使用 navigateTo 实现灵活的路由导航


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
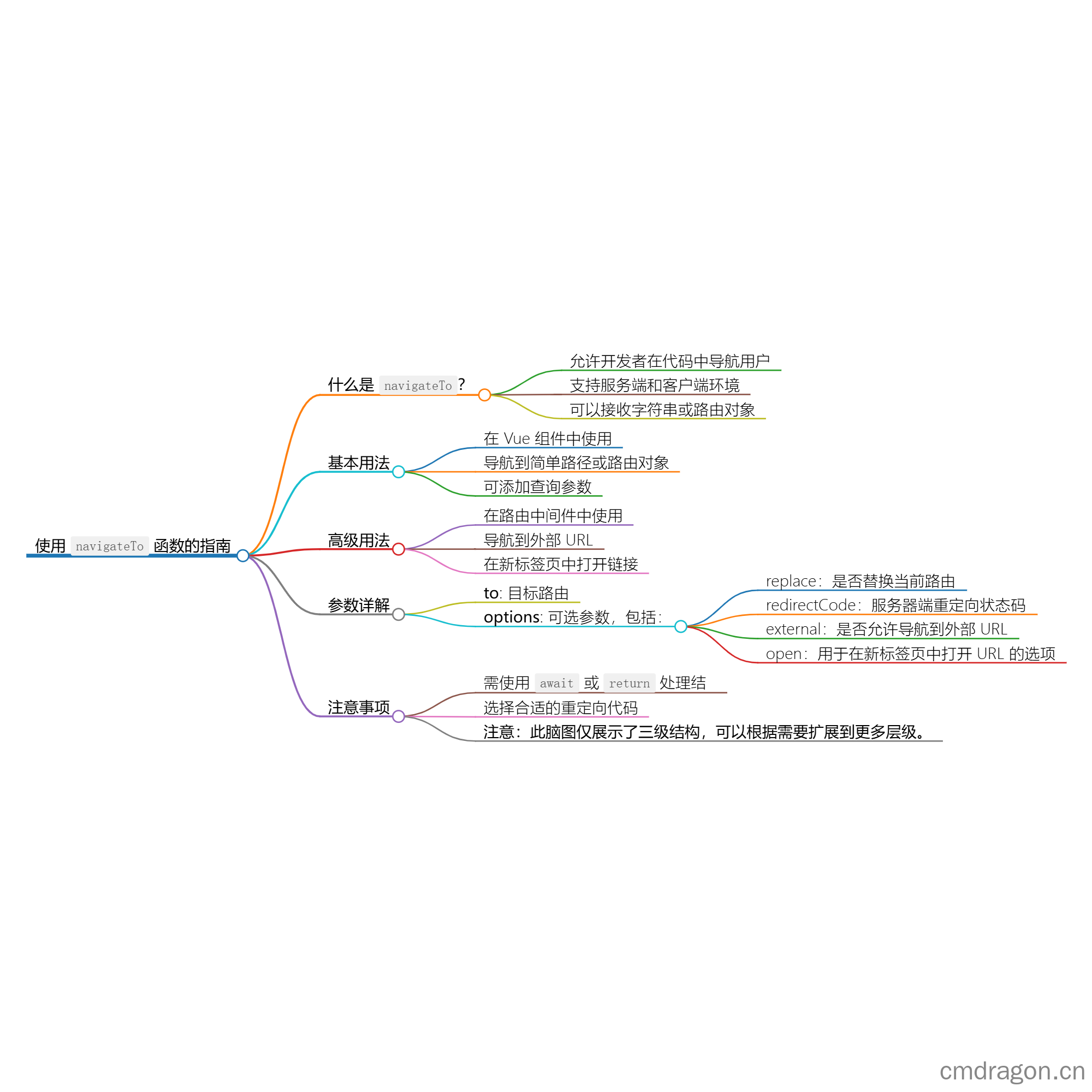
使用 navigateTo 函数的详细指南
navigateTo 是 Nuxt.js 中一个非常强大的导航辅助函数,允许开发者以编程的方式导航用户,支持服务端与客户端的环境。
什么是 navigateTo?
navigateTo 允许我们在自己的代码中灵活地重定向到不同的路由。它可以以字符串或者路由对象的形式接收目标路径,并支持多种选项来定制导航行为。
基本用法
在 Vue 组件中使用 navigateTo 非常简单。以下是一些常见用法的示例:
导航到简单路径
1 |
|
导航到路由对象
你也可以将路由对象作为参数传递:
1 |
|
带查询参数的路由对象
如果需要添加查询参数,可以这样做:
1 |
|
在路由中间件中使用
navigateTo 还可以在路由中间件中使用来实现重定向:
1 | // middleware/redirect.js |
导航到外部 URL
默认情况下,navigateTo 不允许导航到外部 URL。如果需要,可以设置 external 参数为 true。
1 |
|
在新标签页中打开链接
如果想在新标签页中打开链接,可以使用 open 选项:
1 |
|
参数详解
- to:
- 类型:
RouteLocationRaw | undefined | null - 默认值:
'/' - 解释: 这是目标路由,可以是字符串或路由对象。当其值为
undefined或null时,默认导航到根路由'/'。
- 类型:
可选参数 (options)
replace:
- 类型:
boolean - 默认值:
false - 解释: 如果设置为
true,则会用新路由替换当前路由,而不是将其推入历史记录。
- 类型:
redirectCode:
- 类型:
number - 默认值:
302 - 解释: 在服务器端重定向时,使用的状态码。可以使用
301表示永久重定向。
- 类型:
external:
- 类型:
boolean - 默认值:
false - 解释: 如果设置为
true,则可以导航到外部 URL。默认为不允许外部链接。
- 类型:
open:
- 类型:
OpenOptions - 解释: 用于在客户端上通过
window.open()方法导航到 URL。服务器端将忽略该选项。
OpenOptions 的属性:
- 类型:
示例:使用全部选项
下面是一个复杂的示例,展示如何使用所有选项进行导航:
1 |
|
注意事项
- 在调用
navigateTo时,请确保使用await或return处理其结果,因为它返回一个 Promise。 - 使用中间件时请注意重定向代码的选择,根据信息的更新状态选择合适的状态码。
总结
navigateTo 是一个非常强大的工具,能够以灵活和高效的方式进行导航。无论是简单的路由跳转还是复杂的外部 URL
打开,navigateTo 都可以轻松实现
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:
往期文章归档:
- 使用 Nuxt 3 的 defineRouteRules 进行页面级别的混合渲染 | cmdragon’s Blog
- 掌握 Nuxt 3 的页面元数据:使用 definePageMeta 进行自定义配置 | cmdragon’s Blog
- 使用 defineNuxtRouteMiddleware 创建路由中间件 | cmdragon’s Blog
- [使用 defineNuxtComponent`定义 Vue 组件 | cmdragon’s Blog](https://blog.cmdragon.cn/posts/df9c2cf37c29/)
- 使用 createError 创建错误对象的详细指南 | cmdragon’s Blog
- 清除 Nuxt 状态缓存:clearNuxtState | cmdragon’s Blog
- 清除 Nuxt 数据缓存:clearNuxtData | cmdragon’s Blog
- 使用 clearError 清除已处理的错误 | cmdragon’s Blog
- 使用 addRouteMiddleware 动态添加中间 | cmdragon’s Blog
- 使用 abortNavigation 阻止导航 | cmdragon’s Blog
- 使用 $fetch 进行 HTTP 请求 | cmdragon’s Blog
- 使用 useState 管理响应式状态 | cmdragon’s Blog
- 使用 useServerSeoMeta 优化您的网站 SEO | cmdragon’s Blog
- 使用 useSeoMeta 进行 SEO 配置 | cmdragon’s Blog
- Nuxt.js必读:轻松掌握运行时配置与 useRuntimeConfig | cmdragon’s Blog
- Nuxt.js 路由管理:useRouter 方法与路由中间件应用 | cmdragon’s Blog
- useRoute 函数的详细介绍与使用示例 | cmdragon’s Blog
- 使用 useRequestURL 组合函数访问请求URL | cmdragon’s Blog
- Nuxt.js 环境变量配置与使用 | cmdragon’s Blog
