Nuxt.js 应用中的 kit:compatibility 事件钩子详解


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
kit:compatibility 是 Nuxt.js 中一个重要的事件钩子,旨在帮助开发者处理与应用兼容性相关的问题。通过这个钩子,开发者可以检查不同浏览器或设备的兼容性,优化用户的访问体验。
目录
1. 概述
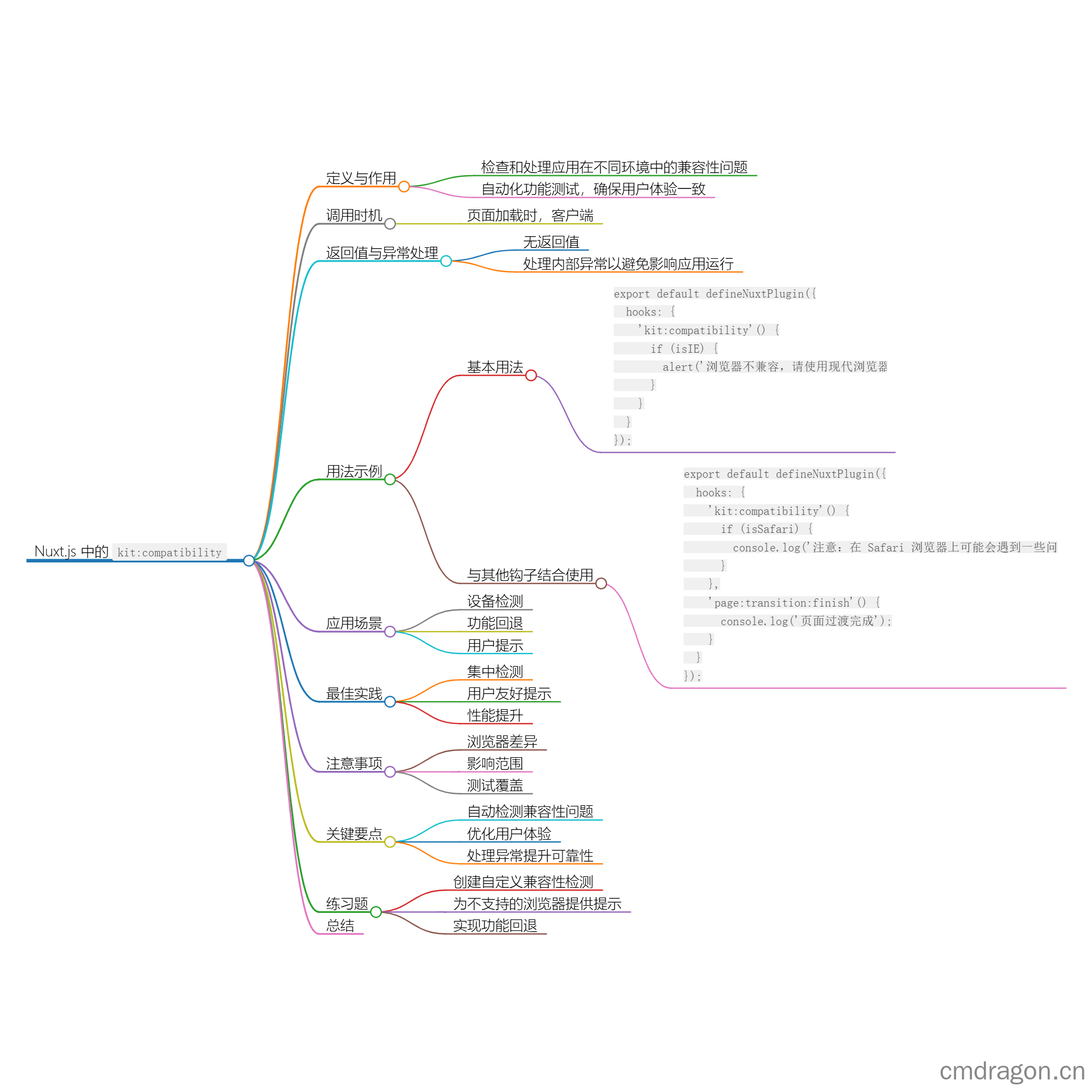
kit:compatibility 钩子用于检查和处理应用在不同环境中的兼容性问题。该钩子可以帮助开发者自动化一些功能测试,从而确保用户在不同设备上也能获得一致的体验。
2. kit:compatibility 钩子的详细说明
2.1 钩子的定义与作用
kit:compatibility 主要功能包括:
- 检查浏览器或设备的特性
- 针对不同环境进行配置调整
- 提供兼容性提示或回退方案
2.2 调用时机
- 执行环境: 主要在客户端调用。
- 挂载时机: 页面加载时,应用程序会自动调用此钩子进行兼容性检测。
2.3 返回值与异常处理
钩子没有返回值。任何在钩子内部出现的异常都应被处理,以避免影响应用的正常运行。
3. 具体使用示例
3.1 基本用法示例
假设我们希望在页面加载时检查浏览器是否支持某些功能:
1 | // plugins/compatibilityPlugin.js |
在上面的示例中,我们检测用户是否在 Internet Explorer 中访问,并提供兼容性提示。
3.2 与其他钩子结合使用
可以将此钩子与其他钩子配合使用,进行更全面的检测与提示:
1 | // plugins/compatibilityPlugin.js |
在此示例中,我们同时检测 Safari 浏览器并在页面过渡完成时输出日志。
4. 应用场景
- 设备检测: 确保网站功能在移动设备上正常运行。
- 功能回退: 为不支持某些功能的浏览器提供替代解决方案。
- 用户提示: 在检测到不兼容的浏览器时向用户提供提示。
5. 实际开发中的最佳实践
- 集中检测: 将所有的兼容性检查集中在一个钩子中,避免重复代码。
- 用户友好: 提供清晰、友好的提示,而不是简单的错误信息。
- 性能提升: 检查和处理应保持简洁,以优化加载时间。
6. 注意事项
- 浏览器间的差异: 了解不同浏览器及其版本之间的差异,有助于做出适当的兼容性处理。
- 影响范围: 钩子的实施方案应考虑对当前用户体验的影响,尽量避免干扰。
- 测试覆盖: 进行充分的测试以确保所有兼容性问题都能被覆盖。
7. 关键要点
kit:compatibility钩子用于处理应用兼容性问题的自动检测。- 合理利用此钩子可以优化用户体验,并确保应用兼容性。
- 处理钩子中的异常可以提升应用的可靠性。
8. 练习题
- 创建自定义兼容性检测: 增加对某个特性(如 WebP 图像格式)的支持检测。
- 服务器端提示: 如果不支持,则增加一个机制,为用户提供支持的浏览器列表。
- 实现功能回退: 针对特定功能,提供用户的替代解决方案。
9. 总结
kit:compatibility 是处理浏览器兼容性问题的有效工具。正如本篇文章中所述,合理地利用这一钩子可以提升用户体验,并确保应用在不同环境中都能稳定运行。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:
往期文章归档:
- Nuxt.js 应用中的 page:transition:finish 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 page:finish 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 page:start 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 link:prefetch 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:suspense:resolve 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:mounted 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:beforeMount 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:redirected 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:rendered 钩子详解 | cmdragon’s Blog
- 应用中的错误处理概述 | cmdragon’s Blog
- 理解 Vue 的 setup 应用程序钩子 | cmdragon’s Blog
- 深入理解 Nuxt.js 中的 app:data:refresh 钩子 | cmdragon’s Blog
- 深入理解 Nuxt.js 中的 app:error:cleared 钩子 | cmdragon’s Blog
- 深入理解 Nuxt.js 中的 app:error 钩子 | cmdragon’s Blog
- 深入理解 Nuxt 中的 app created 钩子 | cmdragon’s Blog
- Nuxt Kit 实用工具的使用示例 | cmdragon’s Blog
- 使用 Nuxt Kit 的构建器 API 来扩展配置 | cmdragon’s Blog
- Nuxt Kit 使用日志记录工具 | cmdragon’s Blog
- Nuxt Kit API :路径解析工具 | cmdragon’s Blog
- Nuxt Kit中的 Nitro 处理程序 | cmdragon’s Blog
- Nuxt Kit 中的模板处理 | cmdragon’s Blog
- Nuxt Kit 中的插件:创建与使用 | cmdragon’s Blog
- Nuxt Kit 中的布局管理 | cmdragon’s Blog
- Nuxt Kit 中的页面和路由管理 | cmdragon’s Blog
- Nuxt Kit 中的上下文处理 | cmdragon’s Blog
- Nuxt Kit 组件管理:注册与自动导入 | cmdragon’s Blog
- Nuxt Kit 自动导入功能:高效管理你的模块和组合式函数 | cmdragon’s Blog
- 使用 Nuxt Kit 检查模块与 Nuxt 版本兼容性 | cmdragon’s Blog
