深入理解 Nuxt 中的 app created 钩子


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
Nuxt.js 是一个强大的 Vue.js 框架,提供了各种生命周期钩子来控制应用的行为。其中,app:created 钩子是在初始 Vue 应用实例创建时调用的。
目录
什么是 app:created 钩子?
app:created 钩子是在 Vue 应用实例创建时触发的,意味着你可以在应用真正开始渲染之前执行一些逻辑。它是 Nuxt.js 的插件系统的一部分,允许你在启动应用时执行初始化代码。
特性
- 触发时机:在根 Vue 实例创建时。
- 可访问性:可以访问到 Vue 应用实例,允许你进行全局配置和操作。
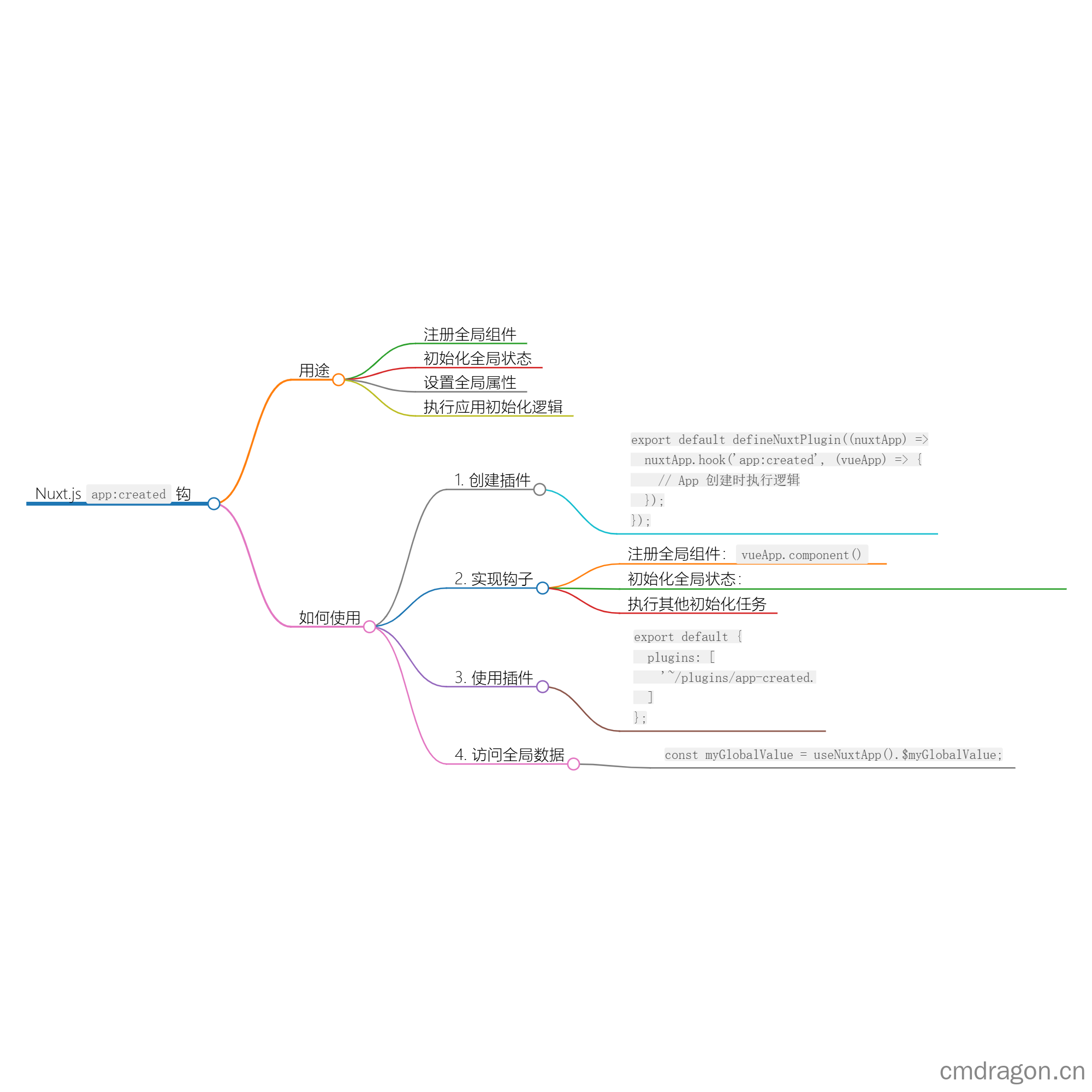
app:created 钩子的用途
使用 app:created 钩子,你可以:
- 注册全局组件,使其可以在应用的任何地方使用。
- 初始化全局状态或配置,如 Vuex 状态管理或 Composition API。
- 设置全局属性,比如自定义的工具函数或配置。
如何使用 app:created 钩子
1. 创建 Nuxt 项目
首先,创建一个新的 Nuxt 项目。使用以下命令:
1 | npx nuxi init nuxt-app-created-demo |
2. 创建插件并实现钩子
在 plugins 文件夹中创建一个新的插件文件 app-created.ts,并添加以下代码:
1 | // plugins/app-created.ts |
代码解析:
- 当 Vue 应用被创建时,
app:created钩子被调用并在控制台输出相应消息。 - 注册一个名为
GlobalButton的组件,之后可以在应用的任何地方使用。 - 还初始化了一个全局属性
$myGlobalValue,可以在组件中访问。
3. 更新页面以使用全局组件
在 pages/index.vue 中使用刚刚创建的全局组件:
1 | <template> |
4. 运行应用
使用以下命令启动应用:
1 | npm run dev |
打开浏览器并访问 http://localhost:3000,你将看到页面显示了标题和全局按钮,同时在控制台中能够看到 Vue App has been created! 的输出。
总结
app:created 钩子的用途以及如何在 Nuxt.js 应用中使用它。这个钩子为你提供了一个强大的入口点来初始化全局配置、注册组件以及执行其他启动任务。
关键要点
- 全局组件注册:通过
app:created钩子可以方便地注册全局组件。 - 初始化全局状态:可以在应用创建时设置全局属性和状态。
- 应用初始化:为你的应用提供了一个灵活的初始化点。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:
往期文章归档:
- Nuxt Kit 实用工具的使用示例 | cmdragon’s Blog
- 使用 Nuxt Kit 的构建器 API 来扩展配置 | cmdragon’s Blog
- Nuxt Kit 使用日志记录工具 | cmdragon’s Blog
- Nuxt Kit API :路径解析工具 | cmdragon’s Blog
- Nuxt Kit中的 Nitro 处理程序 | cmdragon’s Blog
- Nuxt Kit 中的模板处理 | cmdragon’s Blog
- Nuxt Kit 中的插件:创建与使用 | cmdragon’s Blog
- Nuxt Kit 中的布局管理 | cmdragon’s Blog
- Nuxt Kit 中的页面和路由管理 | cmdragon’s Blog
- Nuxt Kit 中的上下文处理 | cmdragon’s Blog
- Nuxt Kit 组件管理:注册与自动导入 | cmdragon’s Blog
- Nuxt Kit 自动导入功能:高效管理你的模块和组合式函数 | cmdragon’s Blog
- 使用 Nuxt Kit 检查模块与 Nuxt 版本兼容性 | cmdragon’s Blog
- Nuxt Kit 的使用指南:从加载到构建 | cmdragon’s Blog
- Nuxt Kit 的使用指南:模块创建与管理 | cmdragon’s Blog
- 使用 nuxi upgrade 升级现有nuxt项目版本 | cmdragon’s Blog
- 如何在 Nuxt 3 中有效使用 TypeScript | cmdragon’s Blog
- 使用 nuxi preview 命令预览 Nuxt 应用 | cmdragon’s Blog
- 使用 nuxi prepare 命令准备 Nuxt 项目 | cmdragon’s Blog
- 使用 nuxi init 创建全新 Nuxt 项目 | cmdragon’s Blog
- 使用 nuxi info 查看 Nuxt 项目详细信息 | cmdragon’s Blog
- 使用 nuxi generate 进行预渲染和部署 | cmdragon’s Blog
