Nuxt.js 应用中的 page:finish 钩子详解


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
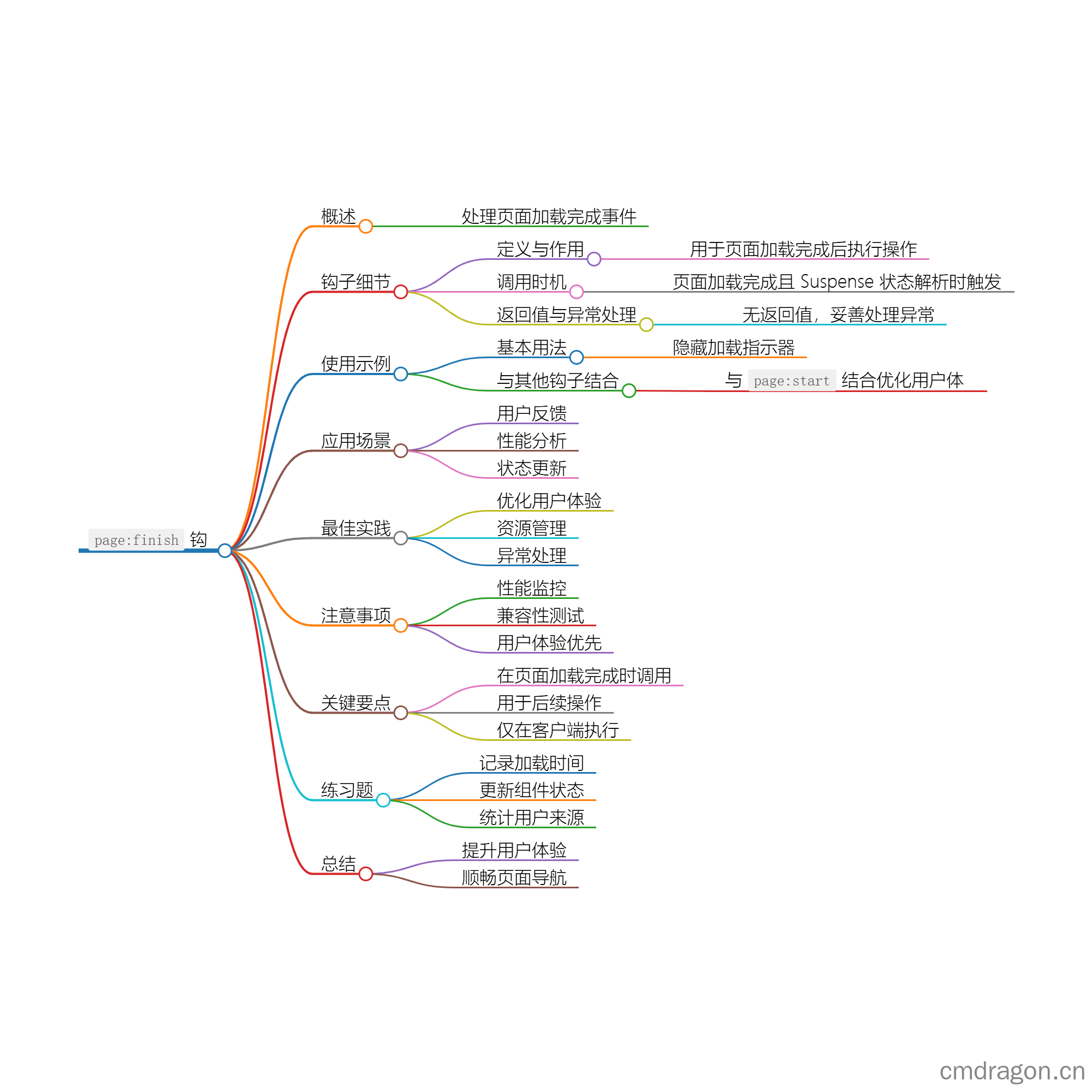
page:finish 是 Nuxt.js 中用于处理页面加载完成事件的钩子,特别是与 Suspense
机制相关。这个钩子允许开发者在页面加载完成后执行自定义操作,以优化用户体验或进行统计分析。
目录
1. 概述
page:finish 是一个钩子,在页面加载完成并且 Suspense 状态解析后被调用。它允许开发者在页面渲染完成后执行一些必要的操作,比如隐藏加载指示器、记录日志或进行状态更新等。
2. page:finish 钩子的详细说明
2.1 钩子的定义与作用
page:finish 钩子的主要功能包括:
- 隐藏加载指示器
- 执行分析或统计
- 更新组件的状态或 UI
2.2 调用时机
- 执行环境: 该钩子仅在客户端执行。
- 挂载时机: 当页面完成加载并且 Suspense 状态被解析时,
page:finish被触发。这通常是在用户成功导航到新的页面时。
2.3 返回值与异常处理
钩子没有返回值。开发者应该在钩子内妥善处理任何可能的异常,以确保应用不会因错误而中断。
3. 具体使用示例
3.1 基本用法示例
假设我们希望在页面加载完成后,移除加载动画,可以通过 page:finish 来实现:
1 | // plugins/loadingIndicatorPlugin.js |
在这个示例中,我们在页面加载完成时移除了显示的加载样式。
3.2 与其他钩子结合使用
可以与 page:start 等其他钩子结合使用,提供更流畅的用户体验:
1 | // plugins/loadingPlugin.js |
这个示例展示了如何在页面开始加载时显示加载指示器,并在加载完成时移除它,从而呈现出良好的用户反馈。
4. 应用场景
- 用户反馈: 在此钩子中执行逻辑以告知用户页面已经加载完成。
- 性能分析: 记录页面加载时间,帮助进行性能优化。
- 状态更新: 更新应用的状态以适应新页面的内容。
5. 实际开发中的最佳实践
- 用户体验优化: 在
page:finish中实现简单明了的用户交互反馈。 - 资源管理: 确保在钩子内的操作不会引起性能问题。
- 异常处理: 在此钩子内处理可能发生的错误,以维持应用的健壮性。
6. 注意事项
- 性能监控: 在页面完成后可能需要进行性能监测或分析,注意避免影响用户体验。
- 兼容性测试: 不同浏览器对于页面完成的处理可能存在差异,确保功能在各大主流浏览器上均能正常工作。
- 用户流畅体验: 尽量减少在
page:finish中的复杂逻辑,以确保用户获得良好的交互体验。
7. 关键要点
page:finish钩子在页面加载完成时调用,主要用于执行后续逻辑。- 该钩子适合用于隐藏加载动画和进行状态更新。
- 只在客户端执行,注意处理钩子内可能的异常。
8. 练习题
- 加载时间记录: 在
page:finish钩子中实现代码,记录从页面开始加载到完成的时间。 - 状态更新: 在页面加载完成后更新特定组件的状态,例如显示“加载成功”消息。
- 数据统计: 实现一个方案,在
page:finish钩子中统计用户通过哪个链接进入了新页面。
9. 总结
page:finish 是一个重要的钩子,可以帮助开发者在页面加载完成时执行必要的后续操作。通过合理地使用这个钩子,能够有效提升用户体验,为用户提供顺畅的页面导航感受。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:
往期文章归档:
- Nuxt.js 应用中的 page:start 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 link:prefetch 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:suspense:resolve 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:mounted 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:beforeMount 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:redirected 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:rendered 钩子详解 | cmdragon’s Blog
- 应用中的错误处理概述 | cmdragon’s Blog
- 理解 Vue 的 setup 应用程序钩子 | cmdragon’s Blog
- 深入理解 Nuxt.js 中的 app:data:refresh 钩子 | cmdragon’s Blog
- 深入理解 Nuxt.js 中的 app:error:cleared 钩子 | cmdragon’s Blog
- 深入理解 Nuxt.js 中的 app:error 钩子 | cmdragon’s Blog
- 深入理解 Nuxt 中的 app created 钩子 | cmdragon’s Blog
- Nuxt Kit 实用工具的使用示例 | cmdragon’s Blog
- 使用 Nuxt Kit 的构建器 API 来扩展配置 | cmdragon’s Blog
- Nuxt Kit 使用日志记录工具 | cmdragon’s Blog
- Nuxt Kit API :路径解析工具 | cmdragon’s Blog
- Nuxt Kit中的 Nitro 处理程序 | cmdragon’s Blog
- Nuxt Kit 中的模板处理 | cmdragon’s Blog
- Nuxt Kit 中的插件:创建与使用 | cmdragon’s Blog
- Nuxt Kit 中的布局管理 | cmdragon’s Blog
- Nuxt Kit 中的页面和路由管理 | cmdragon’s Blog
- Nuxt Kit 中的上下文处理 | cmdragon’s Blog
- Nuxt Kit 组件管理:注册与自动导入 | cmdragon’s Blog
- Nuxt Kit 自动导入功能:高效管理你的模块和组合式函数 | cmdragon’s Blog
- 使用 Nuxt Kit 检查模块与 Nuxt 版本兼容性 | cmdragon’s Blog
- Nuxt Kit 的使用指南:从加载到构建 | cmdragon’s Blog
