使用 clearError 清除已处理的错误


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
在开发网页应用时,错误处理是一个至关重要的功能。使用 clearError 组合函数,我们可以有效地清除已处理的错误,并根据需要重定向用户。
什么是 clearError?
clearError 是一个用于清除所有已处理错误的函数,允许开发者在页面、组件或插件中重置错误状态,并可选地将用户重定向到其他页面。
参数:
options?: 可选的参数对象redirect?: string: 可选的重定向路径,用于指定用户导航的安全页面。
使用示例:
不重定向使用:
如果只是想清除错误,而不需要重定向用户,可以简单地调用clearError()。1
clearError();
进行重定向使用:
如果希望在清除错误后将用户重定向到一个指定页面,可以传递一个重定向路径。例如,重定向到“主页”:1
clearError({ redirect: '/homepage' });
如何使用 clearError?
为了帮助您更好地理解 clearError 的用法,下面是一个简单的示例。
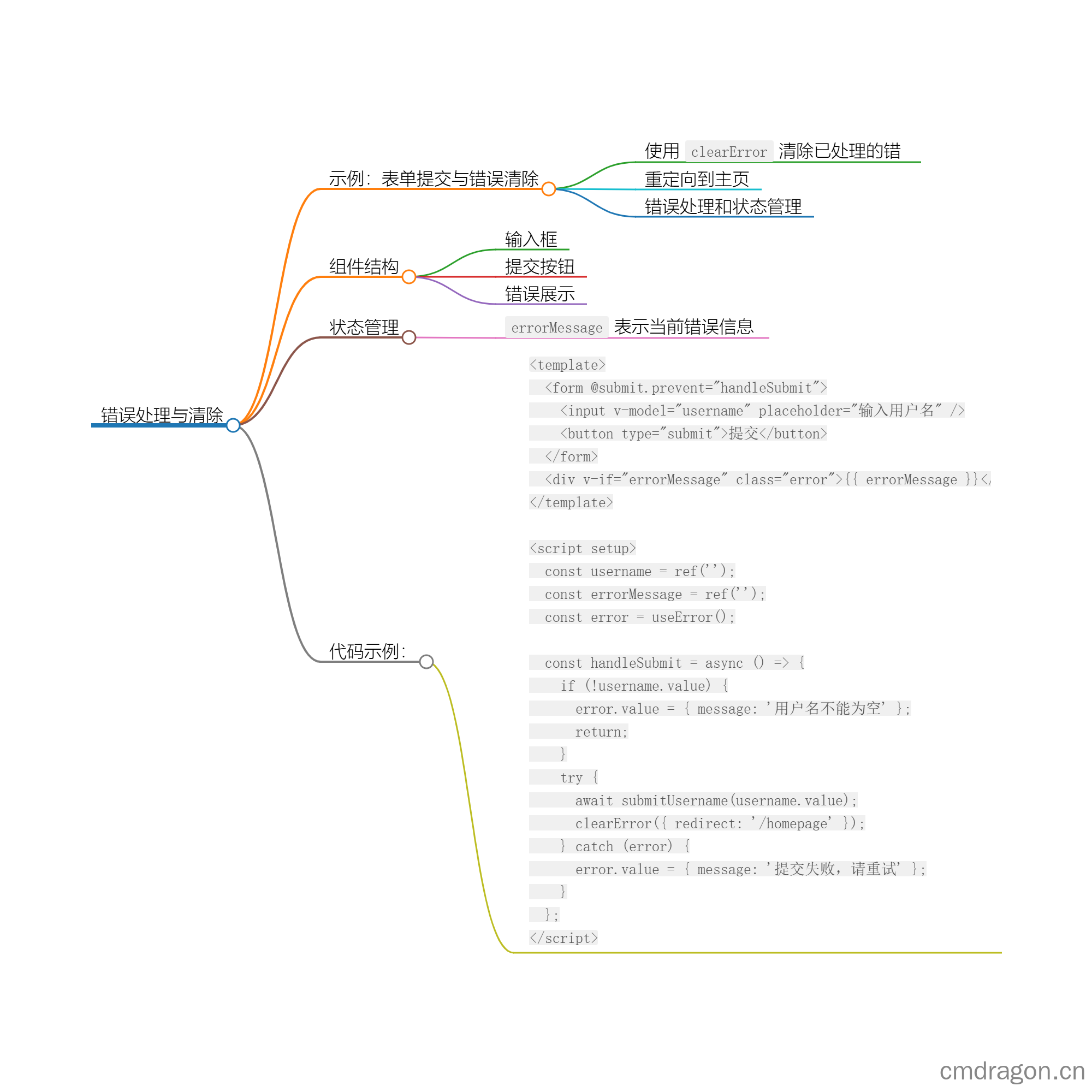
示例:错误处理与清除
假设您正在开发一个表单提交组件,该组件收集用户信息并处理可能发生的错误。我们将使用 clearError 在处理完错误后进行清理。
1 | <template> |
解析示例
- 组件结构:我们的组件中包含了一个输入框和一个提交按钮,用户可以输入用户名进行提交。
- 错误处理:
- 当用户未输入用户名时,会调用
setError设置一个错误消息。 - 当提交成功后,我们使用
clearError清除错误,并重定向到主页。
- 当用户未输入用户名时,会调用
- 状态管理:
errorMessage用于展示当前的错误信息。
结论
clearError 是一个强大的工具,可以帮助开发者有效地管理错误状态,同时提供给用户一个更好的体验。通过清除已处理的错误和适时重定向用户,您可以让应用变得更加友好。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:
往期文章归档:
- 使用 addRouteMiddleware 动态添加中间 | cmdragon’s Blog
- 使用 abortNavigation 阻止导航 | cmdragon’s Blog
- 使用 $fetch 进行 HTTP 请求 | cmdragon’s Blog
- 使用 useState 管理响应式状态 | cmdragon’s Blog
- 使用 useServerSeoMeta 优化您的网站 SEO | cmdragon’s Blog
- 使用 useSeoMeta 进行 SEO 配置 | cmdragon’s Blog
- Nuxt.js必读:轻松掌握运行时配置与 useRuntimeConfig | cmdragon’s Blog
- Nuxt.js 路由管理:useRouter 方法与路由中间件应用 | cmdragon’s Blog
- useRoute 函数的详细介绍与使用示例 | cmdragon’s Blog
- 使用 useRequestURL 组合函数访问请求URL | cmdragon’s Blog
- Nuxt.js 环境变量配置与使用 | cmdragon’s Blog
- 服务端渲染中的数据获取:结合 useRequestHeaders 与 useFetch | cmdragon’s Blog
- 使用 useRequestEvent Hook 访问请求事件 | cmdragon’s Blog
- 使用 useNuxtData 进行高效的数据获取与管理 | cmdragon’s Blog
- Nuxt 3 使用指南:掌握 useNuxtApp 和运行时上下文 | cmdragon’s Blog
- 使用 useLazyFetch 进行异步数据获取 | cmdragon’s Blog
- 使用 useLazyAsyncData 提升数据加载体验 | cmdragon’s Blog
