Nuxt.js 应用中的 vite:compiled 事件钩子


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
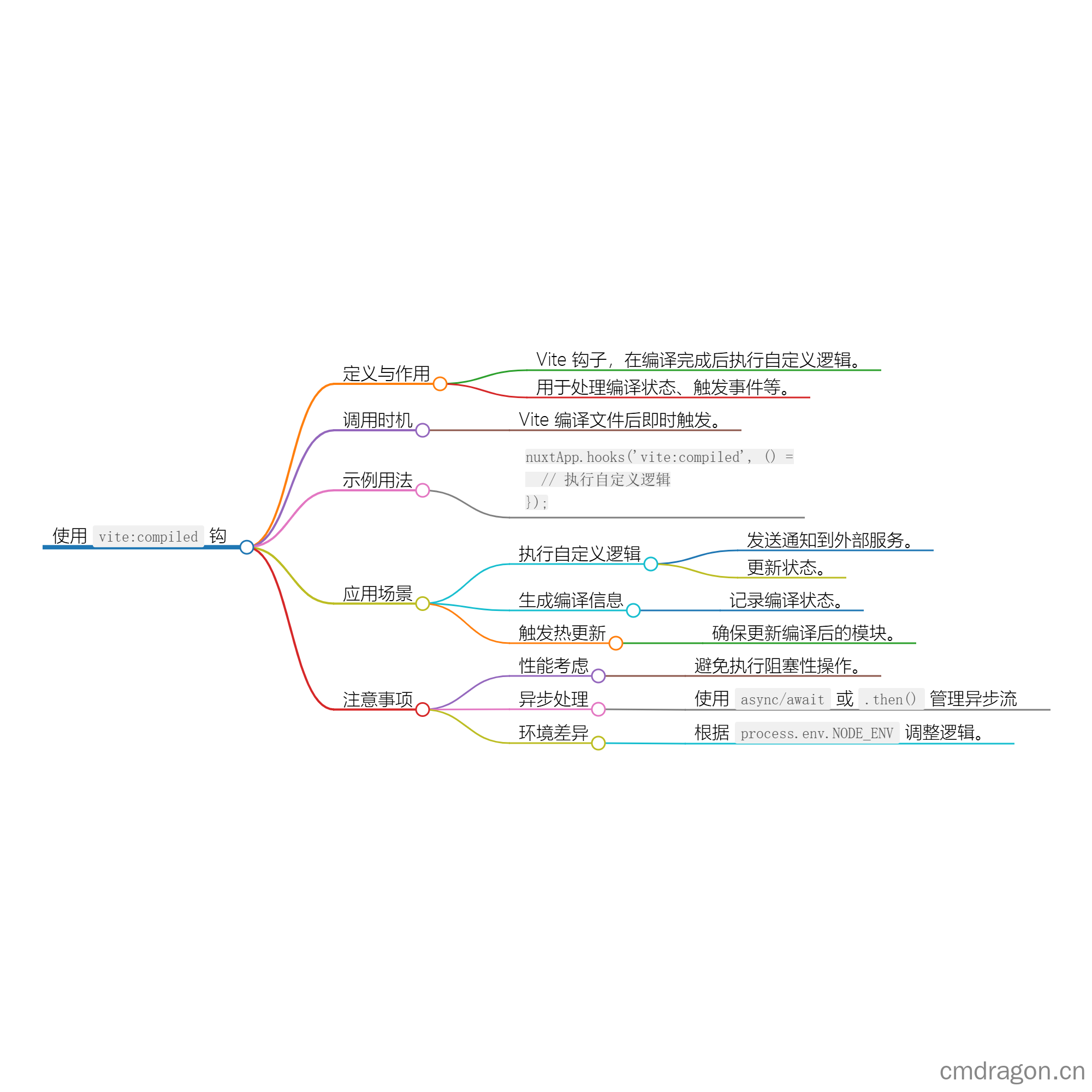
在 Nuxt 3 中,vite:compiled 钩子允许开发者在 Vite 编译完成后执行自定义逻辑。通过这个钩子,开发者可以在代码编译完成后进行一些必要的处理,比如输出编译状态、更新 UI 或触发其他事件。
文章大纲
1. 定义与作用
vite:compiled是 Vite 的一个钩子,允许开发者在 Vite 编译完成后立即执行某些操作。- 通过这个钩子,开发者可以在代码编译完成后进行状态记录、触发通知或其他自定义逻辑。
2. 调用时机
vite:compiled 钩子在 Vite 编译文件后的即时阶段触发,此时可以确保编译好的资源是最新的。
3. 示例用法
以下是如何使用 vite:compiled 钩子的基本示例,展示了如何在 Vite 编译完成后添加自定义逻辑。
在 plugins/viteCompiled.js 文件中的实现
1 | // plugins/viteCompiled.js |
5. 应用场景
5.1 执行自定义逻辑
您可以在编译完成后执行一些自定义逻辑,例如发送请求到一个 API 以通知外部服务编译成功。
1 | nuxtApp.hooks('vite:compiled', () => { |
5.2 生成编译信息
在开发过程中,记录编译信息可能会很有用。在钩子中,您可以输出编译的状态。
1 | nuxtApp.hooks('vite:compiled', () => { |
5.3 触发热更新
您可以在编译完成后触发热更新,以确保开发者看到最新的变化。
1 | nuxtApp.hooks('vite:compiled', () => { |
6. 注意事项
6.1 性能考虑
在 vite:compiled 钩子中加入自定义逻辑时,注意可能对性能的影响。尽量避免执行阻塞性操作,特别是长时间运行的任务。
6.2 异步处理
如果在钩子中执行异步操作(如 API 请求),确保正确处理 Promise。可以使用 async/await 或 .then() 来管理异步流程。
6.3 开发环境与生产环境的差异
在不同环境中,执行的逻辑可能需要有所不同。您可以根据 process.env.NODE_ENV 的值,决定是否执行某些操作。
1 | nuxtApp.hooks('vite:compiled', () => { |
7. 总结
通过使用 vite:compiled 钩子,开发者能够在 Vite 编译完成时执行自定义操作,进一步提升开发效率和用户体验。如
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:
往期文章归档:
- Nuxt.js 应用中的 vite:serverCreated 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:configResolved 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:extendConfig 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 schema:written 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 schema:beforeWrite 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 schema:resolved 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:extendConfig 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:extend 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 schema:extend事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 listen 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 prepare:types 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 build:error 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 prerender:routes 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 nitro:build:public-assets 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 nitro:build:before 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 nitro:init 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 nitro:config 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 components:extend 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 components:dirs 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 imports:dirs 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 imports:context 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 imports:extend 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 imports:sources 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 server:devHandler 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 pages:extend 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 builder:watch 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 builder:generateApp 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 build:manifest 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 build:done 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 build:before 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:templatesGenerated 事件钩子详解 | cmdragon’s Blog
