Nuxt.js 应用中的 schema:written 事件钩子详解


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
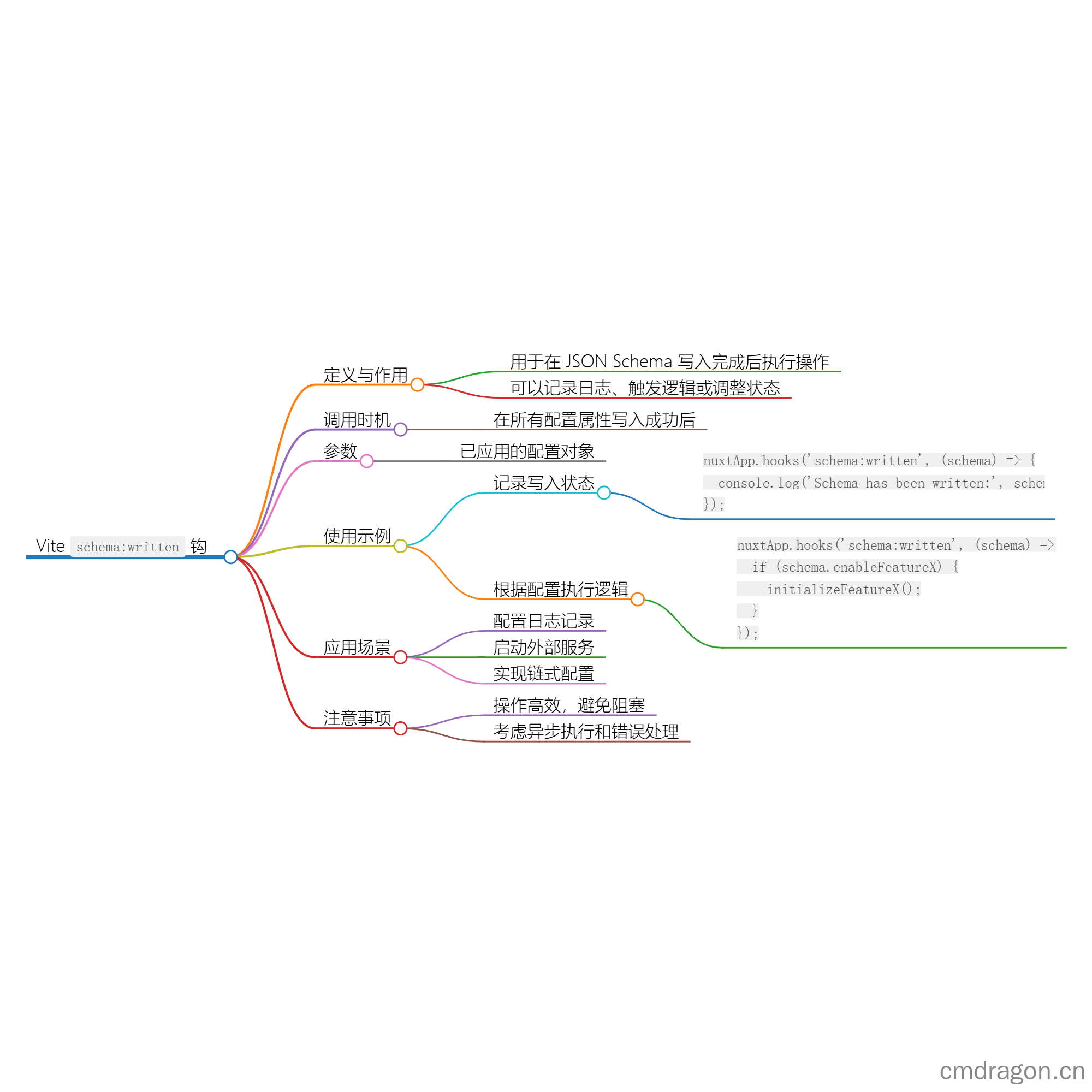
schema:written 钩子是 Vite 提供的一种生命周期钩子,在模式写入完成后调用。通过这个钩子,开发者可以在配置被正式应用之后执行一些后续操作,比如记录日志、初始化服务或调整系统状态。本文将深入探讨该钩子的用法及多种应用场景。
目录
- 概述
schema:written钩子的详细说明- 钩子的定义与作用
- 调用时机
- 参数说明
- 具体使用示例
- 记录模式写入状态
- 根据配置执行业务逻辑
- 应用场景
- 配置日志记录
- 启动外部服务
- 实现链式配置
- 注意事项
- 总结
1. 概述
schema:written 钩子为开发者提供了一种灵活的方式,以便在 JSON Schema 被写入完成后进行特定的操作。这对于实现更为复杂的功能和后续逻辑非常有用。
2. schema:written 钩子的详细说明
2.1 钩子的定义与作用
schema:written 钩子用于在 JSON Schema 写入完成后执行一些操作。通过该钩子,您可以执行日志记录、触发其他逻辑或调整系统状态等。
2.2 调用时机
该钩子在所有配置属性被成功写入后被调用,确保您能够访问到完整的配置状态。
2.3 参数说明
钩子接收一个对象,包含已应用的配置,开发者可以根据这个对象执行后续操作。
3. 具体使用示例
3.1 示例:记录模式写入状态
以下示例展示了如何在配置写入完成后记录相关信息。
1 | // plugins/viteLogSchemaWrite.js |
在此示例中,我们在配置成功写入后打印出已写入的模式。这对调试和审计非常有用,可以让您清晰地看到具体的配置状态。
3.2 示例:根据配置执行业务逻辑
考虑以下情况,您希望在模式写入后根据某个配置的值触发其他逻辑,比如初始化某个服务或模块。
1 | // plugins/vitePostWriteActions.js |
在这个例子中,我们检查在模式中是否启用了某个功能,并根据用户的配置执行后续操作。
4. 应用场景
4.1 配置日志记录
通过 schema:written 钩子,您可以在配置写入后自动生成日志,以便日后审计及排查问题。这有助于维护透明性,并随时了解当前系统配置。
4.2 启动外部服务
您可以在配置完成后,根据用户定义的配置值决定是否启动外部服务或连接到外部 API。这可以有效地将必要的初始化操作与用户的实际需求相结合。
4.3 实现链式配置
在某些复杂的应用中,您可能希望根据已有的配置条目动态调整后续配置或行为,schema:written 提供了一个合适的时机来触发这些调整。这允许您的应用以更加灵活和适应性的方式运行。
5. 注意事项
- 保持高效:在
schema:written中的操作应尽量避免引起长时间延迟,以免影响用户体验。 - 避免阻塞:在进行需要较长时间的网络请求或操作时,考虑使用异步执行并适当地处理错误,以确保应用的流畅性。
6. 总结
schema:written 钩子为开发者提供了一种在配置被写入完成后进行后续处理的灵活方式。这对于整合日志记录、响应配置变化或启动外部服务等场景尤为重要。从这些示例中,您可以看到,schema:written 可以用于多种用途,旨在提升开发效率及系统可靠性。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:
往期文章归档:
- Nuxt.js 应用中的 schema:beforeWrite 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 schema:resolved 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:extendConfig 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:extend 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 schema:extend事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 listen 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 prepare:types 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 build:error 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 prerender:routes 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 nitro:build:public-assets 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 nitro:build:before 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 nitro:init 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 nitro:config 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 components:extend 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 components:dirs 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 imports:dirs 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 imports:context 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 imports:extend 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 imports:sources 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 server:devHandler 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 pages:extend 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 builder:watch 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 builder:generateApp 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 build:manifest 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 build:done 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 build:before 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:templatesGenerated 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:templates 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:resolve 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 modules:done 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 modules:before 事件钩子详解 | cmdragon’s Blog
