Nuxt Kit 中的上下文处理


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
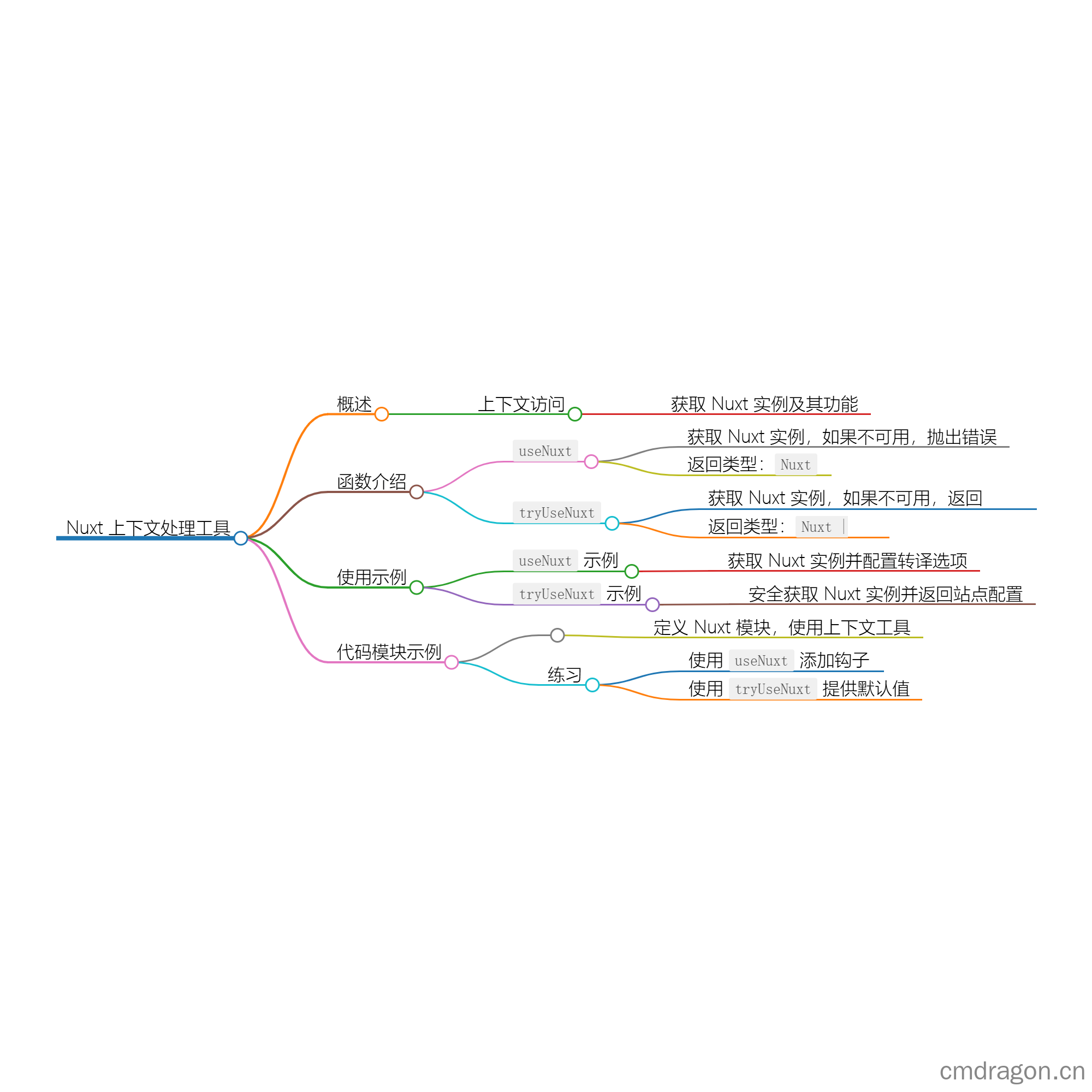
在构建现代 Web 应用时,框架的选择非常重要。Nuxt.js 是一个流行的 Vue.js 框架,通过服务器端渲染(SSR)和静态站点生成(SSG)等特性,提供了卓越的性能和用户体验。为了帮助开发者更好地管理和增强应用的功能,Nuxt Kit 提供了一套强大的工具,尤其是在处理应用的上下文时。
什么是上下文?
在 Nuxt 中,上下文是一种集中化的访问 Nuxt 实例及其功能的方式。通过上下文,你可以获取当前的配置、钩子(hooks)和方法,而无需在组件或模块之间传递 Nuxt 实例。
useNuxt 和 tryUseNuxt 函数的介绍
useNuxt 函数
- 功能: 从上下文中获取 Nuxt 实例。如果 Nuxt 不可用,它会抛出一个错误。
- 返回类型:
Nuxt
tryUseNuxt 函数
- 功能: 从上下文中获取 Nuxt 实例。如果 Nuxt 不可用,它会返回
null。 - 返回类型:
Nuxt | null
这两个函数使得模块可以灵活地访问 Nuxt 实例,从而方便地进行各种配置和管理。
如何使用 useNuxt 和 tryUseNuxt?
useNuxt 示例
让我们看看一个具体的示例,展示如何使用 useNuxt 来配置应用的转译选项。
1 | // setupTranspilation.ts |
在上面的代码中,我们通过 useNuxt 获取了 Nuxt 实例,然后检查当前的构建器,并为构建选项添加了要转译的库。
tryUseNuxt 示例
接下来,让我们看看如何使用 tryUseNuxt 来获取站点配置。
1 | // requireSiteConfig.ts |
在这个示例中,我们尝试安全地获取 Nuxt 实例,并根据获取的结果返回站点配置。如果 Nuxt 实例不可用,我们返回一个默认配置。
代码使用示例
将上述两个功能结合到一个简单的模块中,示例如下:
1 | // module.ts |
在这个模块中,我们执行了前面定义的两个功能,并将站点标题输出到控制台。这样的模块化结构让代码变得清晰易于维护。
总结
Nuxt Kit 提供的上下文处理工具,尤其是 useNuxt 和 tryUseNuxt,为模块化开发提供了极大的便利。通过这些函数,开发者可以方便地访问 Nuxt 实例,从而更好地管理应用配置。
练习
- 尝试创建一个新的模块,使用
useNuxt来添加一个新的钩子。 - 使用
tryUseNuxt来条件性地返回应用的某些特性,当 Nuxt 实例不可用时提供默认值。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:
往期文章归档:
- Nuxt Kit 组件管理:注册与自动导入 | cmdragon’s Blog
- Nuxt Kit 自动导入功能:高效管理你的模块和组合式函数 | cmdragon’s Blog
- 使用 Nuxt Kit 检查模块与 Nuxt 版本兼容性 | cmdragon’s Blog
- Nuxt Kit 的使用指南:从加载到构建 | cmdragon’s Blog
- Nuxt Kit 的使用指南:模块创建与管理 | cmdragon’s Blog
- 使用 nuxi upgrade 升级现有nuxt项目版本 | cmdragon’s Blog
- 如何在 Nuxt 3 中有效使用 TypeScript | cmdragon’s Blog
- 使用 nuxi preview 命令预览 Nuxt 应用 | cmdragon’s Blog
- 使用 nuxi prepare 命令准备 Nuxt 项目 | cmdragon’s Blog
- 使用 nuxi init 创建全新 Nuxt 项目 | cmdragon’s Blog
- 使用 nuxi info 查看 Nuxt 项目详细信息 | cmdragon’s Blog
- 使用 nuxi generate 进行预渲染和部署 | cmdragon’s Blog
- 探索 Nuxt Devtools:功能全面指南 | cmdragon’s Blog
- 使用 nuxi dev 启动 Nuxt 应用程序的详细指南 | cmdragon’s Blog
- 使用 nuxi clean 命令清理 Nuxt 项目 | cmdragon’s Blog
- 使用 nuxi build-module 命令构建 Nuxt 模块 | cmdragon’s Blog
- 使用 nuxi build 命令构建你的 Nuxt 应用程序 | cmdragon’s Blog
- 使用 nuxi analyze 命令分析 Nuxt 应用的生产包 | cmdragon’s Blog
- 使用 nuxi add 快速创建 Nuxt 应用组件 | cmdragon’s Blog
- 使用 updateAppConfig 更新 Nuxt 应用配置 | cmdragon’s Blog
- 使用 Nuxt 的 showError 显示全屏错误页面 | cmdragon’s Blog
