Nuxt.js 应用中的 modules:done 事件钩子详解


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
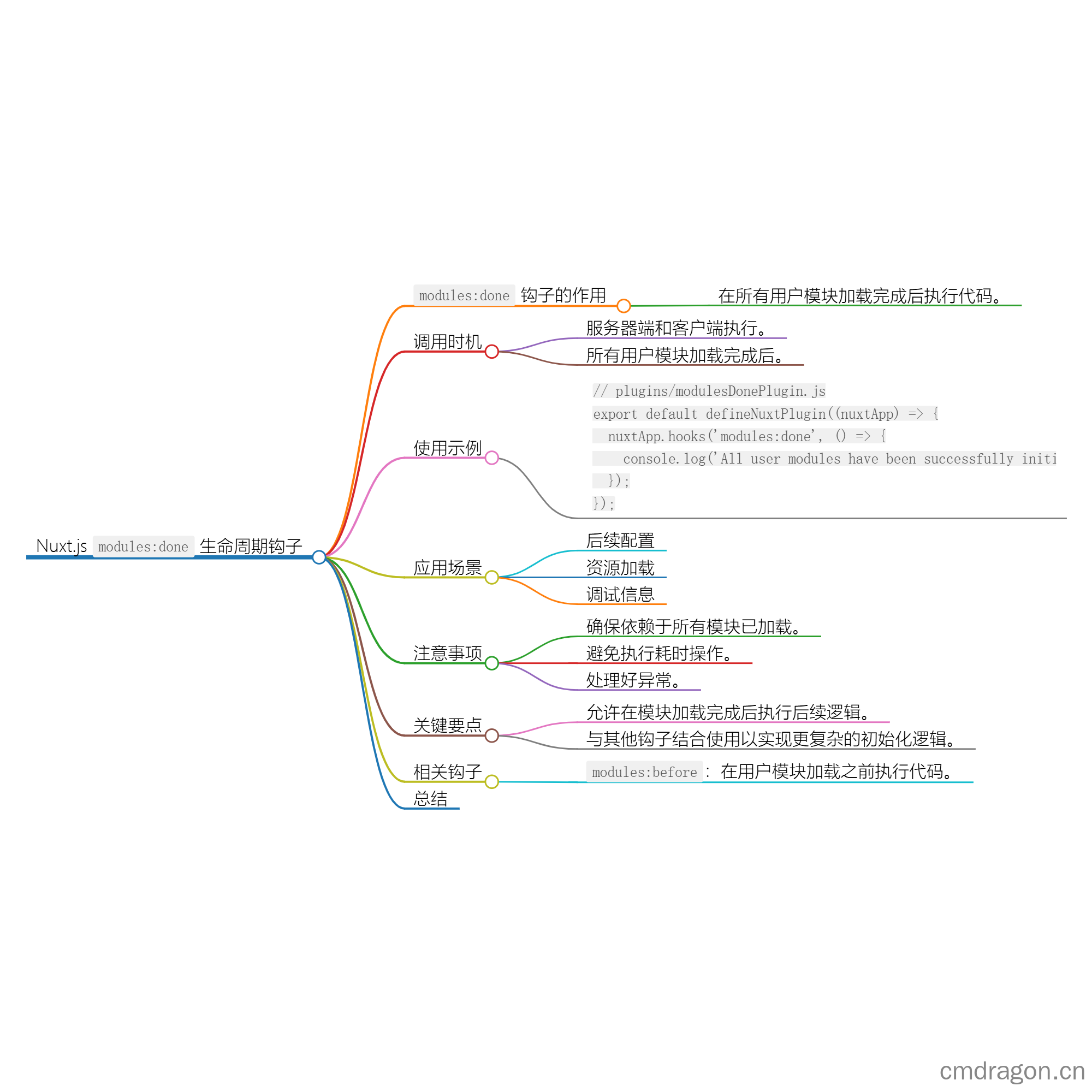
modules:done 是 Nuxt.js 中一个重要的生命周期钩子,在 Nuxt 应用初始化期间触发。该钩子允许开发者在用户定义的模块安装完成后执行特定操作,如初始化后续配置或执行其他逻辑。
目录
1. 概述
modules:done 钩子提供了一个在用户模块安装完成后执行代码的机会,使得开发者可以进行后续的初始化、准备或设置。这确保了所有模块已经被正确加载和配置,可以安全地执行接下来的逻辑。
2. modules:done 钩子的详细说明
2.1 钩子的定义与作用
- 定义:
modules:done是 Nuxt 生命周期的一部分,用于在用户模块被安装后执行代码。 - 作用: 允许开发者在模块完全初始化后进行相关的后续操作,比如配置依赖、总结初始化信息等。
2.2 调用时机
- 执行环境: 该钩子可以在服务器端和客户端执行。
- 挂载时机: 当所有用户模块完成加载后,
modules:done被调用,表示模块的初始化过程已经完成。
2.3 返回值与异常处理
- 返回值: 钩子本身没有返回值。
- 异常处理: 在钩子中发生的任何异常应当被妥善处理,以确保不影响后续应用的运行。
3. 具体使用示例
3.1 基础用法示例
下面的示例展示了如何在 modules:done 钩子中执行某些操作:
1 | // plugins/modulesDonePlugin.js |
在这个示例中,我们在所有用户模块完成初始化后输出一条日志,并调用一个初始化依赖的方法。
3.2 与其他钩子结合使用
modules:done 钩子可以和其他钩子配合使用,以实现更复杂的逻辑:
1 | // plugins/modulesDonePlugin.js |
在这个例子中,我们在 modules:before 钩子中输出一条准备信息,并在 modules:done 钩子中开始加载额外资源。
4. 应用场景
- 后续配置: 在加载所有模块后进行额外的配置或初始化。
- 资源加载: 在模块初始化后载入其他必要的资源或数据。
- 调试信息: 输出模块加载情况,便于开发和调试。
5. 注意事项
- 顺序依赖: 确保在
modules:done钩子中执行的操作依赖于所有模块已经完好加载。 - 性能考虑: 避免在钩子中执行耗时的操作,以免影响应用的启动速度。
- 异常处理: 任何在该钩子中发生的异常应妥善处理,以保持应用稳定。
6. 关键要点
modules:done钩子表示所有用户模块已经被加载,可以在此执行后续的逻辑。- 利用此钩子可以提升应用的灵活性和可维护性。
- 与其他钩子的配合使用可以实现更加复杂的初始化逻辑。
7. 总结
modules:done 钩子是 Nuxt.js 中一个重要的功能,允许开发者在所有用户模块加载完成后进行必要的后续操作。通过合理利用此钩子,开发者可以确保应用的初始化操作顺利进行,提高应用的稳定性和性能
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:
往期文章归档:
- Nuxt.js 应用中的 modules:before 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 restart 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 close 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 ready 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 kit:compatibility 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 page:transition:finish 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 page:finish 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 page:start 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 link:prefetch 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:suspense:resolve 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:mounted 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:beforeMount 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:redirected 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:rendered 钩子详解 | cmdragon’s Blog
- 应用中的错误处理概述 | cmdragon’s Blog
- 理解 Vue 的 setup 应用程序钩子 | cmdragon’s Blog
- 深入理解 Nuxt.js 中的 app:data:refresh 钩子 | cmdragon’s Blog
- 深入理解 Nuxt.js 中的 app:error:cleared 钩子 | cmdragon’s Blog
- 深入理解 Nuxt.js 中的 app:error 钩子 | cmdragon’s Blog
- 深入理解 Nuxt 中的 app created 钩子 | cmdragon’s Blog
- Nuxt Kit 实用工具的使用示例 | cmdragon’s Blog
- 使用 Nuxt Kit 的构建器 API 来扩展配置 | cmdragon’s Blog
- Nuxt Kit 使用日志记录工具 | cmdragon’s Blog
- Nuxt Kit API :路径解析工具 | cmdragon’s Blog
- Nuxt Kit中的 Nitro 处理程序 | cmdragon’s Blog
- Nuxt Kit 中的模板处理 | cmdragon’s Blog
- Nuxt Kit 中的插件:创建与使用 | cmdragon’s Blog
- Nuxt Kit 中的布局管理 | cmdragon’s Blog
- Nuxt Kit 中的页面和路由管理 | cmdragon’s Blog
- Nuxt Kit 中的上下文处理 | cmdragon’s Blog
