Nuxt.js 应用中的 build:done 事件钩子详解


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
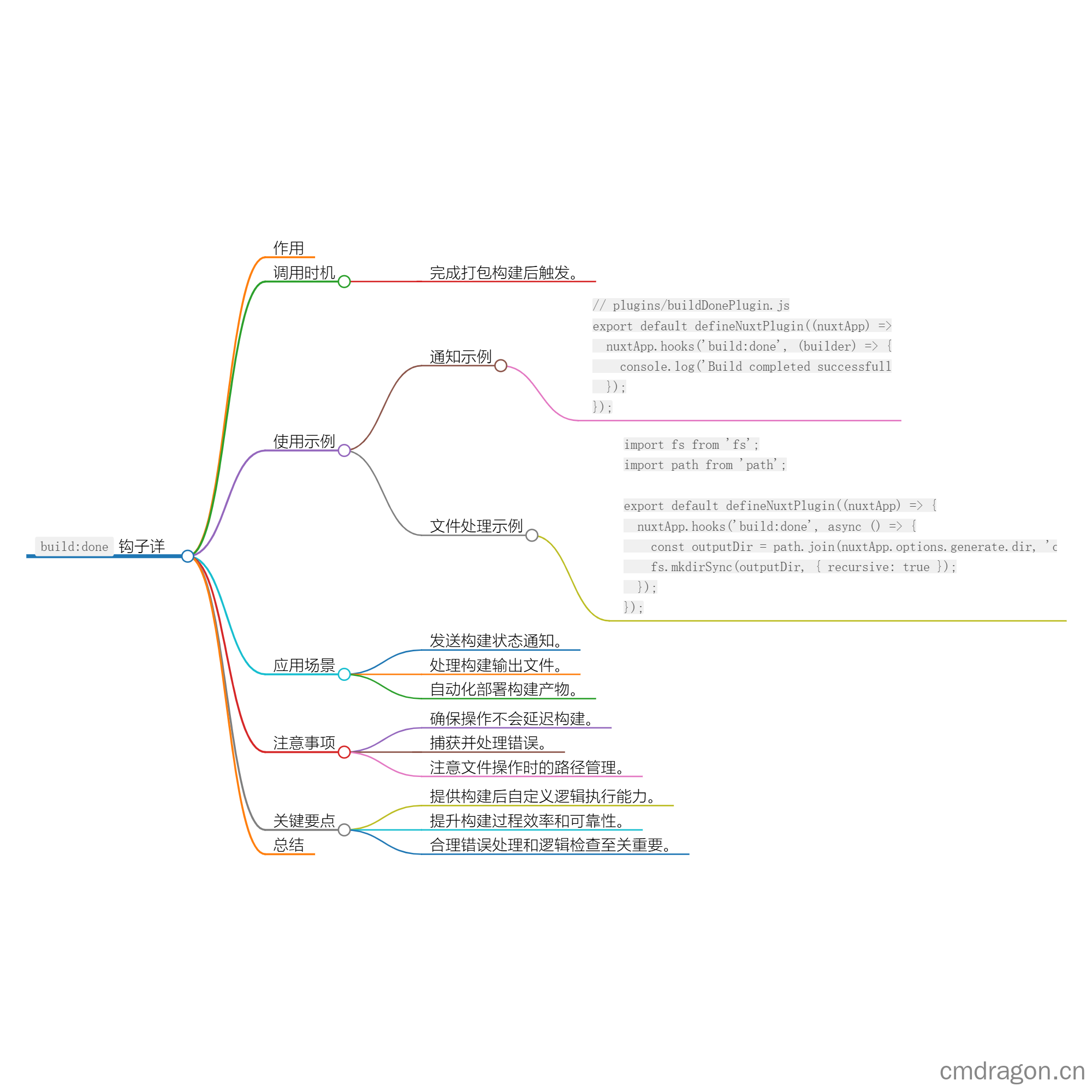
build:done 钩子详解
build:done 是 Nuxt.js 的一个生命周期钩子,它在 Nuxt 应用的打包构建器完成运行后被调用。这个钩子为开发者提供了一个在构建过程结束后执行特定逻辑的机会,可以用于处理构建完成后的操作,如清理、通知、发布等。
目录
1. 概述
build:done 钩子提供了一种方法,让开发者能够在 Nuxt 应用完成构建后执行自定义操作。这对于执行后续任务、发布构建产物或发送通知等场景非常有用。
2. build:done 钩子的详细说明
2.1 钩子的定义与作用
- 定义:
build:done是 Nuxt.js 生命周期中的一个钩子,允许开发者在构建过程完成后触发自定义逻辑。 - 作用: 可以用于执行与构建相关的后续操作,例如上传构建产物、发送构建状态通知等。
2.2 调用时机
- 执行环境: 该钩子在 Nuxt 应用构建完成后被触发,适合做一系列清理或发布操作。
- 挂载时机: 当构建过程全部结束后,
build:done钩子被调用。
2.3 返回值与异常处理
- 返回值: 钩子没有强制要求返回值。
- 异常处理: 处理钩子中的异常,以保证不影响构建后的状态。
3. 具体使用示例
3.1 构建完成后通知示例
下面是一个示例,展示如何在 build:done 钩子中发送构建完成的通知:
1 | // plugins/buildDonePlugin.js |
在这个简单的示例中,构建完成后会在控制台输出一条通知信息。
3.2 处理构建输出示例
开发者可以在构建完成后处理构建的输出,比如打包静态文件:
1 | // plugins/buildDonePlugin.js |
在这个示例中,我们在构建完成后处理输出文件,将特定的构建文件复制到指定目录。
4. 应用场景
- 通知和报警: 在构建完成后发送通知,告知团队构建状态。
- 文件管理: 处理构建输出文件,移除临时文件或移动静态资源。
- 自动化部署: 在构建完成后自动部署构建产物到服务器或云平台。
5. 注意事项
- 性能: 确保在钩子中执行的任务不会显著延迟构建过程。
- 捕获异常: 始终在钩子中捕获并合理处理潜在的错误。
- 资源管理: 注意文件操作时的路径管理,以避免找不到文件的情况。
6. 关键要点
build:done钩子为构建完成后的自定义逻辑执行提供了灵活性。- 合理运用该钩子,可以提升构建过程的效率和可靠性。
- 适当的错误处理和逻辑检查是确保构建成功的重要因素。
7. 总结
build:done 钩子在 Nuxt.js 中为开发者提供了强大的构建后处理能力。通过该钩子,开发者可以方便地进行文件处理、发送通知或执行其他任务,增强构建工作的自动化水平。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:
往期文章归档:
- Nuxt.js 应用中的 build:before 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:templatesGenerated 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:templates 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:resolve 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 modules:done 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 modules:before 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 restart 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 close 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 ready 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 kit:compatibility 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 page:transition:finish 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 page:finish 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 page:start 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 link:prefetch 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:suspense:resolve 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:mounted 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:beforeMount 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:redirected 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:rendered 钩子详解 | cmdragon’s Blog
- 应用中的错误处理概述 | cmdragon’s Blog
- 理解 Vue 的 setup 应用程序钩子 | cmdragon’s Blog
- 深入理解 Nuxt.js 中的 app:data:refresh 钩子 | cmdragon’s Blog
- 深入理解 Nuxt.js 中的 app:error:cleared 钩子 | cmdragon’s Blog
- 深入理解 Nuxt.js 中的 app:error 钩子 | cmdragon’s Blog
- 深入理解 Nuxt 中的 app created 钩子 | cmdragon’s Blog
- Nuxt Kit 实用工具的使用示例 | cmdragon’s Blog
- 使用 Nuxt Kit 的构建器 API 来扩展配置 | cmdragon’s Blog
- Nuxt Kit 使用日志记录工具 | cmdragon’s Blog
- Nuxt Kit API :路径解析工具 | cmdragon’s Blog
- Nuxt Kit中的 Nitro 处理程序 | cmdragon’s Blog
- Nuxt Kit 中的模板处理 | cmdragon’s Blog
