使用 useRequestURL 组合函数访问请求URL


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
介绍
在构建现代Web应用程序时,获取和操作URL是不可或缺的一部分。Nuxt 3 提供了一个强大的工具——useRequestURL组合函数,它允许我们在服务器端和客户端环境中获取当前页面的URL信息。
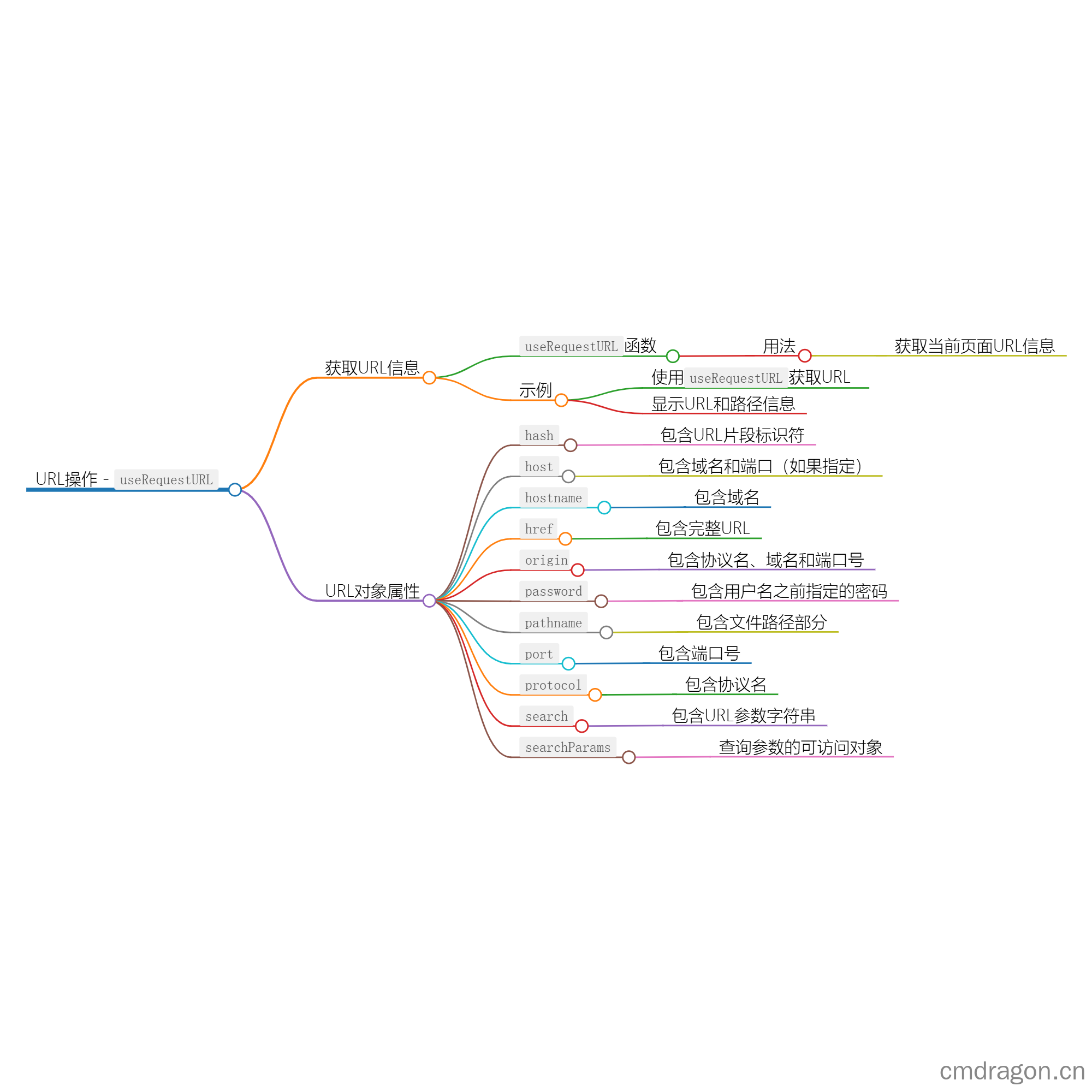
useRequestURL的用途
useRequestURL是一个辅助函数,它返回一个对象,包含当前页面的完整URL信息。这个函数在Nuxt 3中非常有用,因为它能够提供一个统一的方式来访问URL信息,无论是在服务器端渲染还是在客户端渲染的环境中。
使用示例
假设你正在开发一个Nuxt 3项目,并在pages/about.vue页面中想要获取当前页面的URL信息。下面是如何使用useRequestURL来实现这一目标:
**使用
useRequestURL**:在
pages/about.vue的setup函数中,调用useRequestURL来获取当前页面的URL信息。这将返回一个对象,包含URL的原始字符串、查询参数、路径、哈希值等信息。1
2
3
4
5
6
7
8
9
10
11
12
13
14<script>
export default {
setup() {
// 使用 useRequestURL 获取当前页面的 URL
const url = useRequestURL();
// 返回一个对象,包含 URL 和路径信息
return {
url
};
}
};
</script>展示 URL 和路径信息:
在模板部分,你可以使用
{{ url }}来显示完整的URL信息,使用{{ url.pathname }}来显示路径信息。1
2
3
4
5
6<template>
<div>
<p>URL 是:{{ url }}</p>
<p>路径是:{{ url.pathname }}</p>
</div>
</template>
在开发环境中运行你的项目,然后访问/about页面。在浏览器的开发者工具中,你应该能看到如下输出:
1 | URL 是:https://yourwebsite.com/about |
这表明useRequestURL成功地获取了当前页面的URL信息,并在模板中正确显示了URL和路径。
属性
以下是对URL对象中几个关键属性的详细解释:
1. hash
hash 属性是一个包含#的USVString(Uniform Shared Value String),后面跟着URL的片段标识符。例如,在URL https://www.example.com/path#section中,hash属性将包含#section。
2. host
host 属性是一个USVString,包含URL的域名部分,如果指定了端口,则在域名后跟冒号和端口号。例如,在URL https://www.example.com:8080/path中,host属性将包含www.example.com:8080。
3. hostname
hostname 属性是一个包含URL域名的USVString。例如,在URL https://www.example.com/path中,hostname属性将包含www.example.com。
4. href
href 属性是一个包含完整URL的USVString。例如,在URL https://www.example.com/path中,href属性将包含https://www.example.com/path。
5. origin
origin 属性返回一个包含协议名、域名和端口号的USVString。例如,在URL https://www.example.com/path中,origin属性将包含https://www.example.com。
6. password
password 属性包含在域名前面指定的密码的USVString。例如,在URL https://user:password@example.com/path中,password属性将包含password。
7. pathname
pathname 属性是一个以/开头的DOMString,紧跟着URL的文件路径部分。例如,在URL https://www.example.com/path/to/file.html中,pathname属性将包含/path/to/file.html。
8. port
port 属性包含URL的端口号的USVString。例如,在URL https://www.example.com:8080/path中,port属性将包含8080。
9. protocol
protocol 属性包含URL协议名的USVString,以冒号结尾。例如,在URL https://www.example.com/path中,protocol属性将包含https:。
10. search
search 属性是一个包含USVString的USVString,指示URL的参数字符串。如果提供了任何参数,则此字符串包括所有参数,并以问号开头。例如,在URL https://www.example.com/path?param1=value1¶m2=value2中,search属性将包含?param1=value1¶m2=value2。
11. searchParams
searchParams 属性是一个URLSearchParams对象,可用于访问search中找到的各个查询参数。例如,你可以使用它来获取URL参数的值或修改参数。
往期文章归档:
- Nuxt.js 环境变量配置与使用 | cmdragon’s Blog
- 服务端渲染中的数据获取:结合 useRequestHeaders 与 useFetch | cmdragon’s Blog
- 使用 useRequestEvent Hook 访问请求事件 | cmdragon’s Blog
- 使用 useNuxtData 进行高效的数据获取与管理 | cmdragon’s Blog
- Nuxt 3 使用指南:掌握 useNuxtApp 和运行时上下文 | cmdragon’s Blog
- 使用 useLazyFetch 进行异步数据获取 | cmdragon’s Blog
- 使用 useLazyAsyncData 提升数据加载体验 | cmdragon’s Blog
- Nuxt.js 中使用 useHydration 实现数据水合与同步 | cmdragon’s Blog
- useHeadSafe:安全生成HTML头部元素 | cmdragon’s Blog
- Nuxt.js头部魔法:轻松自定义页面元信息,提升用户体验 | cmdragon’s Blog
- 探索Nuxt.js的useFetch:高效数据获取与处理指南 | cmdragon’s Blog
- Nuxt.js 错误侦探:useError 组合函数 | cmdragon’s Blog
- useCookie函数:管理SSR环境下的Cookie | cmdragon’s Blog
- 轻松掌握useAsyncData获取异步数据 | cmdragon’s Blog
- 使用
useAppConfig:轻松管理应用配置 | cmdragon’s Blog - Nuxt框架中内置组件详解及使用指南(五) | cmdragon’s Blog
- Nuxt框架中内置组件详解及使用指南(四) | cmdragon’s Blog
