Nuxt框架中内置组件详解及使用指南(四)


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
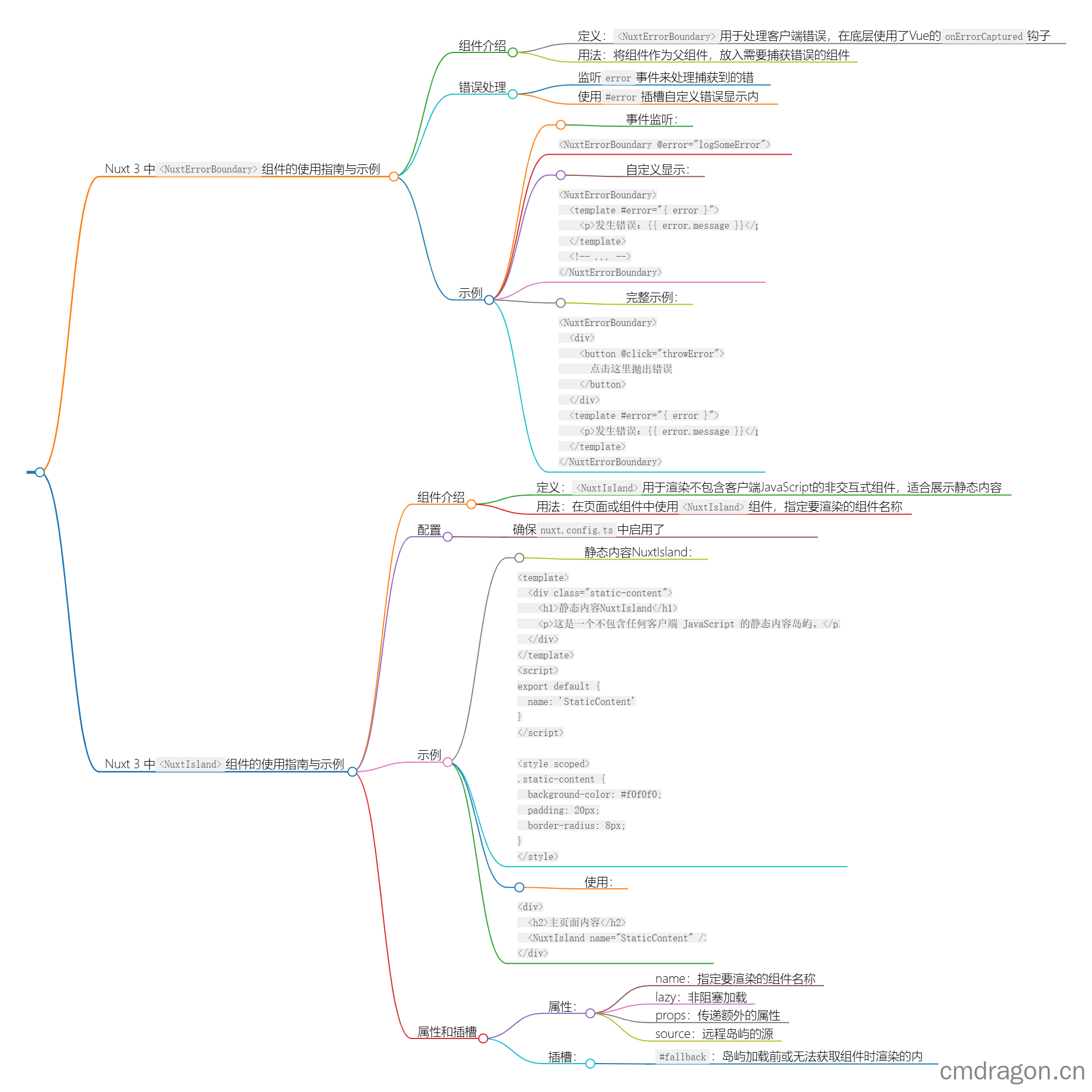
Nuxt 3 中<NuxtErrorBoundary>组件的使用指南与示例
<NuxtErrorBoundary>组件用于处理在其默认插槽中发生的客户端错误。NuxtErrorBoundary 在底层使用了 Vue 的 onErrorCaptured 钩子。
在模板中,将 NuxtErrorBoundary 组件作为父组件,并将需要捕获错误的组件放入其默认插槽中:
1 | <template> |
处理错误
在 NuxtErrorBoundary 组件上,我们可以监听 error 事件来处理捕获到的错误:
1 | <script> |
自定义错误显示
如果需要自定义错误显示内容,可以使用 #error 插槽。当错误发生时,插槽会传入一个包含错误信息的对象:
1 | <template> |
示例
以下是一个简单的示例,展示了如何使用 NuxtErrorBoundary 来捕获并处理错误:
1 | <template> |
在这个示例中,我们创建了一个按钮,点击按钮会抛出一个错误。NuxtErrorBoundary 组件捕获了这个错误,并通过 #error 插槽显示错误信息。
完整实例
1. 创建一个页面
在pages目录下创建一个新文件,例如index.vue,并将你提供的代码粘贴进去:
1 | <template> |
2. 解释代码
<NuxtErrorBoundary>:这是Nuxt 3提供的一个组件,用于捕获其内部发生的错误。<template #error="{ error }">:这是一个命名插槽,用于自定义错误信息的展示方式。{ error }是传递给插槽的上下文,其中包含了错误对象。doSomething函数:这是一个示例函数,它通过随机数来决定是否抛出错误。
3. 运行应用
在项目根目录下运行以下命令来启动开发服务器:
1 | npm run dev |
打开浏览器并访问http://localhost:3000,然后点击“执行操作”按钮。如果doSomething函数抛出了错误,<NuxtErrorBoundary>将捕获这个错误,并通过自定义的错误插槽显示错误信息。
4. 注意事项
- 确保你的Nuxt 3项目配置正确,并且
nuxt.config.ts文件中已经配置了errorBoundary。 - 你可以根据需要自定义错误插槽的样式和内容,以便更好地适应你的应用程序的设计和用户界面。
通过这种方式,你可以优雅地处理页面中可能发生的错误,并提供给用户更友好的错误反馈。
Nuxt 3 中<NuxtIsland>组件的使用指南与示例
<NuxtIsland> 是一个实验性组件,它允许开发者渲染一个不包含任何客户端 JavaScript 的非交互式组件。这种组件非常适合用于展示静态内容,因为它不会在客户端下载任何 JavaScript,从而加快页面加载速度。
1. 前提条件
在使用 <NuxtIsland> 组件之前,你需要确保以下几点:
- 你的项目是基于 Nuxt.js 的。
- 你已经安装了最新版本的 Nuxt.js。
- 你的
nuxt.config.js文件中启用了experimental.componentIslands选项。
2. 配置 Nuxt
首先,打开你的 nuxt.config.js 文件,并添加以下配置:
1 | export default defineNuxtConfig({ |
如果你想要使用远程岛屿,你还需要将 componentIslands 设置为 'local+remote'。
3. 使用 <NuxtIsland> 组件
接下来,你可以在你的页面或组件中使用 <NuxtIsland> 组件。以下是一个简单的示例:
示例:创建一个静态内容NuxtIsland
首先,创建一个新的 Vue 组件 StaticContent.vue:
1 | <template> |
然后,在你的页面或另一个组件中,使用 <NuxtIsland> 来渲染这个静态内容岛屿:
1 | <template> |
属性和插槽
name:这是必填属性,指定要渲染的组件名称。lazy:可选属性,如果设置为true,组件将非阻塞加载。props:可选属性,允许你传递额外的属性给岛屿组件。source:可选属性,用于指定远程岛屿的源。#fallback:插槽,用于指定在岛屿加载之前或无法获取组件时要渲染的内容。
示例:使用插槽
如果你想要在岛屿加载之前显示一些内容,可以使用 #fallback 插槽:
1 | <template> |
完整实例
步骤 1: 创建岛屿组件
首先,创建一个名为 StaticIsland.vue 的新 Vue 组件文件在你的 Nuxt.js 项目的 components 目录下:
1 | <!-- components/StaticIsland.vue --> |
步骤 2: 配置 Nuxt.js
确保你的 nuxt.config.js 文件启用了 experimental.componentIslands:
1 | // nuxt.config.js |
步骤 3: 在页面中使用 <NuxtIsland>
在你的 Nuxt.js 页面文件中,例如 index.vue,使用 <NuxtIsland> 组件来渲染 StaticIsland 组件:
1 | <!-- pages/index.vue --> |
步骤 4: 运行你的 Nuxt.js 应用
在命令行中运行以下命令来启动你的 Nuxt.js 开发服务器:
1 | npm run dev |
或者如果你使用的是 yarn:
1 | yarn dev |
现在,当你访问你的 Nuxt.js 应用的首页时,你应该会看到页面上有一个静态的岛屿组件,它是由 <NuxtIsland> 渲染的。
往期文章归档:
- Nuxt框架中内置组件详解及使用指南(三) | cmdragon’s Blog
- Nuxt框架中内置组件详解及使用指南(二) | cmdragon’s Blog
- Nuxt框架中内置组件详解及使用指南(一) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(十一) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(十) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(九) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(八) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(七) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(六) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(五) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(四) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(三) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(二) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(一) | cmdragon’s Blog
