Nuxt.js 应用中的 request 事件钩子


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
目录
1. 引言
在构建现代 Web 应用时,处理请求是核心内容之一。无论是从后端获取数据,还是处理用户请求、验证和授权,正确地处理请求能够确保应用的稳定性、可维护性和用户体验。Nuxt.js 提供了 request 钩子,允许开发者在接收到请求时进行自定义处理,这为复杂应用提供了极大的灵活性。
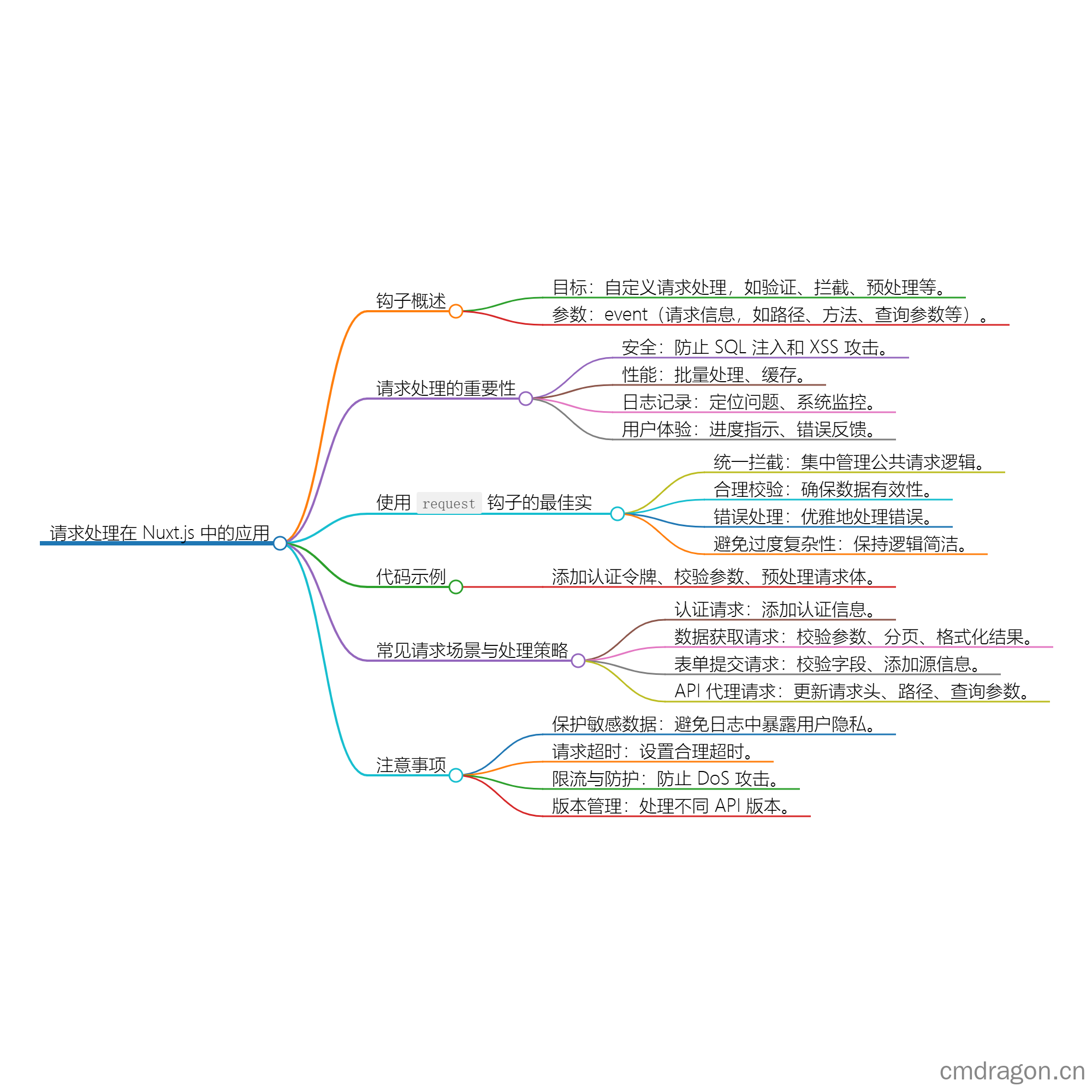
2. 钩子概述
2.1 目标与用途
request 钩子的主要目标和用途包括:
- 请求拦截: 在请求到达具体处理之前,可以对请求进行检查和修改,例如添加认证令牌、记录日志等。
- 请求验证: 进行输入验证,确保请求数据符合预期,从而提升应用的安全性。
- 数据预处理: 在将请求传递给后端或处理逻辑之前,对请求数据进行预处理。
- API 请求的统一管理: 通过集中处理请求的逻辑,使得代码更具可维护性和可读性。
2.2 参数详解
event: 用于描述当前请求的事件对象,包含与请求相关的信息。ตัวอย่างข้อมูลที่มีอยู่ในevent对象的内容:path: 请求的路径。method: 请求方法(如GET,POST等)。query: 请求的查询参数。body: 请求的主体(对于 POST 和 PUT 请求)。headers: 请求的 HTTP 头信息。
3. 请求处理的重要性
有效的请求处理具有重大的意义,特别是在以下几个方面:
- 安全性: 通过对请求进行验证和清理,可以有效防止诸如 SQL 注入和跨站脚本攻击(XSS)等安全威胁。
- 性能优化: 中央化的请求处理可以对请求进行批量处理或缓存,减少数据库访问和提高应用性能。
- 日志记录: 在请求处理过程中记录关键信息,帮助开发者快速定位问题,并进行系统监控。
- 用户体验: 请求处理的及时反馈可以提升用户体验,例如展示加载动画或错误信息。
4. 使用 request 钩子的最佳实践
在使用 request 钩子时,以下最佳实践值得遵循:
- 统一拦截: 通过全局的
request钩子将公共的请求逻辑如认证、日志记录集中管理,简化代码结构。 - 合理的请求校验: 针对每个请求进行必要的数据校验,避免无效数据导致后续逻辑错误。
- 错误处理机制: 在请求处理逻辑中加入错误处理,确保在发生错误时能够优雅地处理并反馈给用户。
- 避免过度复杂性: 保持请求处理逻辑简单明了,避免在钩子中编写冗长或复杂的逻辑代码。
5. 代码示例
以下是一个使用 request 钩子的示例,展示了如何在请求到达时进行处理:
JAVASCRIPT
6. 常见请求场景与处理策略
以下是一些常见请求场景及其处理策略:
认证请求:
- 描述: 需要对用户身份进行验证的请求。
- 处理策略: 在请求头中添加 JWT 令牌或其它认证信息,确保只有合法用户能访问资源。
数据获取请求:
- 描述: 前端发起的获取数据请求。
- 处理策略: 确保请求参数正确,必要时进行分页处理,并对返回结果进行格式化。
表单提交请求:
- 描述: 用户提交表单数据的请求。
- 处理策略: 对各个字段进行校验,确认数据的有效性,并在请求数据中添加源信息。
API 代理请求:
- 描述: 在中间层代理请求到后端服务。
- 处理策略: 转发请求时,更新请求头、路径或查询参数,以便后端能够识别并正确处理请求。
7. 注意事项
在使用 request 钩子时,这里有几个注意事项:
- 敏感数据保护: 在日志中输出请求信息时,务必注意不暴露用户的敏感信息,如密码或身份信息。
- 请求超时: 在处理请求时,确保合理设置超时配置,以防止请求的挂起影响应用性能。
- 限流与防护: 对重要的请求接口实现限流,避免 DoS 攻击。
- 版本管理: 对 API 进行版本控制,在请求处理时可以方便地处理不同版本的请求。
8. 总结
通过对 request 钩子的使用,Nuxt.js 为开发者提供了灵活的请求处理机制。合理配置和使用这个钩子不仅可以提升代码的可维护性和安全性,还能够大幅改善用户体验。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:
往期文章归档:
- Nuxt.js 应用中的 error 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 close 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 render:island 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 render:html 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 render:response 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 dev:ssr-logs 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 webpack:progress 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 webpack:done 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 webpack:error 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 webpack:change 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 webpack:compiled 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 webpack:compile 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 webpack:configResolved事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:compiled 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:serverCreated 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:configResolved 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:extendConfig 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 schema:written 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 schema:beforeWrite 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 schema:resolved 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:extendConfig 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:extend 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 schema:extend事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 listen 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 prepare:types 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 build:error 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 prerender:routes 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 nitro:build:public-assets 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 nitro:build:before 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 nitro:init 事件钩子详解 | cmdragon’s Blog
