Nuxt框架中内置组件详解及使用指南(二)


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
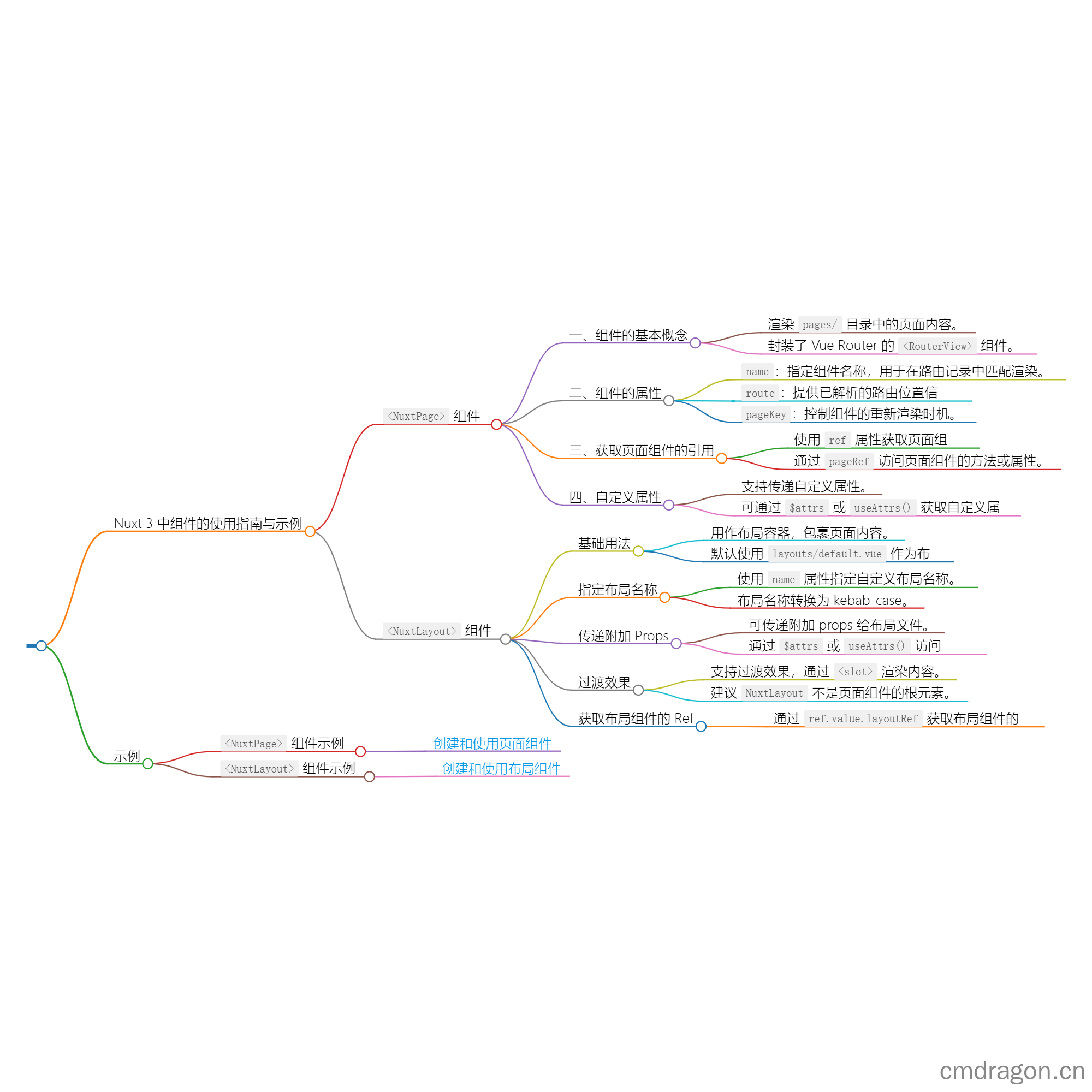
Nuxt 3 中<NuxtPage>组件的使用指南与示例
<NuxtPage>组件用于显示位于pages/目录中的页面。
一、 组件的基本概念
组件是 Nuxt 内置的,它实际上是对 Vue Router 的 <RouterView> 组件的封装。这意味着它承担着根据路由规则来正确显示相应页面内容的重要职责。
二、 组件的属性
name属性- 类型:字符串
- 作用:告诉 RouterView 在匹配的路由记录的组件选项中使用对应名称渲染组件。
- 示例:如果您有多个具有不同名称的页面组件,通过设置
name属性可以准确指定要渲染的组件。
route属性- 类型:
RouteLocationNormalized - 作用:提供已解析的所有组件的路由位置信息。
- 类型:
pageKey属性类型:可以是字符串或函数
作用:控制 组件何时重新渲染。
示例:
- 传递
static键, 组件在挂载时只会渲染一次。
1
2
3
4<template>
<NuxtPage page-key="static" />
</template>- 使用基于当前路由的动态键,如
route => route.fullPath。
1
2<NuxtPage :page-key="route => route.fullPath" />
- 传递
需要特别注意的是,在使用 pageKey 时,不要使用 $route 对象,因为这可能会在 与 一起渲染页面时引发问题。
此外,pageKey 还可以通过 pages 目录中的 Vue 组件的 definePageMeta 来传递。
三、获取页面组件的引用
要获取 组件的引用,可以通过以下方式:
1 | <template> |
在上述代码中,我们定义了一个名为 page 的引用,并通过 page.value.pageRef 来访问页面组件的相关方法或属性。
四、自定义属性
组件还支持自定义属性,您可以根据需要向下传递这些属性。并且可以通过 Nuxt 应用的 attrs 来访问这些自定义属性。
例如:
1 | <NuxtPage :foobar="123" /> |
在模板中可以使用 $attrs.foobar ,或者在脚本中使用 useAttrs().foobar 来获取其值。
完整示例:
步骤 1: 创建一个 Nuxt.js 项目
首先,你需要安装 Node.js 和 npm。然后,你可以使用以下命令创建一个新的 Nuxt.js 项目:
1 | npx create-nuxt-app my-nuxt-project |
按照提示完成安装和配置。
步骤 2: 创建一个页面组件
在 pages/ 目录下,创建一个新的页面组件,例如 about.vue:
1 | <template> |
步骤 3: 在页面中使用 <NuxtPage> 组件
现在,我们可以在父组件中使用 <NuxtPage> 来渲染 about.vue 页面。在 pages/index.vue 中添加以下代码:
1 | <template> |
在这个例子中,<NuxtPage> 会自动加载并渲染 about.vue 组件,因为 index.vue 是 Nuxt.js 的默认入口页面。
步骤 4: 运行项目并查看结果
在项目根目录下,运行以下命令来启动开发服务器:
1 | npm run dev |
打开浏览器并访问 http://localhost:3000,你应该能看到一个欢迎标题和一个由 <NuxtPage> 渲染的关于页面。
Nuxt 3 中<NuxtLayout>组件的使用指南与示例
Nuxt 提供了 <NuxtLayout> 组件来在页面和错误页面上显示布局。
基础用法
首先,让我们看看如何在 app.vue 或 error.vue 中使用 <NuxtLayout> 来激活默认布局。
app.vue 示例:
1 | <template> |
在上面的代码中,<NuxtLayout> 组件被用作包裹页面内容的容器。它会自动使用 layouts/default.vue 文件作为布局。
指定布局名称
如果你想要使用自定义的布局,可以通过 name 属性来指定布局名称。
pages/index.vue 示例:
1 | <script setup> |
在上面的代码中,我们通过一个响应式引用 layout 来指定布局名称为 custom,这会渲染 layouts/custom.vue 文件。
注意: 布局名称会被转换为 kebab-case,所以如果你的布局文件名为 errorLayout.vue,那么在传递给 <NuxtLayout> 时应该使用 error-layout。
传递附加 Props
<NuxtLayout> 组件还允许你传递额外的 props 给布局文件。
pages/some-page.vue 示例:
1 | <template> |
在上面的代码中,我们传递了一个 title 属性给布局。在布局文件中,你可以通过 $attrs 或 useAttrs() 来访问这个值。
layouts/custom.vue 示例:
1 | <script setup> |
过渡效果
<NuxtLayout> 组件支持过渡效果,它通过 <slot> 渲染传入的内容,并将其包装在 Vue 的 <Transition> 组件中。
pages/index.vue 示例:
1 | <template> |
为了使过渡效果按预期工作,建议 <NuxtLayout> 不是页面组件的根元素。
获取布局组件的 Ref
如果你需要获取布局组件的 ref,可以通过 ref.value.layoutRef 来访问。
app.vue 示例:
1 | <script setup> |
在上面的代码中,我们通过 ref 获取了布局组件的引用,并在 logFoo 函数中调用布局组件的方法。
完整示例
创建 Nuxt 3 项目
首先,创建一个新的 Nuxt 3 项目:
1 | npx nuxi init my-nuxt3-project |
项目结构
Nuxt 3 的项目结构与 Nuxt 2 类似,但有一些变化。以下是一个基本的项目结构:
1 | my-nuxt3-project |
创建布局组件
在 layouts 目录下创建一个新的布局组件 default.vue:
1 | <!-- layouts/default.vue --> |
创建页面组件
在 pages 目录下创建一个新的页面组件 index.vue:
1 | <!-- pages/index.vue --> |
使用布局
在 app.vue 中使用布局组件:
1 | <!-- app.vue --> |
配置 Nuxt 3
在 nuxt.config.ts 中进行一些基本配置:
1 | // nuxt.config.ts |
运行项目
在项目根目录下运行以下命令以启动开发服务器:
1 | npm run dev |
在浏览器中访问 http://localhost:3000,你应该能看到包含 <NuxtLayout> 的布局和 index 页面的内容。
这个示例展示了如何在 Nuxt 3 中使用 <NuxtLayout> 组件来创建和应用布局。你可以根据需要调整样式、添加更多组件和逻辑。
往期文章归档:
- Nuxt框架中内置组件详解及使用指南(一) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(十一) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(十) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(九) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(八) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(七) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(六) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(五) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(四) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(三) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(二) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(一) | cmdragon’s Blog
- 初学者必读:如何使用 Nuxt 中间件简化网站开发 | cmdragon’s Blog
