Nuxt.js 应用中的 nitro:config 事件钩子详解


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
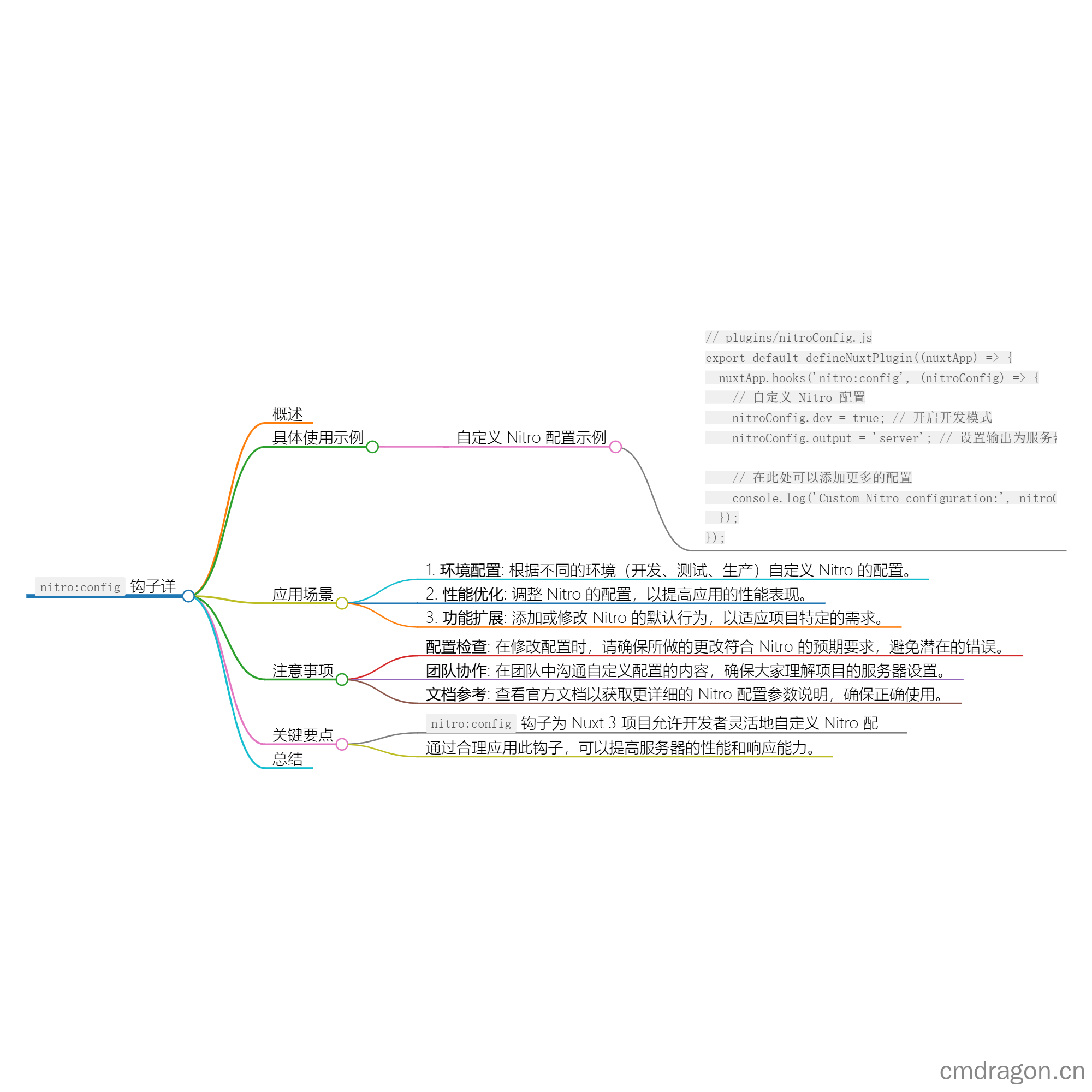
nitro:config 钩子详解
nitro:config 是 Nuxt 3 中的一个生命周期钩子,允许开发者在初始化 Nitro 之前自定义 Nitro 的配置。Nitro 是 Nuxt 3 的服务器引擎,负责处理请求、渲染响应和处理其他后端逻辑。通过使用 nitro:config 钩子,开发者可以灵活地调整 Nitro 的行为,以满足特定的需求。
目录
1. 概述
nitro:config 钩子为开发者提供了一种方式,可以在 Nitro 初始化之前自定义其配置。这种灵活性使得开发者可以根据需求调整 Nitros 的默认设置,以实现优化或功能扩展。
2. nitro:config 钩子的详细说明
2.1 钩子的定义与作用
- 定义:
nitro:config是 Nuxt 3 中一个用于自定义 Nitro 配置的钩子。 - 作用: 开发者可以利用这个钩子在 Nitro 启动之前调整服务器引擎的行为和设置。
2.2 调用时机
- 执行环境: 在 Nitro 初始化之前触发,使得配置在 Nitro 实际使用前生效。
- 挂载时机: 该钩子在应用启动时被调用,确保自定义配置可以立即应用。
2.3 参数说明
- nitroConfig: 该参数包含当前的 Nitro 配置信息,开发者能够对其进行添加、修改或删除操作。
3. 具体使用示例
3.1 自定义 Nitro 配置示例
1 | // plugins/nitroConfig.js |
在这个示例中,我们使用 nitro:config 钩子自定义了 Nitro 的一些配置,例如开启开发模式和设置输出模式。在此基础上,开发者可以根据项目需求进行更多的配置调整。
4. 应用场景
- 环境配置: 根据不同的环境(开发、测试、生产)自定义 Nitro 的配置。
- 性能优化: 调整 Nitro 的配置,以提高应用的性能表现。
- 功能扩展: 添加或修改 Nitro 的默认行为,以适应项目特定的需求。
5. 注意事项
- 配置检查: 在修改配置时,请确保所做的更改符合 Nitro 的预期要求,避免潜在的错误。
- 团队协作: 在团队中沟通自定义配置的内容,确保大家理解项目的服务器设置。
- 文档参考: 查看官方文档以获取更详细的 Nitro 配置参数说明,确保正确使用。
6. 关键要点
nitro:config钩子为 Nuxt 3 项目允许开发者灵活地自定义 Nitro 配置。- 通过合理应用此钩子,可以提高服务器的性能和响应能力。
7. 总结
nitro:config 钩子为 Nuxt 3 项目提供了灵活自定义 Nitro 配置的能力,使得开发者可以调整服务器引擎以满足特定需求。在项目开发中有效利用这个钩子,可以提高应用的灵活性和性能。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:
往期文章归档:
- Nuxt.js 应用中的 components:extend 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 components:dirs 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 imports:dirs 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 imports:context 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 imports:extend 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 imports:sources 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 server:devHandler 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 pages:extend 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 builder:watch 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 builder:generateApp 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 build:manifest 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 build:done 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 build:before 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:templatesGenerated 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:templates 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:resolve 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 modules:done 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 modules:before 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 restart 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 close 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 ready 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 kit:compatibility 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 page:transition:finish 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 page:finish 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 page:start 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 link:prefetch 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:suspense:resolve 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:mounted 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:beforeMount 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:redirected 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:rendered 钩子详解 | cmdragon’s Blog
