Nuxt.js 应用中的 app:rendered 钩子详解


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
目录
1. 概述
在 Nuxt.js 中,app:rendered 是一个钩子,可以用来监听服务器端渲染(SSR)完成后的事件。它使开发人员可以在渲染完成后执行特定的逻辑,例如日志记录、性能监控或处理其他需要在服务器端完成渲染的操作。
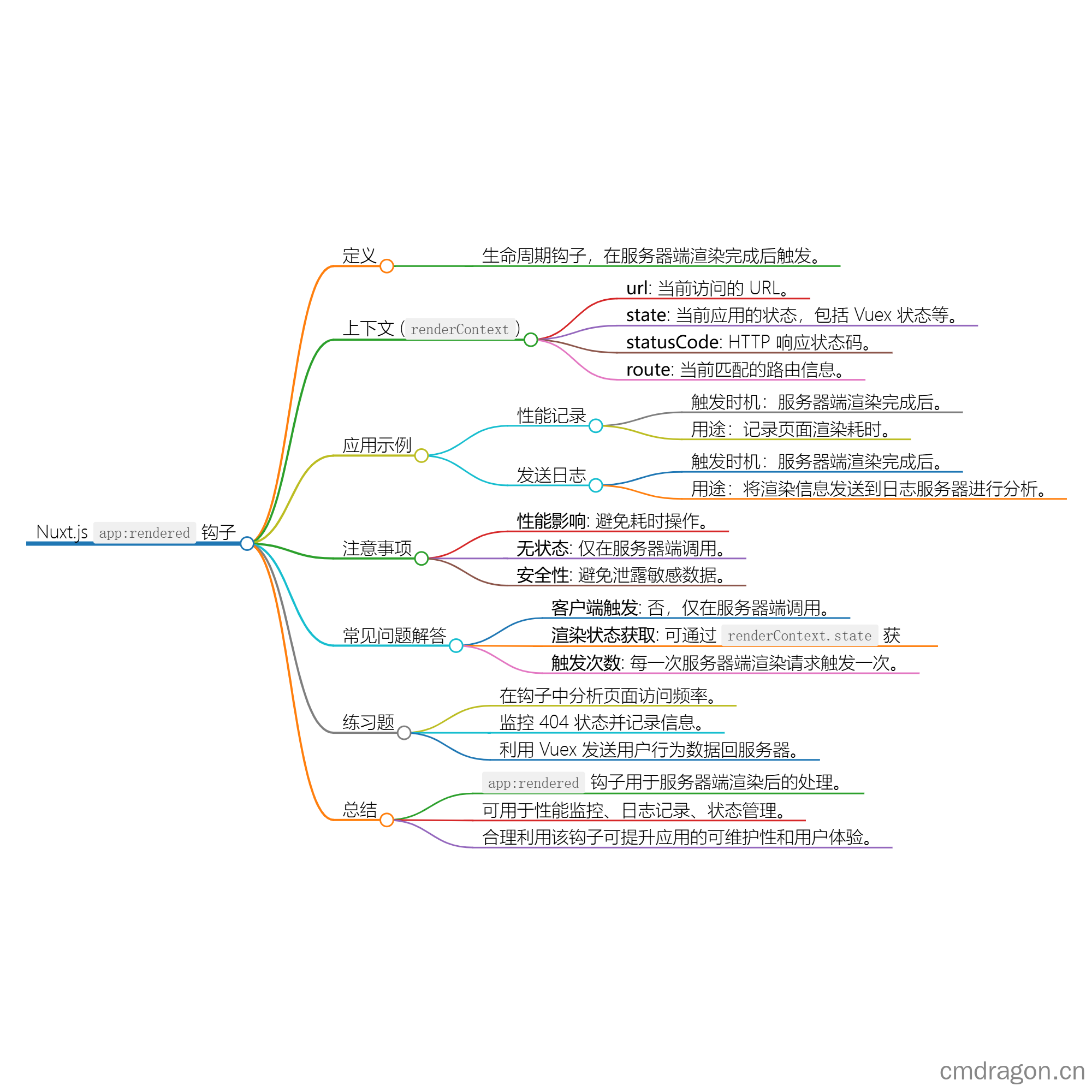
2. app:rendered 钩子的定义
app:rendered 是 Nuxt.js 应用程序的生命周期钩子之一,主要用于服务器端。钩子可以通过 app.hook 函数添加,接收一个参数 renderContext,其中包含了关于当前渲染的上下文信息。
3. 调用时机与上下文
调用时机
app:rendered钩子在每个服务器端请求的渲染完成后被调用。这意味着每当用户请求一个新的页面并且服务器成功完成其渲染时,该钩子就会触发。
上下文参数 (renderContext)
在调用该钩子时,会提供一个 renderContext 对象,通常包含以下内容:
- url: 当前访问的 URL。
- state: 当前应用的状态,包括 Vuex 状态等。
- statusCode: HTTP 响应状态码,指示请求的成功与否。
- route: 当前匹配的路由信息。
4. 实际应用示例
示例1:记录性能
在这个示例中,我们将记录每次渲染的耗时,以帮助开发者分析性能瓶颈。
1 | export default { |
在这个示例中,每次页面渲染成功后,将输出该页面的 URL 和渲染所需的时间。
示例2:发送日志到服务器
在这个示例中,我们将演示如何将渲染信息发送到日志服务器,以进行更深入的分析。
1 | export default { |
在这个示例中,每次 SSR 渲染完成后,会将相关信息以 POST 请求形式发送到指定的日志服务器。
5. 注意事项
- 性能影响: 在
app:rendered钩子中执行耗时操作可能会影响响应时间,因此建议将耗时任务(如网络请求)异步处理,或尽量简化处理逻辑。 - 无状态: 钩子仅在服务器端调用,不会在客户端重新渲染时触发。
- 安全性: 确保敏感数据不会在日志中泄露,尤其是在生产环境中。
6. 常见问题与解答
这个钩子会在客户端触发吗?
- 不会,
app:rendered钩子仅在服务器端完成渲染后触发。
- 不会,
如何获取完整的渲染状态?
- 可以通过
renderContext.state获取组件状态、Vuex 状态等,但需要确保相关状态在渲染之前已经被准备好。
- 可以通过
如果有多个页面请求,这个钩子会触发多少次?
- 每次请求都会触发一次,所以如果用户请求多个页面,钩子会被调用多次,每次调用的上下文将反映当前的请求状态。
7. 练习题
- 尝试在
app:rendered钩子中分析不同页面的访问频率,并存储到数据库。 - 使用
app:rendered钩子监控用户访问的 URL 和状态,如果状态为 404,记录相应的信息。 - 结合 Vuex 状态,尝试在渲染后发送有关用户行为的数据回服务器。
8. 总结
app:rendered 钩子在 Nuxt.js 的 SSR 渲染过程中扮演着关键角色,使开发者可以在渲染完成后执行多种逻辑。通过合理利用这个钩子,开发者可以进行诸如性能监控、日志记录等操作,从而提升用户体验和应用的可维护性。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:
往期文章归档:
- 应用中的错误处理概述 | cmdragon’s Blog
- 理解 Vue 的 setup 应用程序钩子 | cmdragon’s Blog
- 深入理解 Nuxt.js 中的 app:data:refresh 钩子 | cmdragon’s Blog
- 深入理解 Nuxt.js 中的 app:error:cleared 钩子 | cmdragon’s Blog
- 深入理解 Nuxt.js 中的 app:error 钩子 | cmdragon’s Blog
- 深入理解 Nuxt 中的 app created 钩子 | cmdragon’s Blog
- Nuxt Kit 实用工具的使用示例 | cmdragon’s Blog
- 使用 Nuxt Kit 的构建器 API 来扩展配置 | cmdragon’s Blog
- Nuxt Kit 使用日志记录工具 | cmdragon’s Blog
- Nuxt Kit API :路径解析工具 | cmdragon’s Blog
- Nuxt Kit中的 Nitro 处理程序 | cmdragon’s Blog
- Nuxt Kit 中的模板处理 | cmdragon’s Blog
- Nuxt Kit 中的插件:创建与使用 | cmdragon’s Blog
- Nuxt Kit 中的布局管理 | cmdragon’s Blog
- Nuxt Kit 中的页面和路由管理 | cmdragon’s Blog
- Nuxt Kit 中的上下文处理 | cmdragon’s Blog
- Nuxt Kit 组件管理:注册与自动导入 | cmdragon’s Blog
- Nuxt Kit 自动导入功能:高效管理你的模块和组合式函数 | cmdragon’s Blog
- 使用 Nuxt Kit 检查模块与 Nuxt 版本兼容性 | cmdragon’s Blog
- Nuxt Kit 的使用指南:从加载到构建 | cmdragon’s Blog
- Nuxt Kit 的使用指南:模块创建与管理 | cmdragon’s Blog
- 使用 nuxi upgrade 升级现有nuxt项目版本 | cmdragon’s Blog
- 如何在 Nuxt 3 中有效使用 TypeScript | cmdragon’s Blog
