Nuxt.js 应用中的 components:dirs 事件钩子详解


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
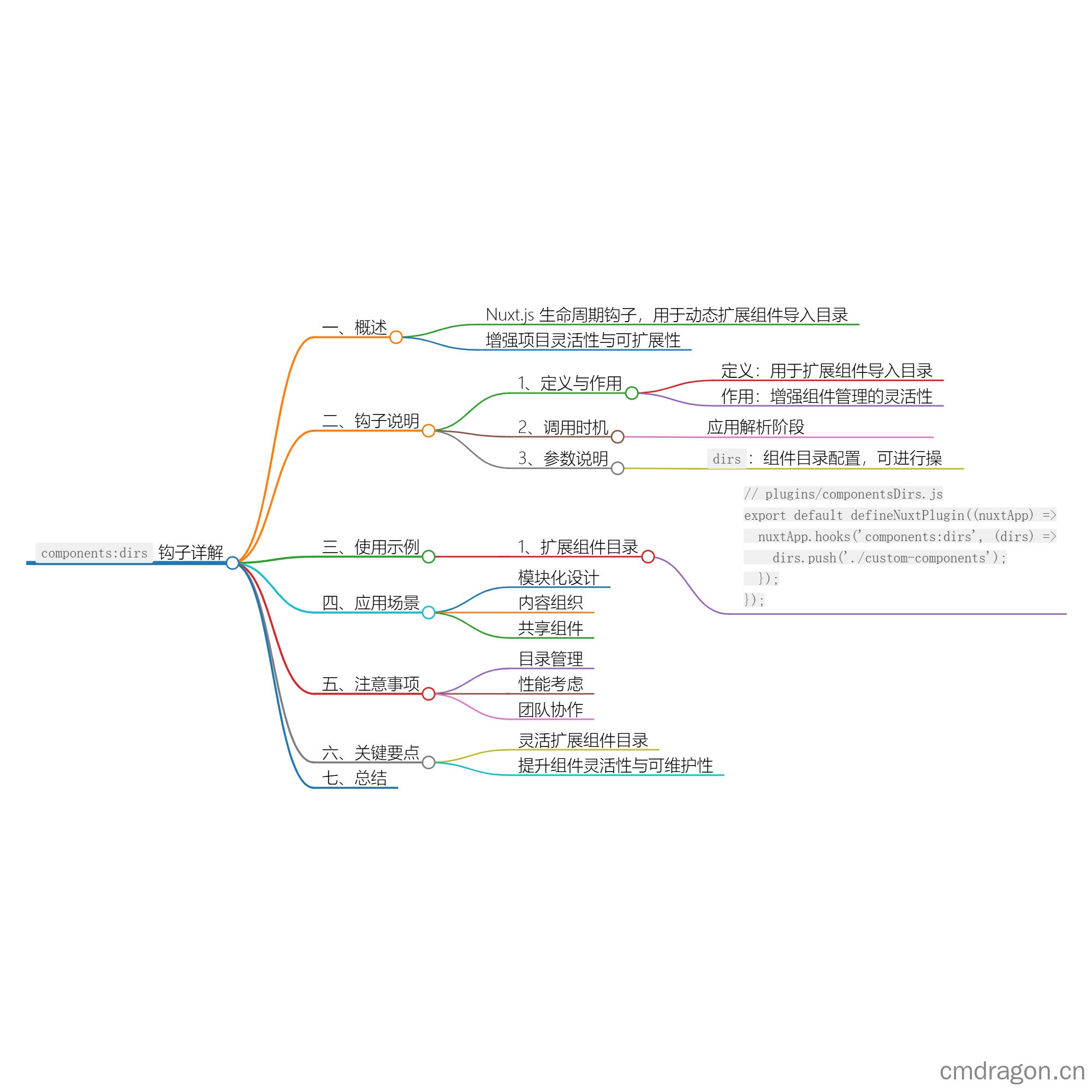
components:dirs 钩子详解
components:dirs 是 Nuxt.js 中的一个生命周期钩子,用于在 app:resolve 期间扩展自动导入组件的目录。通过这个钩子,开发者可以动态地添加新的组件目录,从而增强项目的灵活性和可扩展性。
目录
1. 概述
components:dirs 钩子允许开发者在应用解析阶段(app:resolve)动态地扩展组件的导入目录。通过这个钩子,可以在项目中灵活地管理组件目录,使其更加模块化和可扩展。
2. components:dirs 钩子的详细说明
2.1 钩子的定义与作用
- 定义:
components:dirs是 Nuxt.js 的一个钩子,用于在app:resolve期间扩展组件的导入目录。 - 作用: 允许开发者动态地添加新的组件目录,从而增强项目的灵活性和可扩展性。
2.2 调用时机
- 执行环境: 在应用解析阶段(
app:resolve)触发,适合在解析组件时进行目录扩展。 - 挂载时机: 该钩子在应用启动前被调用,确保新的目录设置在应用运行之前生效。
2.3 参数说明
- dirs: 该参数包含当前项目中的组件目录配置,开发者能够对其进行添加、修改或删除操作。
3. 具体使用示例
3.1 扩展组件目录示例
1 | // plugins/componentsDirs.js |
在这个示例中,我们使用 components:dirs 钩子向现有的组件目录中添加了一个新的目录 ./custom-components。这样,项目中的任何地方都可以导入这个目录下的组件。
4. 应用场景
- 模块化设计: 在大型项目中,通过扩展组件目录来管理不同模块的组件。
- 内容组织: 根据功能或主题动态调整组件目录,使项目结构更清晰。
- 共享组件: 为多个模块创建共享的组件目录,便于重用组件。
5. 注意事项
- 目录管理: 确保新增的组件目录结构合理,避免潜在的命名冲突或重复。
- 性能考虑: 大量的导入路径可能会影响构建和加载性能,保持合适的导入层级。
- 团队协作: 在团队开发中,确保团队成员了解新添加的组件目录,以提高代码的可读性和一致性。
6. 关键要点
components:dirs钩子是一个强大的工具,允许在项目中灵活地扩展和管理组件目录。- 适当利用此钩子可以提升组件的灵活性和可维护性。
7. 总结
components:dirs 钩子为 Nuxt.js 开发者提供了一种灵活的方式来管理项目中的组件目录,提高了项目的可扩展性。通过合理地使用这个钩子,开发者可以创建清晰且易于维护的组件结构。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:
往期文章归档:
- Nuxt.js 应用中的 imports:dirs 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 imports:context 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 imports:extend 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 imports:sources 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 server:devHandler 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 pages:extend 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 builder:watch 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 builder:generateApp 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 build:manifest 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 build:done 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 build:before 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:templatesGenerated 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:templates 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:resolve 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 modules:done 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 modules:before 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 restart 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 close 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 ready 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 kit:compatibility 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 page:transition:finish 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 page:finish 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 page:start 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 link:prefetch 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:suspense:resolve 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:mounted 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:beforeMount 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:redirected 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:rendered 钩子详解 | cmdragon’s Blog
- 应用中的错误处理概述 | cmdragon’s Blog
- 理解 Vue 的 setup 应用程序钩子 | cmdragon’s Blog
