Nuxt.js 应用中的 vite:extend 事件钩子详解


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
目录
- 概述
vite:extend钩子的详细说明- 钩子的定义与作用
- 调用时机
- 参数说明
- 具体使用示例
- 示例:基本用法
- 示例:添加插件
- 应用场景
- 自定义 Vite 插件
- 调整构建配置
- 动态修改开发服务器设置
- 注意事项
- 效能影响
- 版本兼容性
- 总结
1. 概述
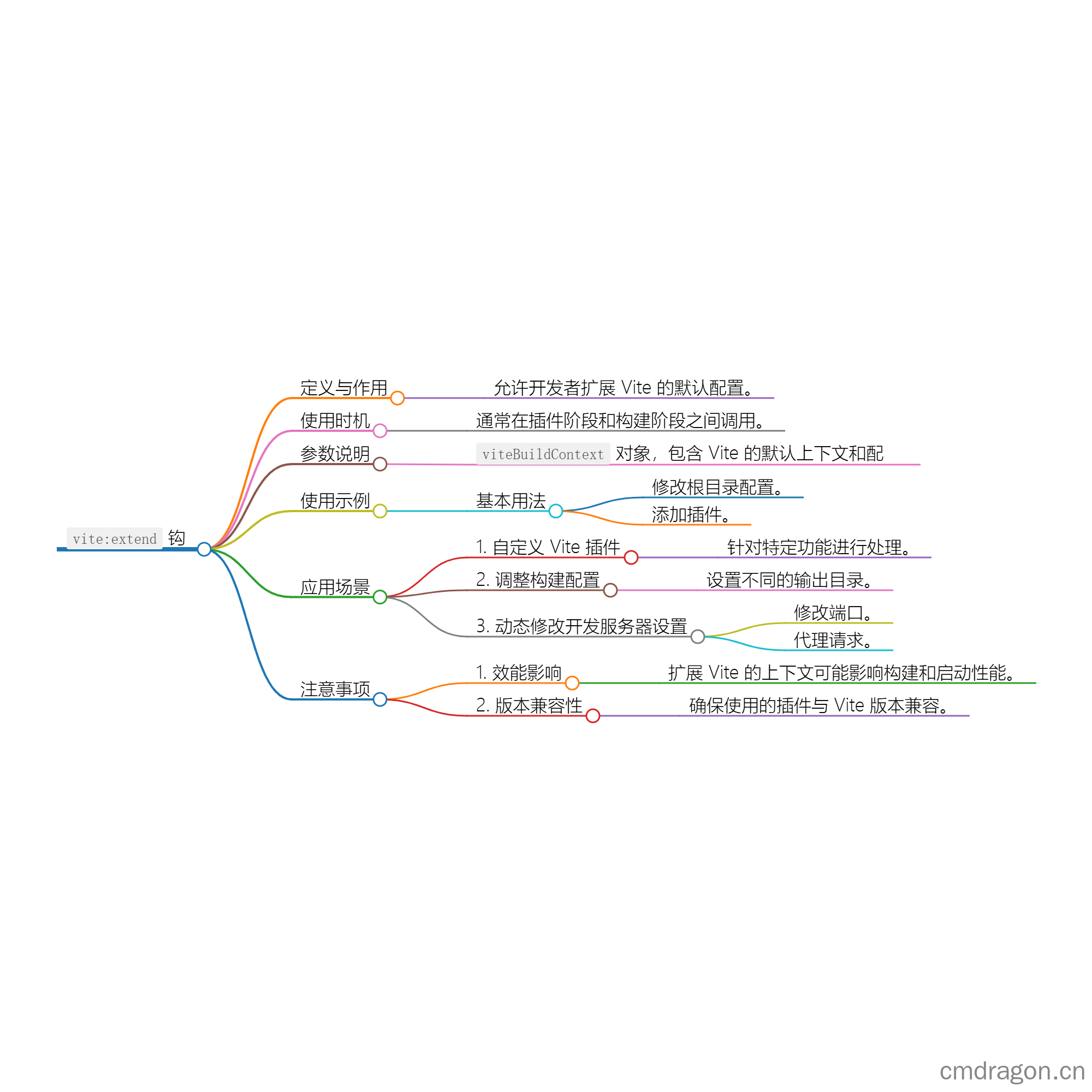
vite:extend 钩子允许开发者在 Vite 项目中扩展默认开发和构建配置。这使得开发者能够根据特定需求自定义 Vite 的行为,增强开发体验。
2. vite:extend 钩子的详细说明
2.1 钩子的定义与作用
vite:extend 钩子用于扩展 Vite 的上下文配置。通过这个钩子,开发者可以增加额外的配置、插件或其他需要的功能来满足项目需求。
2.2 调用时机
vite:extend 钩子通常是在 Vite 特定的配置阶段调用,这通常在 Vite 的插件阶段和构建阶段之间。这确保了所有附加的配置在构建或启动开发服务器之前生效。
2.3 参数说明
这个钩子通常接收一个 viteBuildContext 对象,该对象包含 Vite 的默认上下文和配置,允许开发者在其基础上进行修改。
3. 具体使用示例
3.1 示例:基本用法
1 | // plugins/viteExtend.js |
在这个示例中,我们修改了 viteBuildContext 中的根目录配置,以使其指向 src 目录。
3.2 示例:添加插件
1 | // plugins/viteAddPlugin.js |
在这个示例中,我们向 Vite 的配置中添加了一个新的插件 somePlugin。
4. 应用场景
4.1 自定义 Vite 插件
使用 vite:extend 钩子,可以向 Vite 添加自定义插件,例如针对特定功能进行处理。
1 | // plugins/customPlugin.js |
4.2 调整构建配置
根据不同的环境,调整 Vite 的构建配置,例如设置不同的输出目录。
1 | // plugins/viteAdjustBuild.js |
4.3 动态修改开发服务器设置
你可以动态调整开发服务器的设置,如端口或代理。
1 | // plugins/viteModifyServer.js |
5. 注意事项
5.1 效能影响
扩展 Vite 的上下文可能会影响构建和启动性能,因此应尽量避免不必要的配置和插件。
5.2 版本兼容性
确保使用的 Vite 插件与当前 Vite 版本兼容,以避免出现不可预测的错误。
6. 总结
通过使用 vite:extend 钩子,开发者可以灵活地扩展 Vite 的默认上下文,以满足特定的项目需求。这种自定义能力不仅提升了开发效率,还可以为项目的特殊需求提供更强的支持。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:
往期文章归档:
- Nuxt.js 应用中的 schema:extend事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 listen 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 prepare:types 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 build:error 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 prerender:routes 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 nitro:build:public-assets 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 nitro:build:before 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 nitro:init 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 nitro:config 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 components:extend 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 components:dirs 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 imports:dirs 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 imports:context 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 imports:extend 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 imports:sources 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 server:devHandler 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 pages:extend 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 builder:watch 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 builder:generateApp 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 build:manifest 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 build:done 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 build:before 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:templatesGenerated 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:templates 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:resolve 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 modules:done 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 modules:before 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 restart 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 close 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 ready 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 kit:compatibility 事件钩子详解 | cmdragon’s Blog
