Nuxt Kit中的 Nitro 处理程序


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
Nitro 是 Nuxt 3 的服务器引擎,支持多种运行环境。它允许你创建高性能的服务器端应用程序,处理各种 HTTP 请求,动态生成内容等。
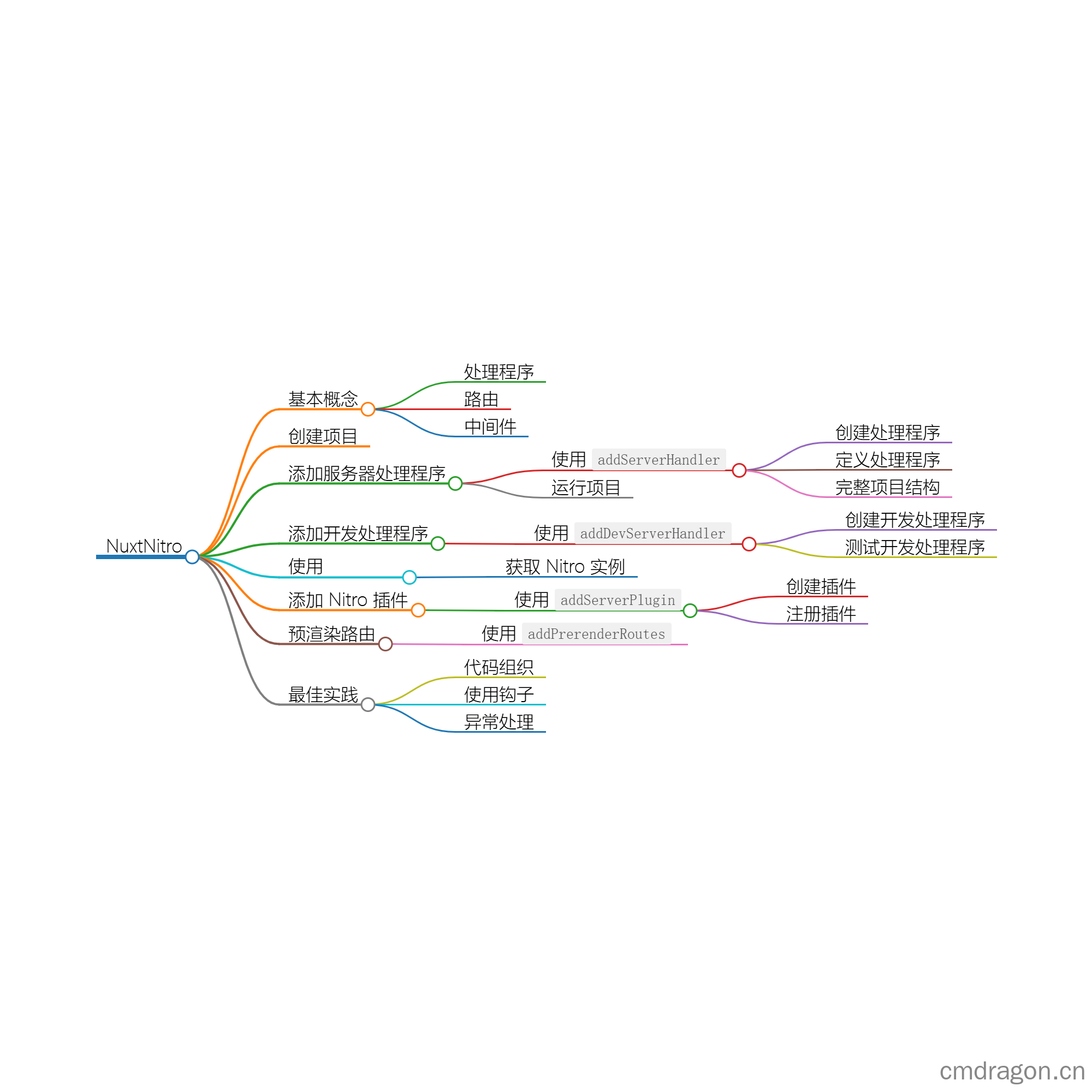
2. 基本概念
- 处理程序:函数,用于处理特定的 HTTP 请求或路由。
- 路由:URL 路径,用于匹配处理程序。
- 中间件:在处理请求前处理某些操作的函数,通常用于身份验证或请求修改。
3. 创建 Nuxt 3 项目
首先,在你的开发环境中创建一个新的 Nuxt 3 项目:
1 | npx nuxi init my-nuxt-app |
4. 添加服务器处理程序
4.1 使用 addServerHandler
4.1.1 创建处理程序
- 在项目根目录下创建
module.ts文件。 - 创建
runtime/robots.get.ts文件来定义处理程序。
1 | // module.ts |
4.1.2 定义处理程序
1 | // runtime/robots.get.ts |
4.1.3 完整项目结构
1 | my-nuxt-app/ |
4.2 运行项目
使用以下命令启动开发服务器:
1 | npx nuxi dev |
访问 http://localhost:3000/robots.txt,应该能看到处理程序返回的内容。
5. 添加开发处理程序
5.1 使用 addDevServerHandler
5.1.1 创建开发处理程序
在同一 module.ts 中添加开发专用的处理程序。
1 | // module.ts |
5.2 测试开发处理程序
访问 http://localhost:3000/_timer 查看返回的运行时信息。
6. 使用 useNitro
6.1 获取 Nitro 实例
通过 useNitro 方法在 Nuxt 中使用 Nitro 实例。
1 | // module.ts |
7. 添加 Nitro 插件
7.1 使用 addServerPlugin
通过 addServerPlugin 添加一个插件来扩展 Nitro 的功能。
7.1.1 创建插件
在 runtime/plugin.ts 文件中定义插件。
1 | // runtime/plugin.ts |
7.1.2 注册插件
在 module.ts 中注册插件:
1 | // module.ts |
8. 预渲染路由
8.1 使用 addPrerenderRoutes
可以为静态站点指定需要预渲染的路由。
1 | import { defineNuxtModule, addPrerenderRoutes } from '@nuxt/kit'; |
9. 最佳实践
- 代码组织: 把模块、插件和处理程序分开,确保项目结构清晰。
- 使用钩子: 利用
nuxt.hook使代码在适当位置执行,尤其是处理服务器设置时。 - 异常处理: 在处理程序中添加错误日志记录,以便在开发过程中调试。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:
往期文章归档:
- Nuxt Kit 中的模板处理 | cmdragon’s Blog
- Nuxt Kit 中的插件:创建与使用 | cmdragon’s Blog
- Nuxt Kit 中的布局管理 | cmdragon’s Blog
- Nuxt Kit 中的页面和路由管理 | cmdragon’s Blog
- Nuxt Kit 中的上下文处理 | cmdragon’s Blog
- Nuxt Kit 组件管理:注册与自动导入 | cmdragon’s Blog
- Nuxt Kit 自动导入功能:高效管理你的模块和组合式函数 | cmdragon’s Blog
- 使用 Nuxt Kit 检查模块与 Nuxt 版本兼容性 | cmdragon’s Blog
- Nuxt Kit 的使用指南:从加载到构建 | cmdragon’s Blog
- Nuxt Kit 的使用指南:模块创建与管理 | cmdragon’s Blog
- 使用 nuxi upgrade 升级现有nuxt项目版本 | cmdragon’s Blog
- 如何在 Nuxt 3 中有效使用 TypeScript | cmdragon’s Blog
- 使用 nuxi preview 命令预览 Nuxt 应用 | cmdragon’s Blog
- 使用 nuxi prepare 命令准备 Nuxt 项目 | cmdragon’s Blog
- 使用 nuxi init 创建全新 Nuxt 项目 | cmdragon’s Blog
- 使用 nuxi info 查看 Nuxt 项目详细信息 | cmdragon’s Blog
- 使用 nuxi generate 进行预渲染和部署 | cmdragon’s Blog
- 探索 Nuxt Devtools:功能全面指南 | cmdragon’s Blog
- 使用 nuxi dev 启动 Nuxt 应用程序的详细指南 | cmdragon’s Blog
- 使用 nuxi clean 命令清理 Nuxt 项目 | cmdragon’s Blog
- 使用 nuxi build-module 命令构建 Nuxt 模块 | cmdragon’s Blog
- 使用 nuxi build 命令构建你的 Nuxt 应用程序 | cmdragon’s Blog
