Nuxt.js 应用中的 imports:context 事件钩子详解


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
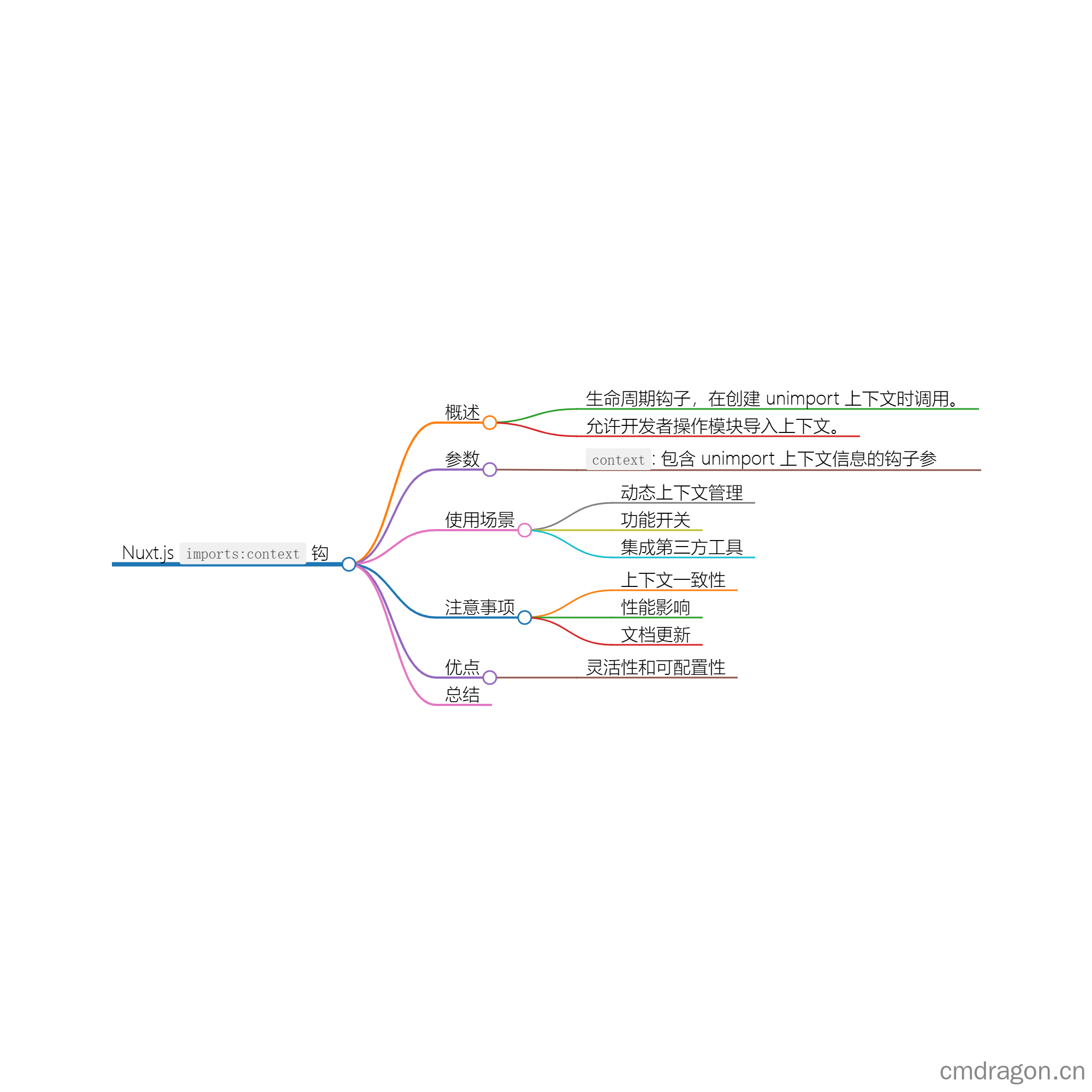
imports:context 钩子详解
imports:context 是 Nuxt.js 中的一个生命周期钩子,主要用于在创建 unimport 上下文时调用。这个钩子为开发者提供了对模块导入上下文的操作能力,方便进行动态编译和导入配置。
目录
1. 概述
imports:context 钩子在创建 unimport(不使用 import 的导入)上下文时触发,允许开发者更灵活地管理模块的导入配置。通过这个钩子,开发者可以根据具体需求调整导入行为。
2. imports:context 钩子的详细说明
2.1 钩子的定义与作用
- 定义:
imports:context是 Nuxt.js 的钩子之一,用于在构建 unimport 上下文时调用。 - 作用: 允许开发者配置和调整无导入的上下文,以实现特定的导入逻辑。
2.2 调用时机
- 执行环境: 在创建 unimport 上下文时触发,适合对上下文进行动态配置。
- 挂载时机: 此钩子在模块和插件设置后执行,确保上下文创建时已包含必要的配置。
2.3 参数说明
- context: 钩子的参数,包含当前 unimport 上下文的相关信息,开发者可以基于该信息进行配置和调整。
3. 具体使用示例
3.1 创建 unimport 上下文示例
1 | // plugins/importsContext.js |
在这个示例中,我们使用 imports:context 钩子向 unimport 上下文中添加了一个自定义属性 custom,这个属性可以在后续的导入流程中使用。
4. 应用场景
- 动态上下文管理: 根据不同环境或条件动态调整无导入的上下文信息。
- 功能开关: 在 unimport 上下文中添加特定的功能开关,便于在不同模块间共享状态。
- 集成第三方工具: 将第三方工具的配置信息融入 unimport 上下文,方便后续使用。
5. 注意事项
- 上下文一致性: 确保在不同模块间使用的上下文信息保持一致,避免因信息不一致导致的错误。
- 性能: 适度调整上下文信息,过多的自定义属性可能会影响性能。
- 文档更新: 如果上下文信息发生变化,更新相关文档以确保团队成员了解其影响。
6. 关键要点
imports:context钩子提供了在 unimport 上下文创建过程中修改和扩展上下文的能力。- 使用此钩子可以提高模块的灵活性和可配置性。
7. 总结
imports:context 钩子是在创建 unimport 上下文时非常重要的工具,为开发者提供了灵活的配置能力。通过这个钩子,可以更精细化地管理模块的导入逻辑,使得开发流程更加高效和灵活。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:
往期文章归档:
- Nuxt.js 应用中的 imports:extend 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 imports:sources 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 server:devHandler 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 pages:extend 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 builder:watch 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 builder:generateApp 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 build:manifest 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 build:done 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 build:before 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:templatesGenerated 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:templates 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:resolve 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 modules:done 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 modules:before 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 restart 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 close 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 ready 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 kit:compatibility 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 page:transition:finish 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 page:finish 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 page:start 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 link:prefetch 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:suspense:resolve 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:mounted 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:beforeMount 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:redirected 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:rendered 钩子详解 | cmdragon’s Blog
- 应用中的错误处理概述 | cmdragon’s Blog
- 理解 Vue 的 setup 应用程序钩子 | cmdragon’s Blog
- 深入理解 Nuxt.js 中的 app:data:refresh 钩子 | cmdragon’s Blog
- 深入理解 Nuxt.js 中的 app:error:cleared 钩子 | cmdragon’s Blog
