Nuxt.js 应用中的 render:response 事件钩子


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
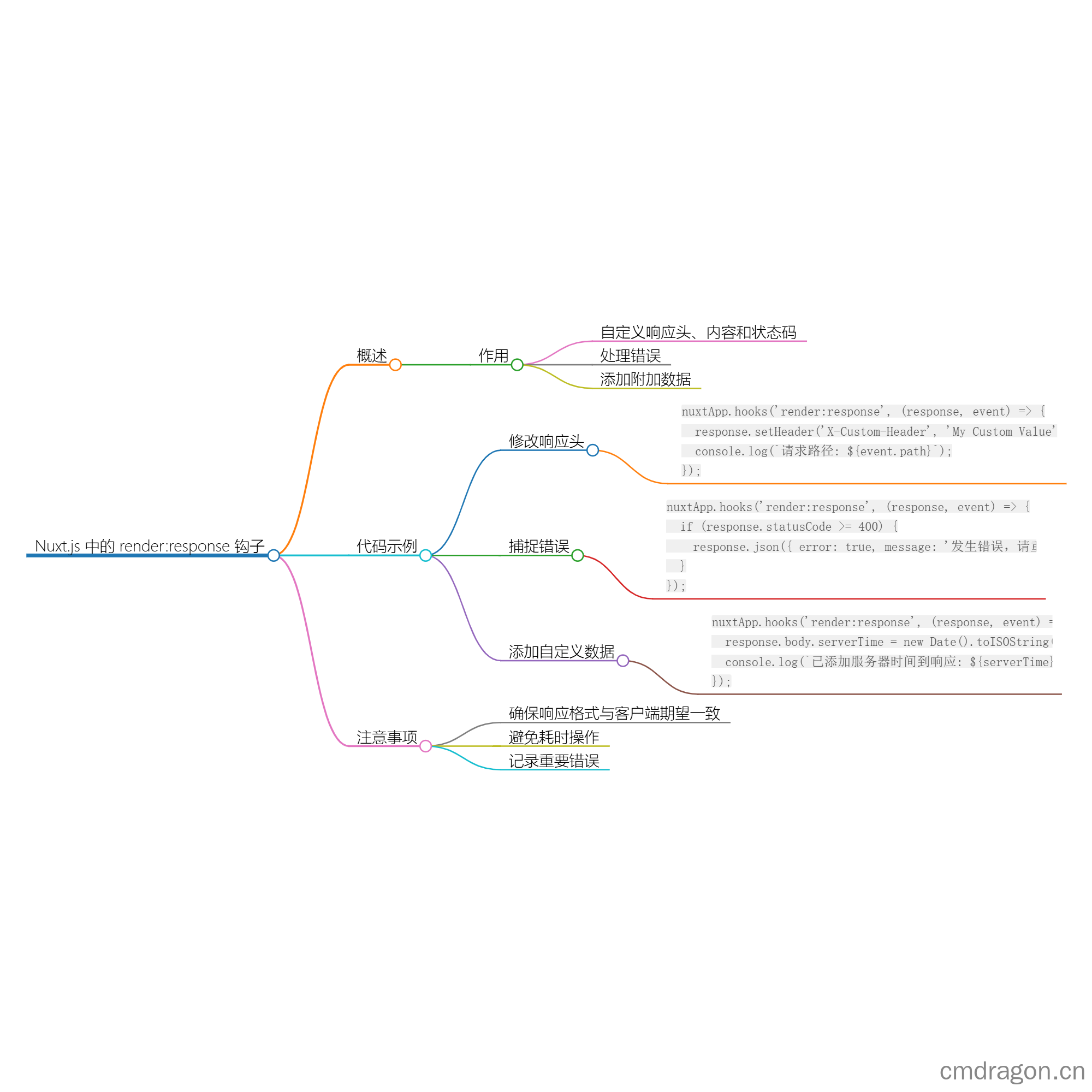
render:response 是一个在 Nuxt.js 中与服务器端渲染(SSR)相关的钩子,它会在请求的响应发送之前被调用。这个钩子的目的是让开发者可以在响应发送之前对响应进行修改或处理。此钩子接收两个参数:response 和 event。
文章目录
1. 引言
在服务器端渲染的应用中,能够对响应进行动态修改是非常重要的,特别是在处理认证、设置响应头或处理错误时。render:response 钩子为开发者提供了在发送响应之前的最后机会去处理响应对象,确保应用按预期工作。
2. render:response 钩子概述
一般介绍
render:response 钩子是在每个请求的响应准备就绪时被调用的。参数的结构如下:
response: 当前响应对象,用于获取和修改响应的内容和状态。event: 描述请求事件的信息,在某些需要详细了解请求上下文的情况下可能会用到。
作用
使用 render:response 钩子,可以:
- 修改响应的状态码和头部。
- 对响应内容进行转换或添加额外的数据。
- 处理或记录可能发生的错误。
3. 代码示例
3.1. 修改响应头
目的: 在发送响应之前向响应添加自定义的 HTTP 头部。
1 | // plugins/renderResponse.js |
3.2. 捕捉和处理错误
目的: 在发生错误时添加一个自定义的错误消息到响应中。
1 | // plugins/renderResponse.js |
3.3. 添加自定义数据
目的: 在响应中嵌入一些额外的自定义数据。
1 | // plugins/renderResponse.js |
4. 注意事项
- 响应格式: 在修改响应时,确保返回的数据格式与客户端的期望格式一致(如 JSON, HTML等)。
- 性能: 不要在这个钩子中执行耗时的操作,以免影响响应时间。
- 错误处理: 对于重要的错误应做好记录,并通过日志系统进行追踪。
5. 总结
render:response 钩子为开发者提供了一个灵活的方法去控制和定制服务器端渲染的响应。无论是设置自定义响应头、处理错误信息,还是添加额外的数据,都可以通过这个钩子高效实现。这使得开发者在处理复杂的应用时,可以提升用户体验和系统的可维护性。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:
往期文章归档:
- Nuxt.js 应用中的 dev:ssr-logs 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 webpack:progress 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 webpack:done 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 webpack:error 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 webpack:change 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 webpack:compiled 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 webpack:compile 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 webpack:configResolved事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:compiled 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:serverCreated 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:configResolved 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:extendConfig 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 schema:written 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 schema:beforeWrite 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 schema:resolved 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:extendConfig 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:extend 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 schema:extend事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 listen 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 prepare:types 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 build:error 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 prerender:routes 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 nitro:build:public-assets 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 nitro:build:before 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 nitro:init 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 nitro:config 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 components:extend 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 components:dirs 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 imports:dirs 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 imports:context 事件钩子详解 | cmdragon’s Blog
