Nuxt.js 应用中的 render:html 事件钩子


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
目录
1. 引言
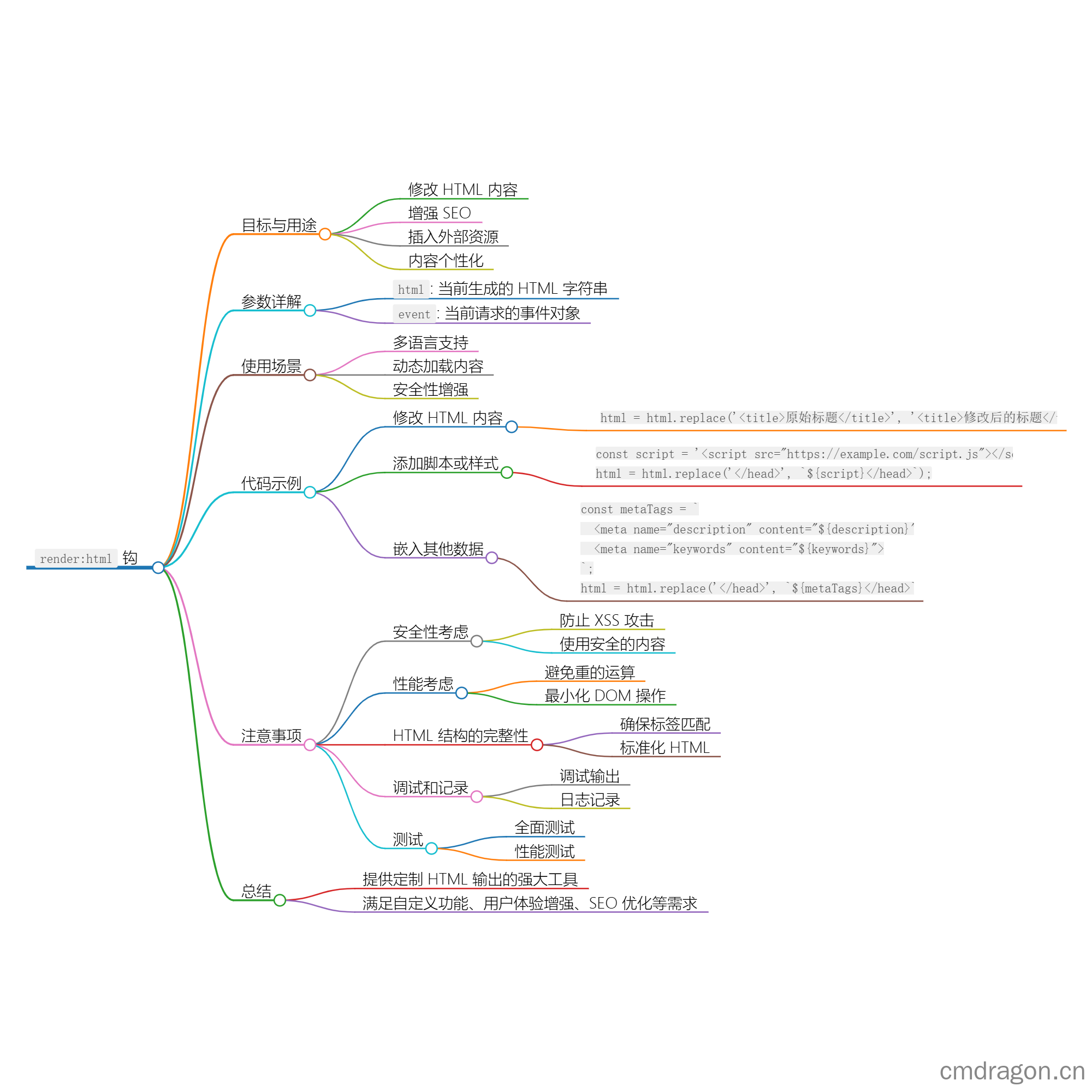
在构建 HTML 内容时,能够对其进行动态修改是非常有用的。render:html 钩子为开发者提供了在 HTML 被构建之前的最后机会去调整内容。这对于自定义渲染行为、注入额外的脚本或数据,以及实现复杂的 SEO 优化等场景非常重要。
2. 钩子概述
2.1 目标与用途
render:html 钩子的核心目的在于允许开发者在 Nuxt.js 中处理和修改生成的 HTML 内容,以应对以下需求:
- 动态修改内容: 修改网页标题、元标签、主体内容等,以适应特定的用户请求或上下文。
- 增强 SEO: 根据页面的内容动态生成 SEO 相关的 meta 标签,以提高搜索引擎的索引和排名。
- 插入外部资源: 在 HTML 中动态添加 CSS 文件、JavaScript 文件及其他资源的引用,满足特定页面的需求。
- 内容个性化: 根据用户的状态或请求信息定制页面内容,如添加用户特定的信息或推荐。
2.2 参数详解
html: 当前生成的 HTML 字符串- 可以通过字符串操作方法(如
replace、append等)来修改 HTML 内容。 - 注意,直接在字符串上进行修改时,需保证 HTML 结构的完整性和有效性。
- 可以通过字符串操作方法(如
event: 当前请求的事件对象- 包含有关请求的信息,如请求路径、请求方法、请求参数等。
- 通过这些信息,可以根据请求的上下文调整生成的 HTML。
2.3 使用场景
- 多语言支持: 根据请求中的语言参数动态调整
<html>和<head>中的语言属性和内容。 - 动态加载内容: 在生成的 HTML 中嵌入用户数据或最新动态,以确保用户看到的是最新信息。
- 安全性增强: 在生成的 HTML 中防止潜在的安全漏洞,例如避免脚本注入。
3. 代码示例
3.1 修改 HTML 内容
目的: 在构建最终的 HTML 时进行修改,例如添加或替换某些元素。
1 | // plugins/renderHtml.js |
3.2 添加脚本或样式
目的: 向页面的 <head> 部分动态添加额外的脚本或样式。
1 | // plugins/renderHtml.js |
3.3 嵌入其他数据
目的: 向页面中嵌入动态生成的数据(例如 SEO 信息)。
1 | // plugins/renderHtml.js |
4. 注意事项
4.1 安全性考虑
防止 XSS 攻击: 在修改和插入 HTML 内容时,一定要确保不注入用户的原始输入,特别是当这些输入包含
<script>、<iframe>或其他恶意标签时。可以使用一些库(如DOMPurify)来清洗用户输入。使用安全的内容: 对于动态添加的 CSS 和 JS,确保它们是可信的来源,避免通过外部链接加载可能不安全的代码。
4.2 性能考虑
避免重的运算: 在
render:html钩子中不要执行复杂的逻辑或耗时的操作,以免增加响应时间。如果需要处理复杂的逻辑,考虑在其他生命周期钩子中预处理数据,或使用缓存来提高性能。最小化 DOM 操作: 尽量减少对 HTML 字符串的频繁操作,最好在逻辑上归纳要修改的内容,以减少操作次数。
4.3 HTML 结构的完整性
确保标签匹配: 在修改 HTML 字符串时,要确保开关标签的配对和结构的完整性;例如,确保每个
<div>都有对应的</div>,每个<head>的结束标签都放在合适的位置。标准化 HTML: 根据标准语法生成的 HTML 更易于浏览器解析,确保保持良好的 HTML 结构,避免使用不被支持的 HTML 语法。
4.4 调试和记录
调试输出: 在使用钩子进行调试时,可以在控制台输出处理后的 HTML 或相关信息,以帮助理解修改结果。
日志记录: 对重要的修改和错误进行日志记录,确保在发生问题时能及时发现并修复。
4.5 测试
全面测试: 确保在不同的请求场景中测试
render:html的效果,比如不同的用户权限、不同的浏览器等,以确保所有情况下都能正确生成 HTML。性能测试: 评级请求处理时间,确保钩子中的操作不会显著影响应用响应时间。
5. 总结
render:html 钩子为开发者提供了一个强大的工具来定制和优化服务器端渲染的 HTML 输出。通过合理使用这个钩子,您可以实现许多自定义功能,改善用户体验,并增强搜索引擎优化。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:
往期文章归档:
- Nuxt.js 应用中的 render:response 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 dev:ssr-logs 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 webpack:progress 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 webpack:done 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 webpack:error 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 webpack:change 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 webpack:compiled 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 webpack:compile 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 webpack:configResolved事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:compiled 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:serverCreated 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:configResolved 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:extendConfig 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 schema:written 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 schema:beforeWrite 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 schema:resolved 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:extendConfig 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:extend 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 schema:extend事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 listen 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 prepare:types 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 build:error 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 prerender:routes 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 nitro:build:public-assets 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 nitro:build:before 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 nitro:init 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 nitro:config 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 components:extend 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 components:dirs 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 imports:dirs 事件钩子详解 | cmdragon’s Blog
