使用 preloadRouteComponents 提升 Nuxt 应用的性能


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
在现代 web 应用中,用户体验至关重要。如果我们能够预加载一些将来可能会被用户导航到的页面组件,就能显著提高整体性能。这就是 Nuxt.js 提供的 preloadRouteComponents 函数的目的。
什么是 preloadRouteComponents?
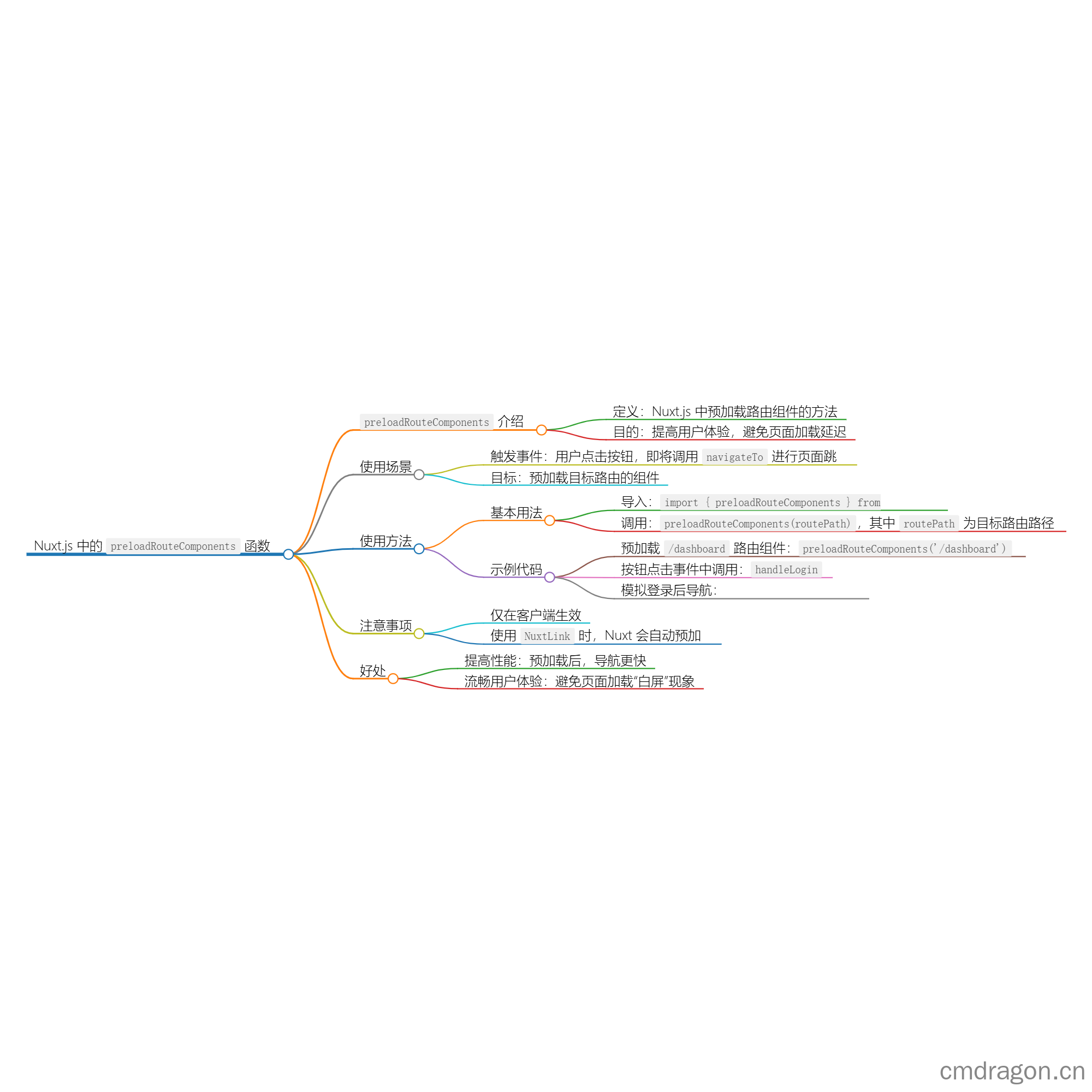
preloadRouteComponents 是 Nuxt.js 提供的一个方法,它允许我们手动预加载应用中的单个页面组件。通过在用户可能访问某个路由之前预加载该路由的组件,我们可以确保这些组件在用户导航到该路由时已经准备就绪,从而避免加载延迟,提高用户体验。
为什么要使用 preloadRouteComponents?
- 提高性能:通过预加载,用户访问新页面的速度会更快,因为组件已经被提前加载到内存中。
- 流畅的用户体验:在用户导航时,避免页面加载的“白屏”现象。
如何使用 preloadRouteComponents
1. 基本用法
一般来说,我们在应用中存在某种触发事件,比如用户点击一个按钮,或者我们即将调用 navigateTo 函数来进行页面跳转。在此之前,我们可以调用 preloadRouteComponents 方法进行预加载。
2. 示例代码
让我们通过一个简单的示例来说明如何使用 preloadRouteComponents。
1 | <template> |
代码详解
导入方法:我们首先从
nuxt/app中导入了preloadRouteComponents和navigateTo函数。按钮点击事件:当用户点击“登录并访问仪表板”按钮时,我们会执行
handleLogin函数。预加载组件:调用
preloadRouteComponents('/dashboard')方法,这将预加载/dashboard路由需要的组件。模拟登录:我们通过
$fetch调用后端的认证 API 模拟一个登录流程。导航:如果获得了有效的登录令牌,我们使用
navigateTo('/dashboard')跳转到仪表板。
注意事项
preloadRouteComponents仅在客户端生效,在服务器端没有任何效果。- 如果你已经在使用
NuxtLink组件,Nuxt 将会自动帮助你预加载相关的路由,因此你不需要手动调用。
小结
preloadRouteComponents 是提升 Nuxt 应用性能的一个简单而有效的工具。通过在适当的时候预加载路由组件,你可以为用户提供更快速、更流畅的导航体验。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:
- 使用 preloadComponents 进行组件预加载 | cmdragon’s Blog
- 使用 prefetchComponents 进行组件预取 | cmdragon’s Blog
- 使用 onNuxtReady 进行异步初始化 | cmdragon’s Blog
- 使用 onBeforeRouteUpdate 组合式函数提升应用的用户体验 | cmdragon’s Blog
- 使用 onBeforeRouteLeave 组合式函数提升应用的用户体验 | cmdragon’s Blog
- 使用 navigateTo 实现灵活的路由导航 | cmdragon’s Blog
- 使用 Nuxt 3 的 defineRouteRules 进行页面级别的混合渲染 | cmdragon’s Blog
- 掌握 Nuxt 3 的页面元数据:使用 definePageMeta 进行自定义配置 | cmdragon’s Blog
- 使用 defineNuxtRouteMiddleware 创建路由中间件 | cmdragon’s Blog
- [使用 defineNuxtComponent`定义 Vue 组件 | cmdragon’s Blog](https://blog.cmdragon.cn/posts/df9c2cf37c29/)
- 使用 createError 创建错误对象的详细指南 | cmdragon’s Blog
- 清除 Nuxt 状态缓存:clearNuxtState | cmdragon’s Blog
- 清除 Nuxt 数据缓存:clearNuxtData | cmdragon’s Blog
- 使用 clearError 清除已处理的错误 | cmdragon’s Blog
- 使用 addRouteMiddleware 动态添加中间 | cmdragon’s Blog
- 使用 abortNavigation 阻止导航 | cmdragon’s Blog
- 使用 $fetch 进行 HTTP 请求 | cmdragon’s Blog
- 使用 useState 管理响应式状态 | cmdragon’s Blog
- 使用 useServerSeoMeta 优化您的网站 SEO | cmdragon’s Blog
