Nuxt.js 应用中的 webpack:error 事件钩子


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
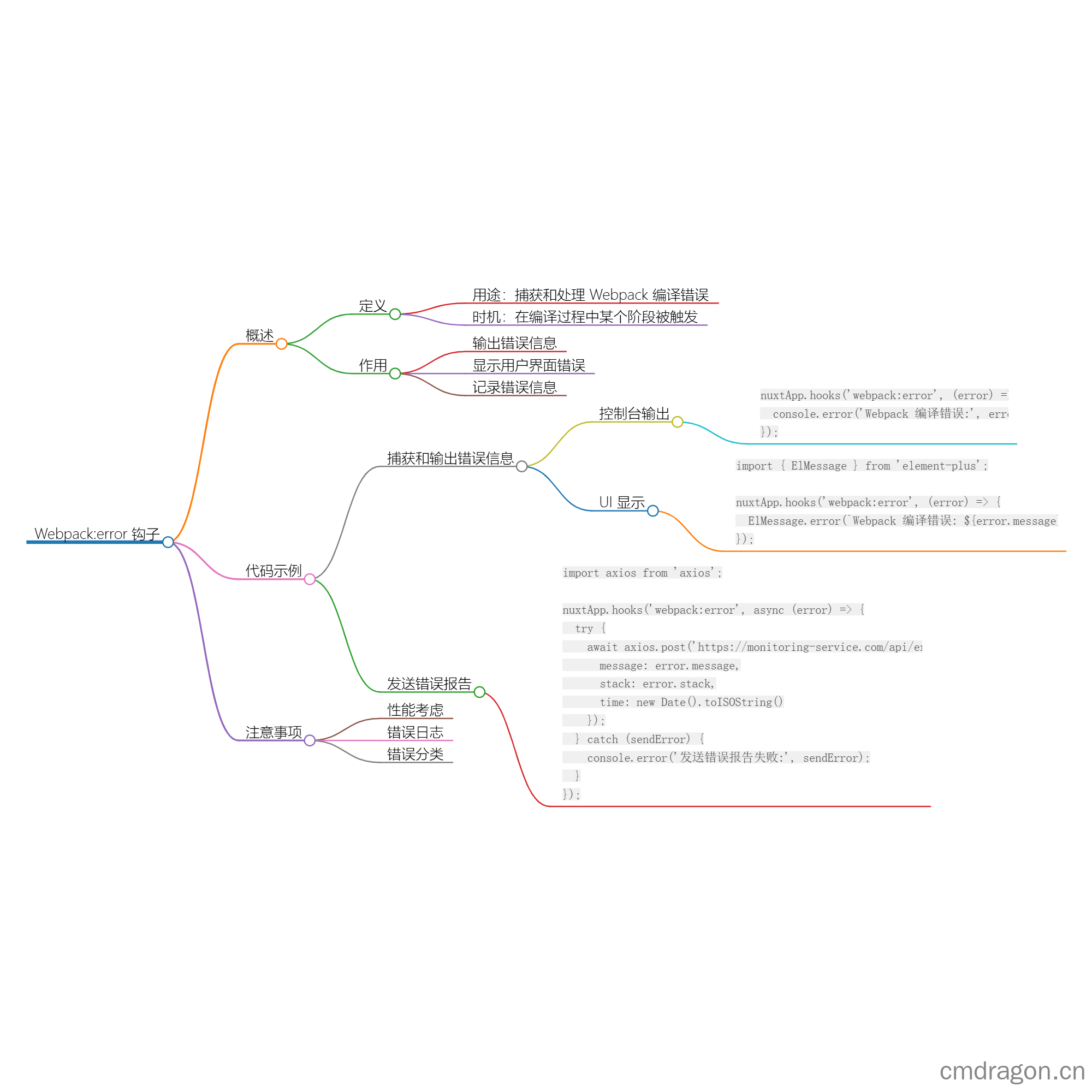
webpack:error 钩子是用于在 Webpack 编译过程中捕获和处理错误的一个重要机制。当发生编译错误时,这个钩子会被调用,通常用于在 UI 上给出反馈或者处理错误日志。
文章目录
1. 引言
在现代前端开发中,Webpack 已成为构建工具的标准选择之一。无论是打包 JavaScript、处理 CSS 还是优化图片,Webpack 都扮演着不可或缺的角色。然而,编译错误是开发过程中常见的问题,这时 webpack:error 钩子就显得尤为重要。它为开发者提供了一个处理错误的机制,帮助我们及时发现和修复问题。
2. webpack:error 钩子概述
一般介绍
webpack:error 钩子在 Webpack 编译过程中的某个阶段被触发,通常是在 WebpackBar 的 done 事件中。它的主要作用是捕获编译时发生的错误,并运行一些定义好的回调函数。
作用
使用 webpack:error 钩子,可以:
- 输出详细的错误信息到控制台。
- 在用户界面中显示错误,以便快速发现问题。
- 记录错误信息,便于后续 debugging 和错误处理。
3. 代码示例
3.1. 捕获编译错误并在控制台中输出
目的: 在控制台中输出详细的错误信息。
1 | // plugins/webpackError.js |
3.2. 在 UI 中显示错误信息
目的: 在用户界面中以提示框的方式显示编译错误。
1 | // plugins/webpackError.js |
3.3. 发送错误报告到监控服务
目的: 发送编译错误到外部监控服务,以便进行全局错误追踪。
1 | // plugins/webpackError.js |
4. 注意事项
- 性能考虑: 在处理错误时,尽量避免阻塞 UI 线程,确保用户体验不受影响。
- 错误日志: 保留详细的错误日志便于后续的调试过程。
- 错误分类: 不同类型的错误(如语法错误、模块未找到等)可以进行分类,并根据需要执行不同的处理逻辑。
5. 总结
在开发过程中,捕获和处理编译错误是至关重要的,这有助于快速定位问题并提高开发效率。可以根据项目需求,灵活运用该钩子进行错误处理和用户提示。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:
往期文章归档:
- Nuxt.js 应用中的 webpack:change 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 webpack:compiled 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 webpack:compile 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 webpack:configResolved事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:compiled 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:serverCreated 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:configResolved 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:extendConfig 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 schema:written 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 schema:beforeWrite 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 schema:resolved 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:extendConfig 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:extend 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 schema:extend事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 listen 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 prepare:types 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 build:error 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 prerender:routes 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 nitro:build:public-assets 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 nitro:build:before 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 nitro:init 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 nitro:config 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 components:extend 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 components:dirs 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 imports:dirs 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 imports:context 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 imports:extend 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 imports:sources 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 server:devHandler 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 pages:extend 事件钩子详解 | cmdragon’s Blog
