Nuxt.js 应用中的 webpack:compile 事件钩子


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
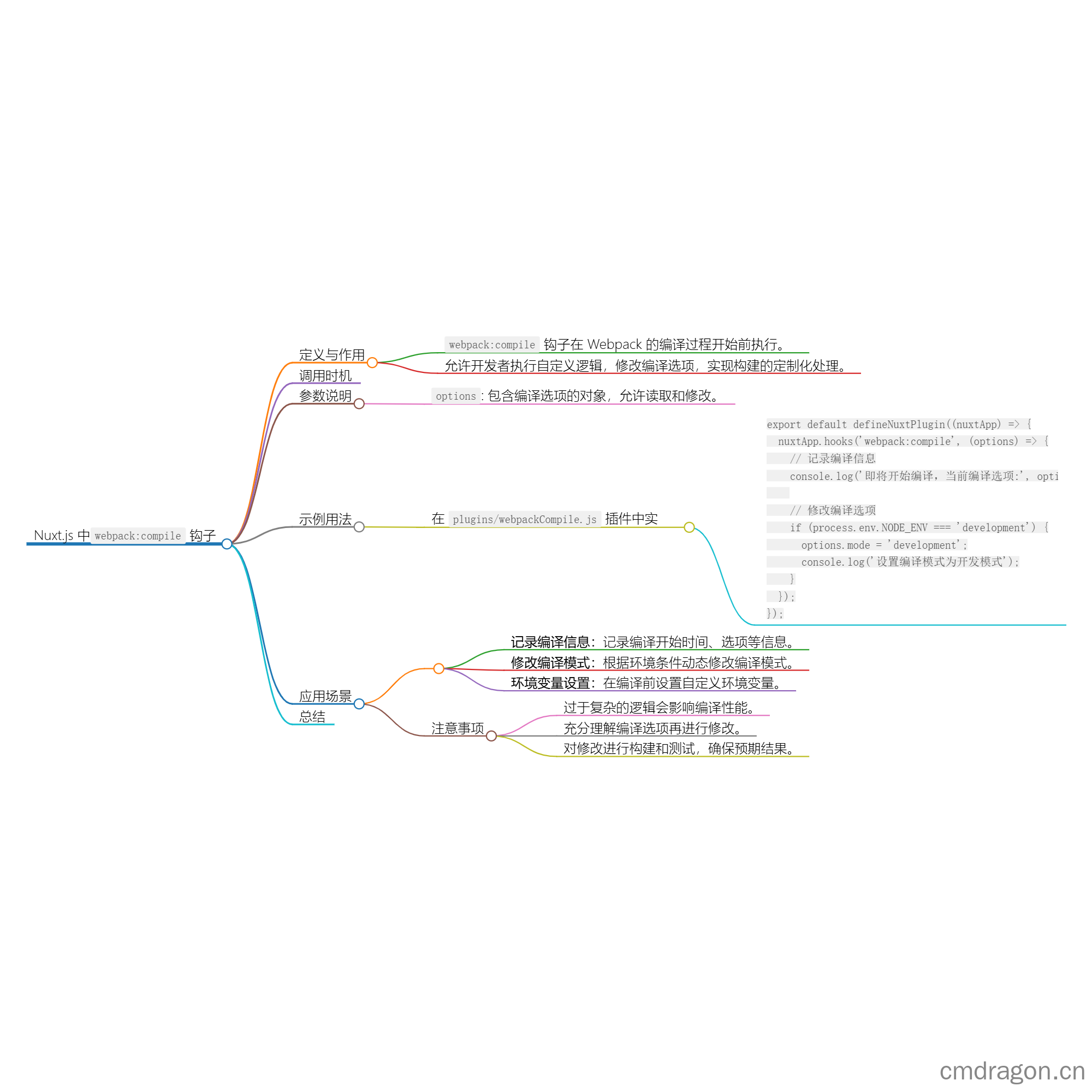
webpack:compile 钩子是 Nuxt.js 和 Webpack 集成中的一个重要部分,它允许开发者在实际编译过程开始之前执行一些自定义逻辑。通过这一钩子,您可以获取编译的选项并进行相应的修改,为构建定制化处理。
使用 webpack:compile 钩子
定义与作用
webpack:compile是一个钩子,在 Webpack 开始编译之前被调用。- 这使得开发者可以在编译期间执行特定的逻辑,比如记录信息、修改编译选项、或打印日志等。
调用时机
webpack:compile 钩子在 Webpack 开始实际构建之前被调用,此时您可以访问编译选项以及其他相关信息。
参数说明
这个钩子接收一个参数:
options: 一个对象,包含编译的选项。您可以根据需要读取和修改这些选项。
示例用法
下面是一个简单的示例,展示如何使用 webpack:compile 钩子。
在 plugins/webpackCompile.js 中的实现
1 | // plugins/webpackCompile.js |
应用场景
1. 记录编译信息
您可以在编译开始时记录一些信息,以便后续调试或分析。
1 | nuxtApp.hooks('webpack:compile', (options) => { |
2. 修改编译模式
根据特定的条件,您可能需要在编译过程中动态修改选项。
1 | nuxtApp.hooks('webpack:compile', (options) => { |
3. 环境变量的设置
在开始编译之前,您可以根据不同的环境设置相应的参数。
1 | nuxtApp.hooks('webpack:compile', (options) => { |
注意事项
- 影响性能: 虽然可以在编译开始之前修改选项,过于复杂的逻辑可能会影响编译性能,因此应注意编写的代码效率。
- 理解选项: 对编译选项的修改应该基于对 Webpack 和项目需求的充分理解,以免引入不必要的问题。
- 测试修改: 对编译选项的任何修改后,都应该进行构建并测试,确保构建输出符合预期。
总结
webpack:compile 钩子是一个强大而灵活的工具,能够帮助您在 Webpack 开始编译之前自定义很多方面。无论是记录编译时间、环境变量的设置,还是编译模式的动态调整,这一钩子都能提供必要的功能支持。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:
往期文章归档:
- Nuxt.js 应用中的 webpack:configResolved事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:compiled 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:serverCreated 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:configResolved 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:extendConfig 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 schema:written 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 schema:beforeWrite 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 schema:resolved 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:extendConfig 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:extend 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 schema:extend事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 listen 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 prepare:types 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 build:error 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 prerender:routes 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 nitro:build:public-assets 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 nitro:build:before 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 nitro:init 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 nitro:config 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 components:extend 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 components:dirs 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 imports:dirs 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 imports:context 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 imports:extend 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 imports:sources 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 server:devHandler 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 pages:extend 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 builder:watch 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 builder:generateApp 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 build:manifest 事件钩子详解 | cmdragon’s Blog
