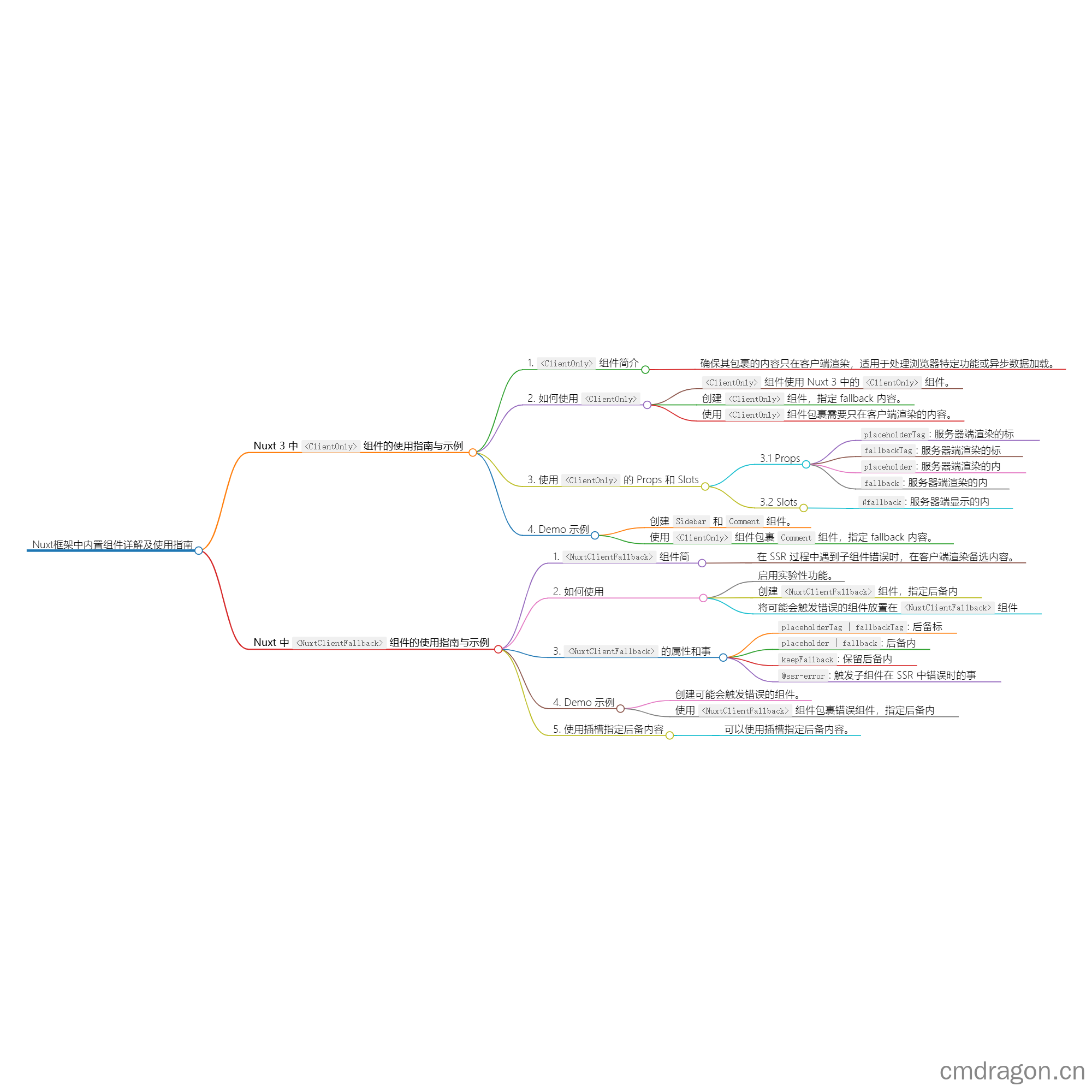
Nuxt框架中内置组件详解及使用指南(一)


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
Nuxt 3 中<ClientOnly>组件的使用指南与示例
在 Nuxt 3 中,<ClientOnly>组件是一个非常有用的工具,它允许开发者确保某些组件或内容只在客户端渲染。这在处理需要客户端特定环境的功能时特别有用,比如与浏览器直接交互的功能或者需要异步加载的数据。
1. <ClientOnly> 组件简介
<ClientOnly>组件的主要作用是确保其包裹的内容只在客户端渲染,而不是在服务器端渲染(SSR)。这对于避免在服务器端执行不必要或无法执行的操作非常有用。
2. 如何使用 <ClientOnly>
2.1 安装和设置
确保你的项目已经安装了 Nuxt 3。如果没有,可以按照 Nuxt 官方文档进行安装。
2.2 在模板中使用 <ClientOnly>
以下是如何在 Nuxt 页面或组件中使用<ClientOnly>的基本步骤:
1 |
|
在上面的代码中,<Comment>组件将只在客户端渲染。如果服务器端尝试渲染这个组件,将显示fallback属性指定的内容,即 “
加载评论中…”,并且使用fallback-tag指定的标签(这里是<span>)。
3. 使用 <ClientOnly> 的 Props 和 Slots
<ClientOnly>组件支持一些 Props 和 Slots,以提供更多的灵活性。
3.1 Props
placeholderTag: 指定在服务器端渲染的标签,默认为div。fallbackTag: 指定在服务器端渲染的标签,默认为div。placeholder: 指定在服务器端渲染的内容,默认为空字符串。fallback: 指定在服务器端渲染的内容,默认为空字符串。
3.2 Slots
#fallback: 指定在服务器端显示的内容。
4. Demo 示例
下面是一个完整的示例,展示如何在 Nuxt 页面中使用<ClientOnly>组件:
4.1 创建 Sidebar 组件
首先,创建一个简单的Sidebar组件:
1 | <!-- components/Sidebar.vue --> |
4.2 创建 Comment 组件
接着,创建一个Comment组件:
1 | <!-- components/Comment.vue --> |
4.3 在页面中使用 <ClientOnly>
最后,在页面中使用<ClientOnly>组件:
1 | <!-- pages/index.vue --> |
在这个示例中,<Sidebar>组件将在服务器端和客户端都渲染,而<Comment>组件将只在客户端渲染。如果服务器端尝试渲染<Comment>
组件,将显示 “加载评论中…” 文本。
Nuxt 中<NuxtClientFallback>组件的使用指南与示例
在 Nuxt 中,<NuxtClientFallback>
是一个实验性组件,它允许开发者在服务器端渲染(SSR)过程中,如果遇到子组件触发错误时,在客户端渲染指定的后备内容。这个功能对于那些在服务器端无法正常工作但在客户端可以正常运行的组件非常有用。
1. <NuxtClientFallback> 组件简介
<NuxtClientFallback>组件用于处理在 SSR 过程中出现的错误,它允许你指定一个后备内容,在遇到错误时在客户端显示。
2. 如何使用 <NuxtClientFallback>
2.1 启用实验性功能
要使用<NuxtClientFallback>组件,你需要在nuxt.config文件中启用clientFallback选项:
1 | // nuxt.config.js |
2.2 在模板中使用 <NuxtClientFallback>
以下是如何在 Nuxt 页面或组件中使用<NuxtClientFallback>的基本步骤:
1 |
|
在上面的代码中,如果<BrokeInSsr>组件在 SSR 过程中触发错误,@ssr-error事件将被触发,并且logSomeError方法将被调用。
3. <NuxtClientFallback> 的属性和事件
<NuxtClientFallback>支持以下属性和事件:
placeholderTag | fallbackTag: 指定一个后备标签,在插槽无法渲染时将其渲染。类型为string,默认值为div。placeholder | fallback: 指定后备内容,在插槽无法渲染时将其渲染。类型为string。keepFallback: 如果后备内容在服务器端无法渲染,是否保留后备内容。类型为boolean,默认值为false。@ssr-error: 当子组件在 SSR 中触发错误时,触发的事件。请注意,这只会在服务器端触发。
4. Demo 示例
下面是一个完整的示例,展示如何在 Nuxt 页面中使用<NuxtClientFallback>组件:
4.1 创建可能触发错误的组件
首先,创建一个可能会在 SSR 中触发错误的组件:
1 | <!-- components/BrokeInSsr.vue --> |
4.2 在页面中使用 <NuxtClientFallback>
接着,在页面中使用<NuxtClientFallback>组件:
1 | <!-- pages/index.vue --> |
在这个示例中,如果<BrokeInSsr>组件在 SSR 过程中触发错误,将显示 “Hello world” 文本。
5. 使用插槽指定后备内容
你也可以使用<template #fallback>插槽来指定后备内容:
1 |
|
通过这个指南和示例,你应该能够理解并开始在 Nuxt 项目中使用<NuxtClientFallback>
组件。请记住,这是一个实验性功能,可能在未来的版本中发生变化。如果你遇到任何问题,可以查阅 Nuxt 官方文档或向社区寻求帮助。
往期文章归档:
- Nuxt3 的生命周期和钩子函数(十一) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(十) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(九) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(八) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(七) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(六) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(五) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(四) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(三) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(二) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(一) | cmdragon’s Blog
- 初学者必读:如何使用 Nuxt 中间件简化网站开发 | cmdragon’s Blog
- 深入探索 Nuxt3 Composables:掌握目录架构与内置API的高效应用 | cmdragon’s Blog
