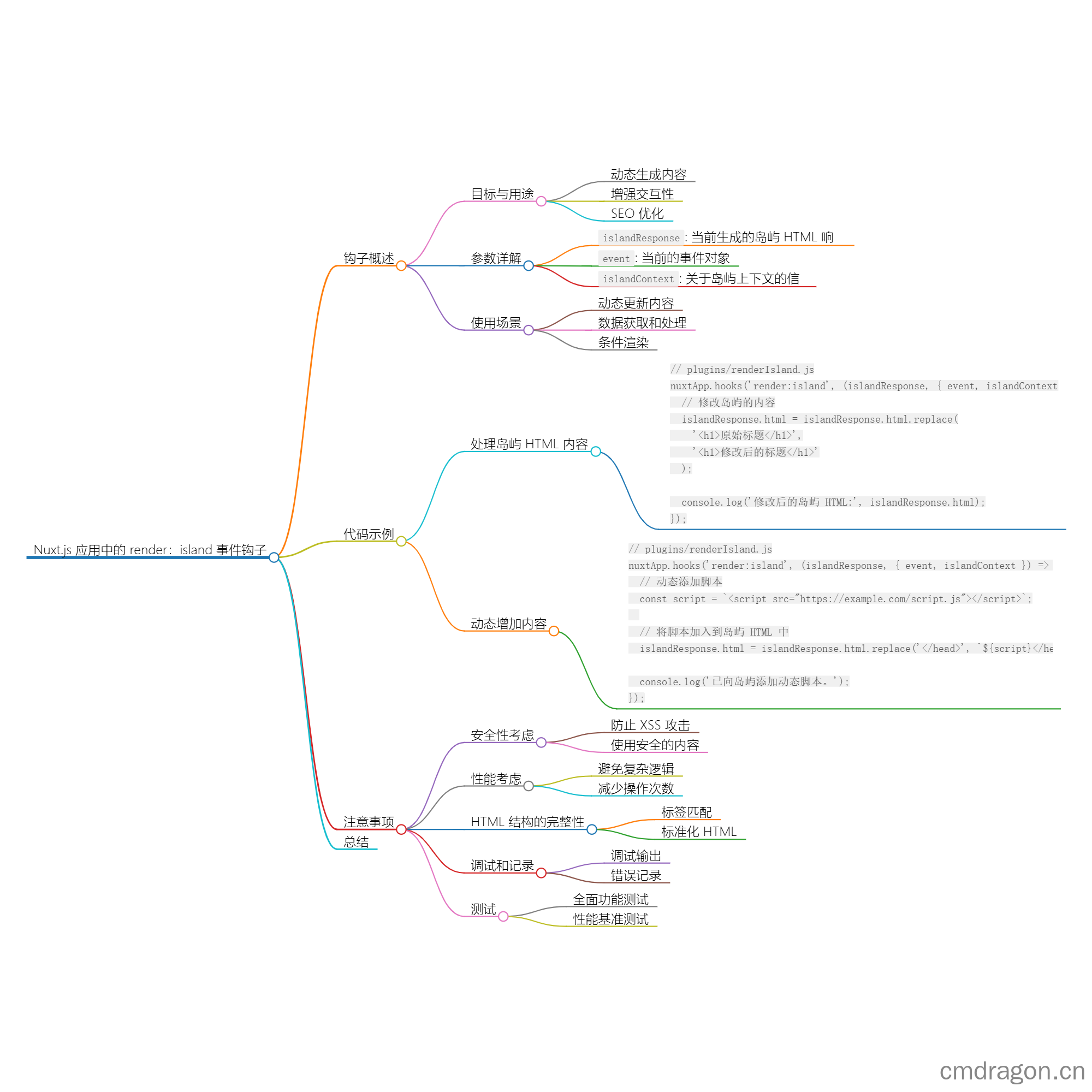
Nuxt.js 应用中的 render:island 事件钩子


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
目录
1. 引言
在 Nuxt.js 中,render:island 钩子允许开发者在构建“岛屿”HTML之前进行处理和修改。此钩子为实现复杂的客户端交互和动态内容提供了基本支持,特别适合与服务器渲染和客户端渲染混合使用的场景。
2. 钩子概述
2.1 目标与用途
render:island 钩子的主要目的在于允许开发者:
- 动态生成内容: 在服务器端渲染过程中,根据用户请求动态生成更复杂的 HTML 片段。
- 增强交互性: 通过将特定部分的交互转交给客户端,提高应用的响应速度及用户体验。
- SEO 优化: 可以在构建 HTML 前,确保所有必要的 meta 标签和结构都在生成的内容中。
2.2 参数详解
islandResponse: 当前生成的岛屿 HTML 响应,允许对其进行更改。event: 当前的事件对象,包含有关请求的信息,如请求路径、请求方法、请求参数等。islandContext: 关于岛屿上下文的信息,可能包括状态管理、用户数据以及其他与渲染相关的内容。
2.3 使用场景
- 动态更新内容: 在构建 HTML 之前,根据用户的请求动态调整显示的内容。
- 数据获取和处理: 从外部 API 获取数据并将其动态插入到 HTML 中。
- 条件渲染: 基于用户的身份或状态,在客户端进行不同的渲染逻辑。
3. 代码示例
3.1 处理岛屿 HTML 内容
目的: 在生成的“岛屿”之前修改 HTML,例如动态添加标题或内容。
1 | // plugins/renderIsland.js |
3.2 动态增加内容
目的: 动态添加脚本或样式到生成的“岛屿”中。
1 | // plugins/renderIsland.js |
4. 注意事项
4.1 安全性考虑
防止 XSS 攻击: 确保在对岛屿内容进行修改时不要注入用户的原始输入,尤其是包含
<script>、<iframe>或其他恶意标签的内容。使用安全的内容: 对动态添加的 JS 和 CSS,确保其来自可信来源,以避免引入潜在的安全漏洞。
4.2 性能考虑
复杂逻辑的避免: 注意在
render:island钩子中避免执行耗时的操作,这可能会影响页面的响应时间。减少操作次数: 适当归纳要修改的岛屿内容,减少对 HTML 字符串的频繁操作,以提高性能。
4.3 HTML 结构的完整性
标签匹配: 确保在修改 HTML 时,所有的标签都正确匹配,以避免产生无效的 HTML。
标准化 HTML: 按照标准语法生成的 HTML 更易于浏览器解析,确保保持清晰的结构。
4.4 调试和记录
调试输出: 在开发时打印出处理后的岛屿 HTML,可以帮助调试和验证。
错误记录: 在钩子中捕获错误信息并记录,以便后续解决问题。
4.5 测试
全面功能测试: 确保在不同情境中测试
render:island的表现,如不同用户状态、设备和浏览器。性能基准测试: 监测在使用钩子处理岛屿时的性能指标,确保响应时间在可接受范围内。
5. 总结
render:island 钩子为开发者提供了动态定制 HTML “岛屿”的能力,这是 Nuxt.js 提供的一项强大功能。通过合理使用这个钩子,可以实现复杂的用户交互、增强SEO效果、并提升用户体验。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:
往期文章归档:
- Nuxt.js 应用中的 render:html 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 render:response 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 dev:ssr-logs 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 webpack:progress 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 webpack:done 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 webpack:error 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 webpack:change 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 webpack:compiled 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 webpack:compile 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 webpack:configResolved事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:compiled 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:serverCreated 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:configResolved 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:extendConfig 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 schema:written 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 schema:beforeWrite 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 schema:resolved 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:extendConfig 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:extend 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 schema:extend事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 listen 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 prepare:types 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 build:error 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 prerender:routes 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 nitro:build:public-assets 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 nitro:build:before 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 nitro:init 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 nitro:config 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 components:extend 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 components:dirs 事件钩子详解 | cmdragon’s Blog
