indicator?
在 Nuxt.js 应用中,要使用 Nuxt Loading Indicator,首先需要在你的app.vue或任何布局文件中引入并添加此组件。以下是一个简单的示例:
1 | <template> |
Nuxt Loading Indicator 的关键属性
- color:设置进度条的颜色。默认为黑色,你可以根据需要调整颜色。
- height:进度条的高度,以像素为单位。默认值为 3px。
- duration:进度条显示的持续时间,以毫秒为单位。默认为 2000 毫秒。
- throttle:进度条出现和隐藏的节流时间,以毫秒为单位。默认为 200 毫秒。
如何自定义 Nuxt Loading Indicator
Nuxt Loading Indicator 支持通过默认插槽传递自定义 HTML 或组件,允许你根据特定需求定制进度条的外观和行为。
示例代码
假设你想要创建一个更自定义的进度条,可以使用以下代码:
1 | <template> |
完整示例:
首先,假设你的 Nuxt.js 项目的结构如下:
1 | my-nuxt-app/ |
接下来,我们将修改app.vue文件以包含NuxtLoadingIndicator组件。
app.vue:
1 | <template> |
在这个例子中,我们为NuxtLoadingIndicator设置了一些自定义属性:
color设置为#673AB7,这是一个紫色的颜色代码。height设置为5像素,使进度条更厚一些。duration设置为3000毫秒,即进度条完成一次加载动画需要 3 秒。throttle设置为500毫秒,这是进度条显示和隐藏之间的最小间隔时间。
接下来,我们可以创建一个简单的布局文件layouts/default.vue,它将用于包裹页面内容。
layouts/default.vue:
1 | <template> |
现在,让我们创建两个页面index.vue和about.vue。
pages/index.vue:
1 | <template> |
pages/about.vue:
1 | <template> |
最后,确保在nuxt.config.ts或nuxt.config.js文件中,你已经启用了布局和页面:
1 | // nuxt.config.ts 或 nuxt.config.js |
现在,你可以启动你的 Nuxt.js
应用程序,并在页面导航之间看到一个自定义的进度条。当你从一个页面导航到另一个页面时,NuxtLoadingIndicator将显示进度条,为用户提供视觉反馈。
往期文章归档:
- Nuxt框架中内置组件详解及使用指南(二) | cmdragon’s Blog
- Nuxt框架中内置组件详解及使用指南(一) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(十一) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(十) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(九) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(八) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(七) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(六) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(五) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(四) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(三) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(二) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(一) | cmdragon’s Blog
- 初学者必读:如何使用 Nuxt 中间件简化网站开发 | cmdragon’s Blog
