使用 prerenderRoutes 进行预渲染路由


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
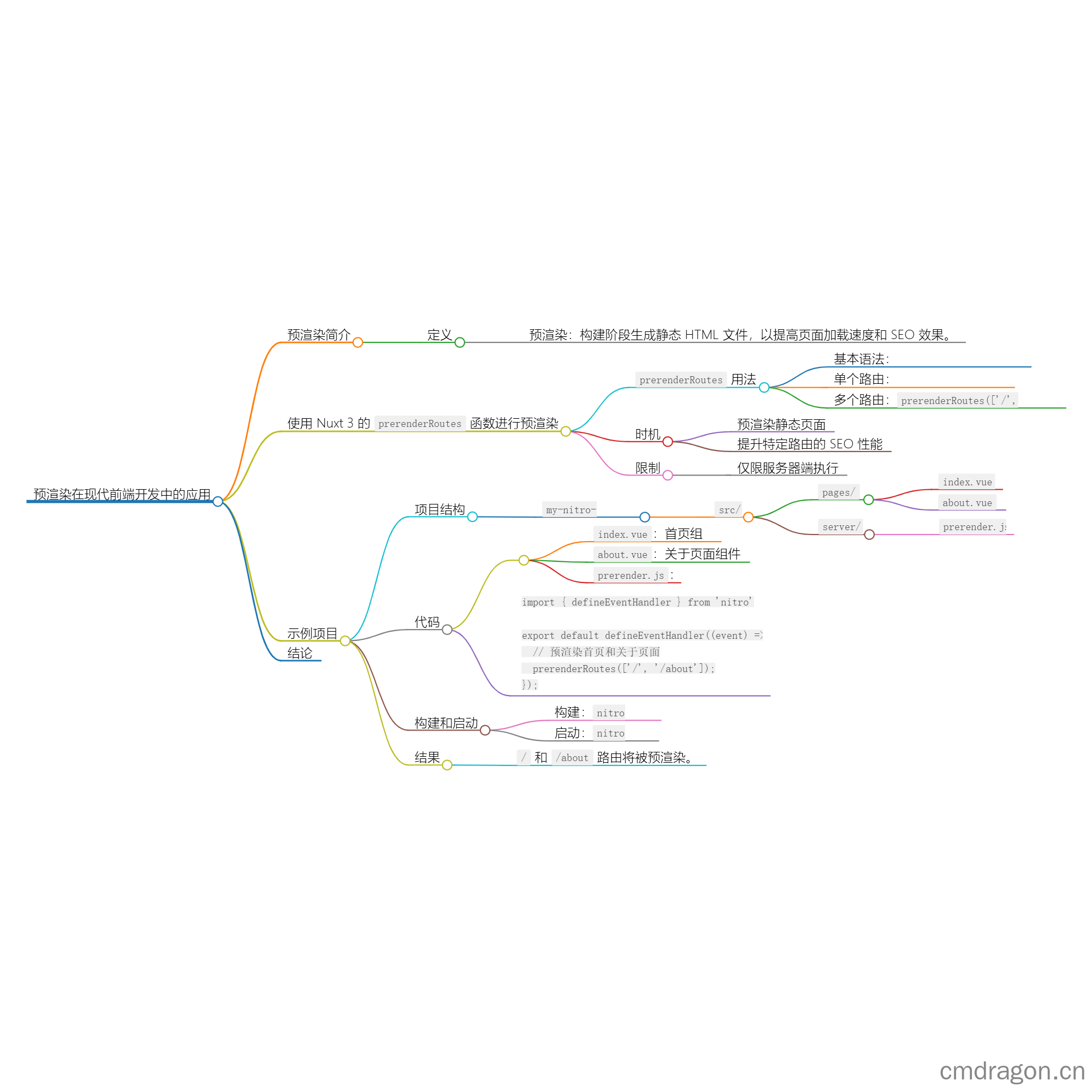
在现代前端开发中,预渲染是提升网站性能和用户体验的一项重要技术。Nitro 的 prerenderRoutes 函数允许开发者指定额外需要预渲染的路由,尽管这些路由不一定会在生成的 HTML 中显示。
什么是预渲染?
预渲染是指在构建阶段生成静态 HTML 文件的过程,以便在用户请求时直接提供这些文件。这种方法可以显著提高页面加载速度,并且对于 SEO(搜索引擎优化)也有很大的帮助。
prerenderRoutes 的基本用法
prerenderRoutes 函数允许你告诉 Nitro 需要预渲染哪些路由,即使这些路由的 HTML 不会直接显示在最终的网页中。
基本语法
以下是 prerenderRoutes 的基本用法:
1 |
|
在终端窗口中,你可能会看到关于路由预渲染的日志信息。此时,/about 页面应该在你访问主页时已经被预渲染。
何时使用 prerenderRoutes
使用 prerenderRoutes 的场景主要包括:
- 你有某些静态页面需要被预渲染。
- 你想提升特定路由的SEO性能。
请注意,prerenderRoutes 只能在服务器端执行,若在浏览器中或其他非预渲染的环境中调用,将不会生效。
示例项目
我们将创建一个简单的项目,通过 prerenderRoutes 预渲染一些页面。
步骤 1:安装所需依赖
确保你的项目中已安装 Nitro。可以通过以下命令安装:
1 | npm install nitro |
步骤 2:项目结构
创建一个简单的项目结构:
1 | my-nitro-project/ |
步骤 3:创建页面
在 src/pages/index.vue 中添加以下代码:
1 | <template> |
在 src/pages/about.vue 中添加以下代码:
1 | <template> |
步骤 4:使用 prerenderRoutes
在 src/server/prerender.js 文件中,添加以下代码:
1 | import { defineEventHandler } from 'nitro' |
步骤 5:构建项目
在项目根目录下,使用以下命令构建项目:
1 | nitro build |
步骤 6:启动项目
构建完成后,使用如下命令启动项目:
1 | nitro start |
当项目启动后,你将能够访问 / 和 /about 路由,这些页面将会被预渲染。
结论
prerenderRoutes 函数是 Nuxt 3 中一个强大的工具,它能够帮助开发者优化页面加载速度和改善用户体验。通过使用 prerenderRoutes,你能够灵活地指定需要预渲染的路由,提升网站性能和 SEO 效果。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:
往期文章归档:
- 使用 preloadRouteComponents 提升 Nuxt 应用的性能 | cmdragon’s Blog
- 使用 preloadComponents 进行组件预加载 | cmdragon’s Blog
- 使用 prefetchComponents 进行组件预取 | cmdragon’s Blog
- 使用 onNuxtReady 进行异步初始化 | cmdragon’s Blog
- 使用 onBeforeRouteUpdate 组合式函数提升应用的用户体验 | cmdragon’s Blog
- 使用 onBeforeRouteLeave 组合式函数提升应用的用户体验 | cmdragon’s Blog
- 使用 navigateTo 实现灵活的路由导航 | cmdragon’s Blog
- 使用 Nuxt 3 的 defineRouteRules 进行页面级别的混合渲染 | cmdragon’s Blog
- 掌握 Nuxt 3 的页面元数据:使用 definePageMeta 进行自定义配置 | cmdragon’s Blog
- 使用 defineNuxtRouteMiddleware 创建路由中间件 | cmdragon’s Blog
- [使用 defineNuxtComponent`定义 Vue 组件 | cmdragon’s Blog](https://blog.cmdragon.cn/posts/df9c2cf37c29/)
- 使用 createError 创建错误对象的详细指南 | cmdragon’s Blog
- 清除 Nuxt 状态缓存:clearNuxtState | cmdragon’s Blog
- 清除 Nuxt 数据缓存:clearNuxtData | cmdragon’s Blog
- 使用 clearError 清除已处理的错误 | cmdragon’s Blog
- 使用 addRouteMiddleware 动态添加中间 | cmdragon’s Blog
- 使用 abortNavigation 阻止导航 | cmdragon’s Blog
- 使用 $fetch 进行 HTTP 请求 | cmdragon’s Blog
- 使用 useState 管理响应式状态 | cmdragon’s Blog
- 使用 useServerSeoMeta 优化您的网站 SEO | cmdragon’s Blog
