Nuxt3 的生命周期和钩子函数(十一)


扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
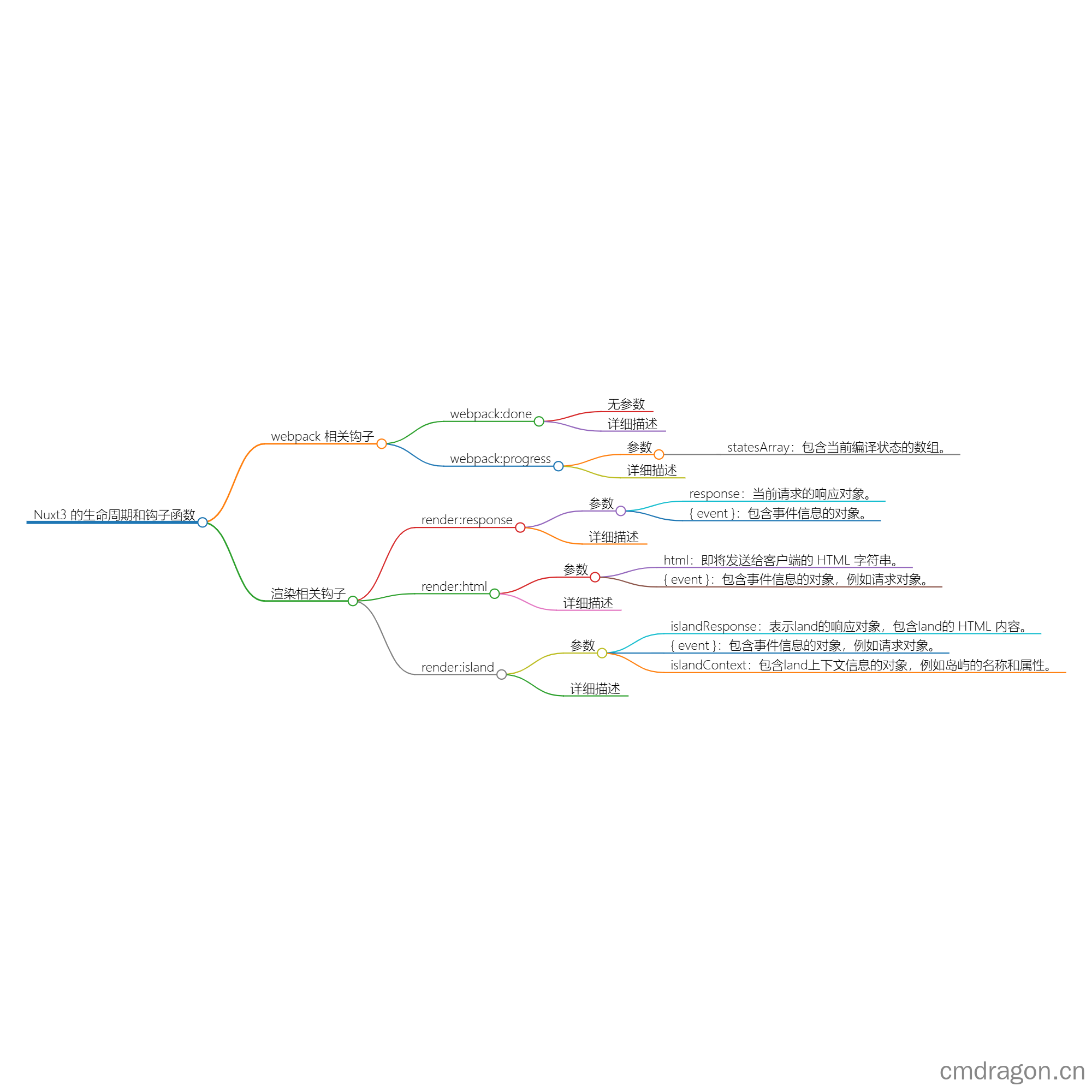
webpack:done
参数
- 无参数
详细描述
webpack:done 钩子在 WebpackBar 的 allDone 事件上被调用。这个钩子用于在 Webpack 编译完成后执行一些操作,例如清理资源、输出编译结果等。
Demo
以下是一个示例,展示如何在 Nuxt 插件中使用 webpack:done 钩子:
1 | // plugins/webpackDone.js |
在这个示例中,我们注册了一个 webpack:done 钩子,当 Webpack 编译完成后,钩子函数会被调用,并输出编译完成的信息。这样,开发者可以得知 Webpack 编译已经结束,并可以进行一些后续的操作。
通过使用 webpack:done 钩子,开发者可以在 Webpack 编译完成后执行一些自定义操作,例如清理临时文件、输出编译结果等。
webpack:progress
参数
statesArray: 一个包含当前编译状态的数组。
详细描述
webpack:progress 钩子在 WebpackBar 的 progress 事件上被调用。这个钩子用于监听 Webpack 编译的进度,它提供了一个包含编译状态的数组,可以用来显示编译进度或者执行与进度相关的操作。
Demo
以下是一个示例,展示如何在 Nuxt 插件中使用 webpack:progress 钩子:
1 | // plugins/webpackProgress.js |
在这个示例中,我们注册了一个 webpack:progress 钩子,当 Webpack 编译过程中发生进度变化时,钩子函数会被调用,并传入一个包含当前编译状态的数组。在这个数组中,我们可以访问每个阶段的进度信息,例如当前完成的百分比。
通过使用 webpack:progress 钩子,开发者可以实时获取 Webpack 编译的进度,并根据需要执行一些操作,比如更新 UI 来显示编译进度条。
render:response
参数
response: 当前请求的响应对象。{ event }: 一个包含事件信息的对象。
详细描述
render:response 钩子在发送响应之前被调用。这个钩子允许开发者在响应被发送回客户端之前对其进行修改或添加额外的逻辑。response 参数是当前请求的响应对象,而 event 参数包含了与请求相关的事件信息。
Demo
以下是一个示例,展示如何在 Nuxt 插件中使用 render:response 钩子:
1 | // plugins/renderResponse.js |
在这个示例中,我们注册了一个 render:response 钩子,当 Nuxt 准备发送响应时,钩子函数会被调用。我们通过修改 response 对象的 headers 属性来添加一个自定义的响应头。同时,我们也可以通过 event 对象访问请求的详细信息,例如请求的 URL。
通过使用 render:response 钩子,开发者可以在响应发送之前执行一些必要的数据处理,或者根据请求的不同进行特定的逻辑处理。
render:html
参数
html: 即将发送给客户端的 HTML 字符串。{ event }: 一个包含事件信息的对象,例如请求对象。
详细描述
render:html 钩子在构建 HTML 并在发送给客户端之前被调用。这个钩子允许开发者在 HTML 字符串被渲染到页面之前对其进行操作,比如注入额外的脚本或样式,修改 HTML 内容等。html 参数是即将发送的 HTML 字符串,而 event 参数包含了与请求相关的事件信息。
Demo
以下是一个示例,展示如何在 Nuxt 插件中使用 render:html 钩子:
1 | // plugins/renderHtml.js |
在这个示例中,我们注册了一个 render:html 钩子,当 Nuxt 准备发送 HTML 到客户端时,钩子函数会被调用。我们通过替换 HTML 字符串中的特定注释位置来注入自定义的 script 标签。此外,我们还可以通过 event 对象访问请求的详细信息,例如请求的 URL。
使用 render:html 钩子可以让我们对最终的 HTML 输出进行控制,这对于添加分析代码、跟踪代码或者其他需要在页面加载前就存在的脚本非常有用。
render:island
参数
islandResponse: 表示land的响应对象,包含land的 HTML 内容。{ event }: 包含事件信息的对象,例如请求对象。islandContext: 包含land上下文信息的对象,例如岛屿的名称和属性。
详细描述
render:island 钩子在构建岛屿(island)HTML 之前被调用。岛屿是 Nuxt 中的一个概念,允许开发者将某些组件或部分页面作为独立的岛屿来渲染,以便于优化性能,例如通过懒加载。这个钩子允许开发者在岛屿 HTML 被渲染之前对其进行操作,比如修改岛屿内容或添加额外的脚本和样式。
islandResponse 参数包含了岛屿的 HTML 内容,可以通过这个对象来修改岛屿的输出。event 参数提供了与请求相关的事件信息,而 islandContext 参数提供了关于岛屿本身的信息。
Demo
以下是一个示例,展示如何在 Nuxt 插件中使用 render:island 钩子:
1 | // plugins/renderIsland.js |
在这个示例中,我们注册了一个 render:island 钩子,当 Nuxt 准备渲染一个岛屿时,钩子函数会被调用。我们通过修改 islandResponse.html 来给岛屿的根元素添加了一个自定义的 class。此外,我们还通过 event 和 islandContext 对象来记录请求的 URL 和岛屿的名称。
使用 render:island 钩子可以让我们对页面中的各个岛屿进行细粒度的控制,这对于优化页面加载性能和实现特定的页面功能非常有帮助。
往期文章归档:
- Nuxt3 的生命周期和钩子函数(十) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(九) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(八) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(七) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(六) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(五) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(四) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(三) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(二) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(一) | cmdragon’s Blog
- 初学者必读:如何使用 Nuxt 中间件简化网站开发 | cmdragon’s Blog
- 深入探索 Nuxt3 Composables:掌握目录架构与内置API的高效应用 | cmdragon’s Blog
- 掌握 Nuxt 3 中的状态管理:实践指南 | cmdragon’s Blog
