深入理解 Nuxt.js 中的 app:data:refresh 钩子


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
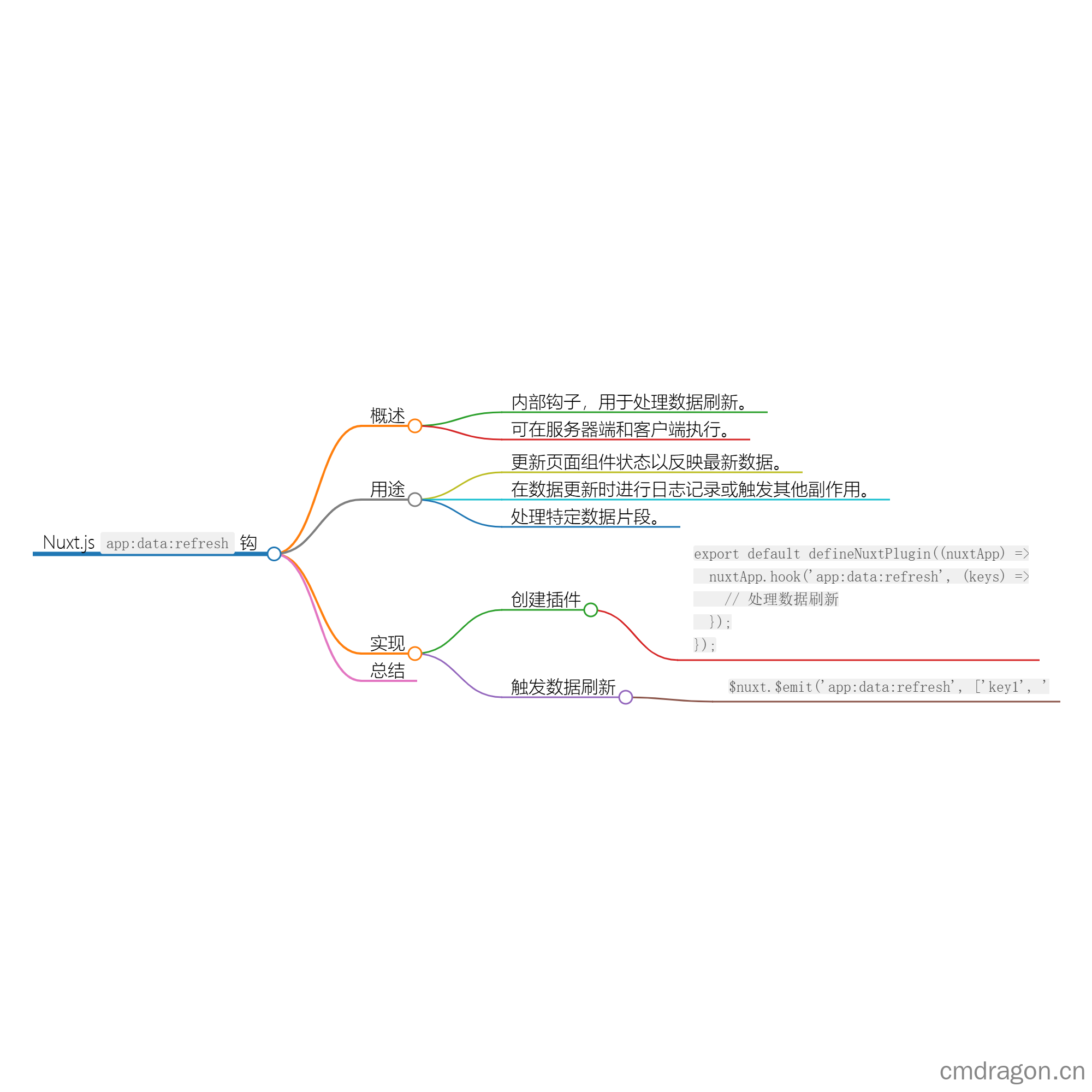
在 Nuxt.js 中,app:data:refresh 钩子是一个重要的内部钩子,主要用于在数据被刷新时进行一些额外的处理。这个钩子可以在服务器端和客户端执行,对于实现动态数据更新和优化用户体验具有重要意义。
目录
什么是 app:data:refresh 钩子?
app:data:refresh 钩子在数据被刷新时触发,可以选择性地传入要刷新的键名(keys)。这为开发者提供了一个灵活的机制来响应数据变化,并进行必要的更新。
特性
- 触发时机:当某个数据源的内容被更新时。
- 可访问性:允许开发者注册钩子以执行附加逻辑,例如更新 UI 或进行 API 请求。
app:data:refresh 钩子的用途
使用 app:data:refresh 钩子,你可以:
- 更新页面组件的状态以反映最新的数据。
- 在数据更新时进行日志记录或触发其他副作用。
- 处理特定的数据片段,可以通过传入的 keys 精确控制哪些数据需要更新。
如何使用 app:data:refresh 钩子
1. 创建 Nuxt 项目
首先,创建一个新的 Nuxt 项目。使用以下命令:
1 | npx nuxi init nuxt-app-data-refresh-demo |
2. 创建插件并实现钩子
在 plugins 文件夹中创建一个新的插件文件 data-refresh-handler.ts,并添加以下代码:
1 | // plugins/data-refresh-handler.ts |
3. 在组件中触发数据刷新
可以在某个组件中添加一个按钮来手动触发数据刷新:
1 | <template> |
运行应用
使用以下命令启动应用:
1 | npm run dev |
访问 http://localhost:3000,点击 “Refresh Data” 按钮,你会在控制台中看到数据被刷新消息,并且用户界面会显示相应的更新提示。
总结
Nuxt.js 中的 app:data:refresh 钩子的用途及其实现方法。这个钩子为开发者提供了一种灵活的方式来处理数据的更新,从而优化应用的响应性和用户体验。
关键要点
- 数据更新处理:通过
app:data:refresh钩子,可以处理组件或页面内数据的更新。 - 灵活性:能够选择性地传递键名以精确控制需要更新的数据。
- 用户反馈:在数据更新时为用户提供相应的反馈,以提升用户体验。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:
往期文章归档:
- 深入理解 Nuxt.js 中的 app:error:cleared 钩子 | cmdragon’s Blog
- 深入理解 Nuxt.js 中的 app:error 钩子 | cmdragon’s Blog
- 深入理解 Nuxt 中的 app created 钩子 | cmdragon’s Blog
- Nuxt Kit 实用工具的使用示例 | cmdragon’s Blog
- 使用 Nuxt Kit 的构建器 API 来扩展配置 | cmdragon’s Blog
- Nuxt Kit 使用日志记录工具 | cmdragon’s Blog
- Nuxt Kit API :路径解析工具 | cmdragon’s Blog
- Nuxt Kit中的 Nitro 处理程序 | cmdragon’s Blog
- Nuxt Kit 中的模板处理 | cmdragon’s Blog
- Nuxt Kit 中的插件:创建与使用 | cmdragon’s Blog
- Nuxt Kit 中的布局管理 | cmdragon’s Blog
- Nuxt Kit 中的页面和路由管理 | cmdragon’s Blog
- Nuxt Kit 中的上下文处理 | cmdragon’s Blog
- Nuxt Kit 组件管理:注册与自动导入 | cmdragon’s Blog
- Nuxt Kit 自动导入功能:高效管理你的模块和组合式函数 | cmdragon’s Blog
- 使用 Nuxt Kit 检查模块与 Nuxt 版本兼容性 | cmdragon’s Blog
- Nuxt Kit 的使用指南:从加载到构建 | cmdragon’s Blog
- Nuxt Kit 的使用指南:模块创建与管理 | cmdragon’s Blog
- 使用 nuxi upgrade 升级现有nuxt项目版本 | cmdragon’s Blog
- 如何在 Nuxt 3 中有效使用 TypeScript | cmdragon’s Blog
- 使用 nuxi preview 命令预览 Nuxt 应用 | cmdragon’s Blog
- 使用 nuxi prepare 命令准备 Nuxt 项目 | cmdragon’s Blog
