Nuxt Kit 实用工具的使用示例


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
在开发集成工具或插件时,访问和修改 Nuxt 使用的 Vite 或 webpack 配置是非常重要的。NUXT Kit 提供了一种机制来提取这些配置,通过一些 API,可以灵活地进行定制。
目录
1. 功能概述
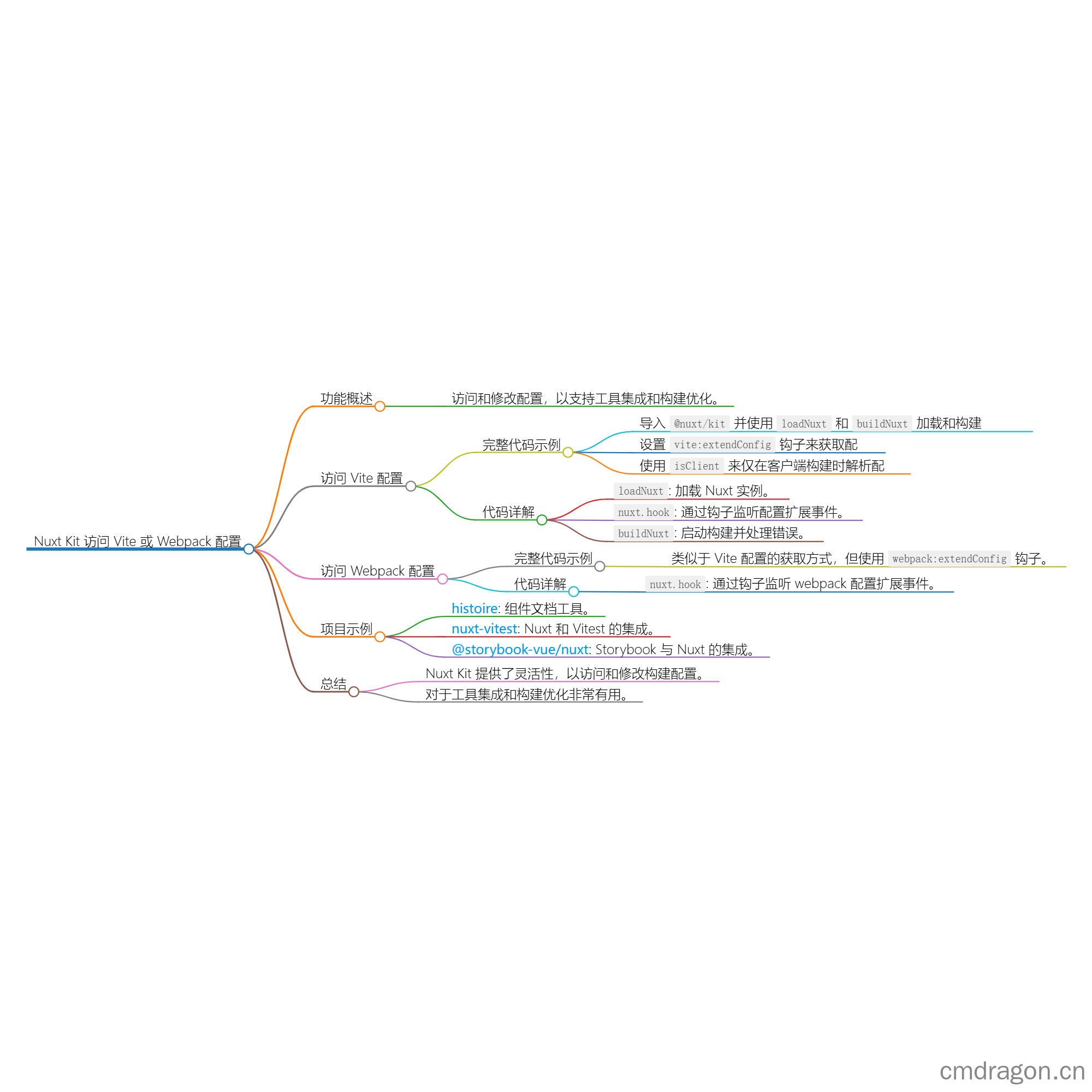
Nuxt Kit 提供了一系列 API,允许你在 Nuxt 应用构建过程中访问和修改 Vite 或 webpack 配置。这对于集成第三方工具或者优化构建过程至关重要。
2. 项目示例
以下是一些已经实现此功能并广受欢迎的项目:
- histoire: 用于构建 UI 组件文档的工具。
- nuxt-vitest: Nuxt 与 Vitest 的集成。
- @storybook-vue/nuxt: 将 Storybook 集成到 Nuxt 的解决方案。
3. 访问 Vite 配置
完整代码示例
以下代码展示了如何通过 Nuxt Kit 获取 Vite 的配置:
1 | import { loadNuxt, buildNuxt } from '@nuxt/kit'; |
代码详解
loadNuxt: 加载 Nuxt 实例,允许你指定当前工作目录和构建模式。nuxt.hook('vite:extendConfig', ...): 通过 hook 函数监听 Vite 配置。在构建过程中,当 Vite 配置被扩展时,该函数会触发。buildNuxt(nuxt): 启动 Nuxt 构建。如果捕获到非_stop_类型的错误,则拒绝 Promise。finally(() => nuxt.close()): 确保在 Promise 完成后关闭 Nuxt 实例,进行资源清理。
4. 访问 Webpack 配置
完整代码示例
以下代码展示了如何获取 webpack 的配置:
1 | async function getWebpackConfig() { |
代码详解
nuxt.hook('webpack:extendConfig', ...): 通过 hook 监听 webpack 配置的扩展时机。其方式与 Vite 配置非常相似。解析和构建: 过程和获取 Vite 配置的方式类似,都是通过 Promise 处理异步操作。
5. 总结
使用 Nuxt Kit 有效访问 Vite 和 webpack 配置。这样可以为你的项目或插件定制更为细致的构建需求,增加灵活性。无论是用于集成第三方工具,还是为了优化构建过程,Nuxt Kit 都提供了强有力的支持。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:
往期文章归档:
- 使用 Nuxt Kit 的构建器 API 来扩展配置 | cmdragon’s Blog
- Nuxt Kit 使用日志记录工具 | cmdragon’s Blog
- Nuxt Kit API :路径解析工具 | cmdragon’s Blog
- Nuxt Kit中的 Nitro 处理程序 | cmdragon’s Blog
- Nuxt Kit 中的模板处理 | cmdragon’s Blog
- Nuxt Kit 中的插件:创建与使用 | cmdragon’s Blog
- Nuxt Kit 中的布局管理 | cmdragon’s Blog
- Nuxt Kit 中的页面和路由管理 | cmdragon’s Blog
- Nuxt Kit 中的上下文处理 | cmdragon’s Blog
- Nuxt Kit 组件管理:注册与自动导入 | cmdragon’s Blog
- Nuxt Kit 自动导入功能:高效管理你的模块和组合式函数 | cmdragon’s Blog
- 使用 Nuxt Kit 检查模块与 Nuxt 版本兼容性 | cmdragon’s Blog
- Nuxt Kit 的使用指南:从加载到构建 | cmdragon’s Blog
- Nuxt Kit 的使用指南:模块创建与管理 | cmdragon’s Blog
- 使用 nuxi upgrade 升级现有nuxt项目版本 | cmdragon’s Blog
- 如何在 Nuxt 3 中有效使用 TypeScript | cmdragon’s Blog
- 使用 nuxi preview 命令预览 Nuxt 应用 | cmdragon’s Blog
- 使用 nuxi prepare 命令准备 Nuxt 项目 | cmdragon’s Blog
- 使用 nuxi init 创建全新 Nuxt 项目 | cmdragon’s Blog
- 使用 nuxi info 查看 Nuxt 项目详细信息 | cmdragon’s Blog
- 使用 nuxi generate 进行预渲染和部署 | cmdragon’s Blog
- 探索 Nuxt Devtools:功能全面指南 | cmdragon’s Blog
