Nuxt.js 错误侦探:useError 组合函数


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
在构建动态网站时,错误处理是一个关键的环节,它不仅关乎用户体验,也影响着网站的稳定性和可靠性。Nuxt.js 是一个用于构建 Vue.js
应用的框架,它提供了丰富的工具和功能来简化开发过程。在 Nuxt.js 中,useError是一个非常有用的可组合函数,它允许开发者在客户端和服务器端都捕获和处理错误。
什么是 useError?
useError是 Nuxt.js
提供的一个可组合函数,用于在组件之间创建一个全局的、响应式的错误处理机制。这意味着,无论在客户端还是服务器端,你都可以通过useError
捕获并处理错误。这使得错误处理更加统一和高效。
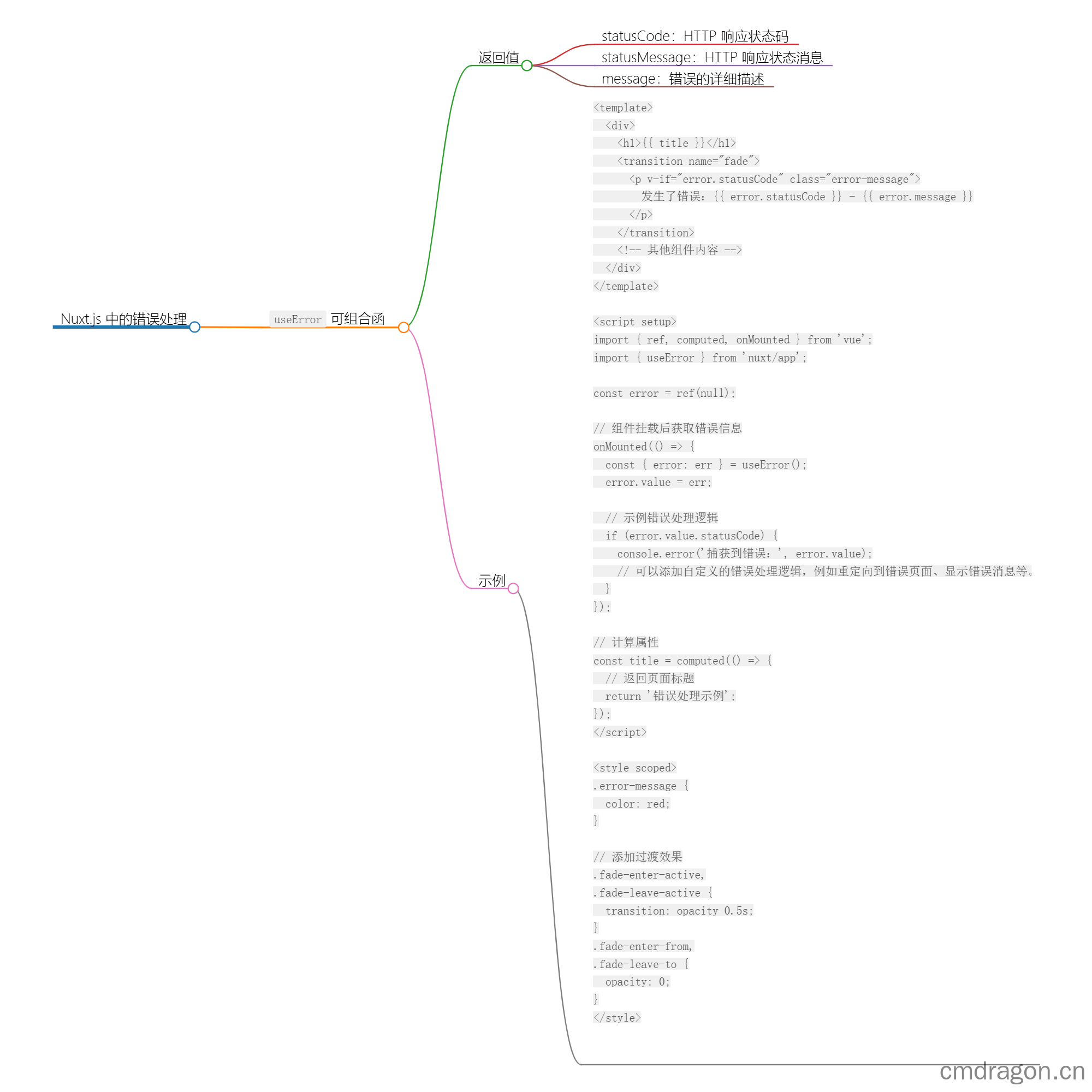
useError 的返回值
useError返回一个对象,包含了以下属性:
statusCode:
- 类型:数字(Number)
- 描述:HTTP 响应的状态码,如 404 表示页面未找到,500 表示服务器错误等。
- 用途:根据状态码进行不同的错误处理,例如展示不同的错误页面。
statusMessage:
- 类型:字符串(String)
- 描述:HTTP 响应的状态消息,通常是对状态码的简短描述,如 “Not Found” 或 “Internal Server Error”。
- 用途:可以用来向用户展示更友好的错误信息。
message:
- 类型:字符串(String)
- 描述:错误的详细描述,通常是由错误抛出时提供的。
- 用途:用于日志记录或向用户展示错误的详细信息。
示例:使用 useError 处理错误
下面是一个简单的 Nuxt.js 应用示例,展示如何使用useError来捕获和处理错误:
1 | <template> |
往期文章归档:
- useCookie函数:管理SSR环境下的Cookie | cmdragon’s Blog
- 轻松掌握useAsyncData获取异步数据 | cmdragon’s Blog
- 使用
useAppConfig:轻松管理应用配置 | cmdragon’s Blog - Nuxt框架中内置组件详解及使用指南(五) | cmdragon’s Blog
- Nuxt框架中内置组件详解及使用指南(四) | cmdragon’s Blog
- Nuxt框架中内置组件详解及使用指南(三) | cmdragon’s Blog
- Nuxt框架中内置组件详解及使用指南(二) | cmdragon’s Blog
- Nuxt框架中内置组件详解及使用指南(一) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(十一) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(十) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(九) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(八) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(七) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(六) | cmdragon’s Blog
