Nuxt.js 应用中的 app:templatesGenerated 事件钩子详解


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
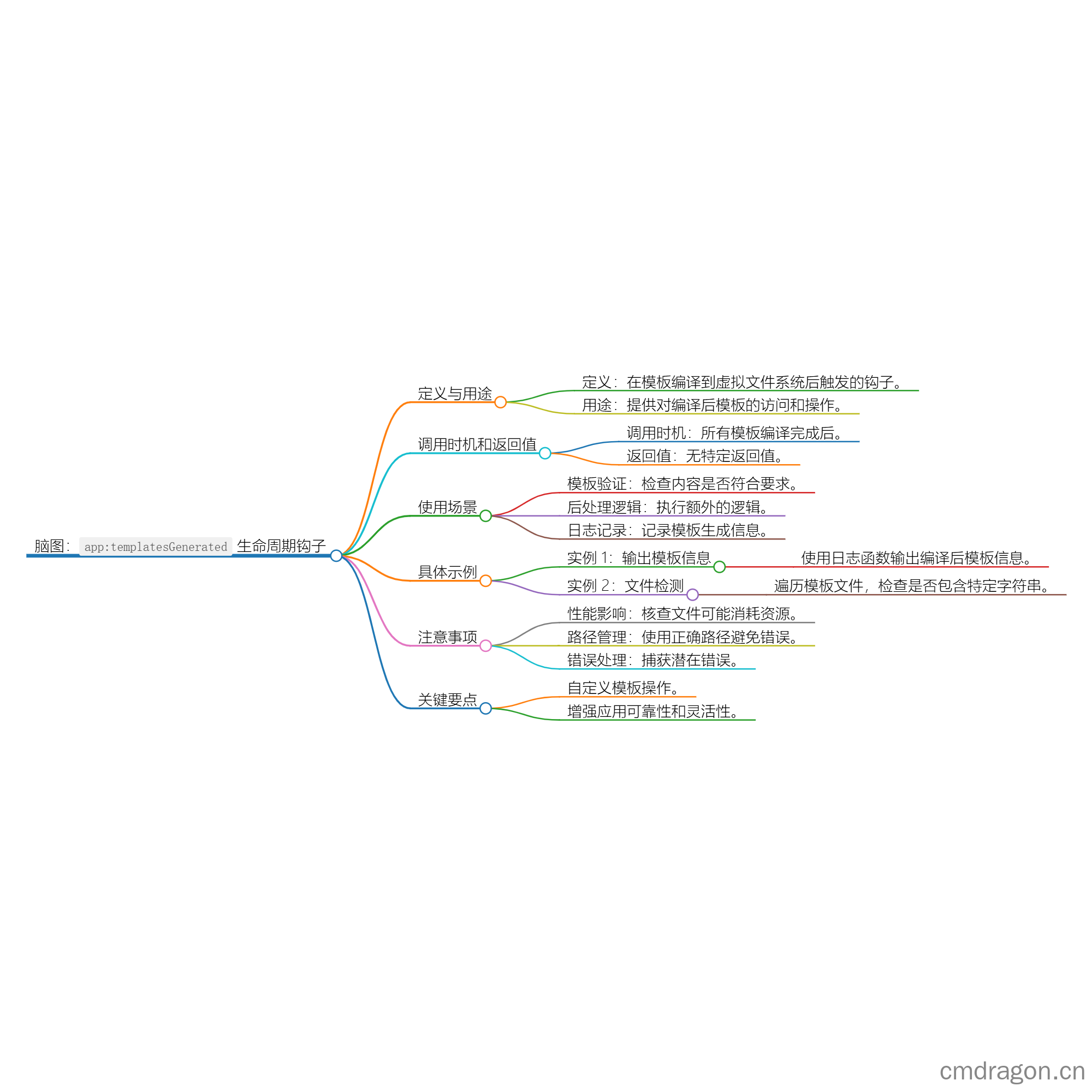
app:templatesGenerated 是 Nuxt.js 的一个生命周期钩子,在模板编译到虚拟文件系统(Virtual File System, VFS)之后被调用。这个钩子允许开发者在生成的模板文件准备好之后进行进一步的处理或自定义。
目录
1. 概述
app:templatesGenerated 钩子提供了一种方法,让开发者能够在模板编译至虚拟文件系统后执行特定操作。这个钩子为修改、验证或注入后处理逻辑提供了极好的机会。
2. app:templatesGenerated 钩子的详细说明
2.1 钩子的定义与作用
- 定义:
app:templatesGenerated是 Nuxt.js 生命周期的一部分,能够在模板被编译后并放置到虚拟文件系统中时触发。 - 作用: 允许开发者对编译后的模板进行检查、修改或进一步处理。
2.2 调用时机
- 执行环境: 该钩子在模板通过 VFS 编译后被触发,通常在构建和启动时期。
- 挂载时机: 当所有模板文件均已成功编译到虚拟文件系统之后,
app:templatesGenerated被调用。
2.3 返回值与异常处理
- 返回值: 钩子并不需要显式返回值。
- 异常处理: 在钩子中可能发生的异常应当予以捕获和处理,以确保后续流程的正常运行。
3. 具体使用示例
3.1 基础用法示例
以下是一个简单示例,展示如何在 app:templatesGenerated 钩子中输出编译后的模板信息:
1 | // plugins/appTemplatesGeneratedPlugin.js |
在这个示例中,当所有模板编译完成后,会输出一个包含所有生成模板信息的日志。
3.2 文件检测示例
可以通过该钩子对生成的模板文件进行逻辑检测,例如验证文件是否包含特定内容:
1 | // plugins/appTemplatesGeneratedPlugin.js |
在这个示例中,我们对每一个生成的模板文件进行检测,确认其内容中包含某个特定字符串。
4. 应用场景
- 模板内容验证: 确保生成的模板符合特定的内容要求。
- 后处理逻辑: 在模板编译完成后执行一些额外逻辑,如代码生成或文件输出。
- 记录生成信息: 便于调试和记录代码生成过程的详细信息。
5. 注意事项
- 性能考虑: 核查和处理文件内容的过程可能会消耗资源,确保不会影响构建性能。
- 路径管理: 确保使用正确的文件路径,避免未找到文件的错误。
- 错误处理: 信任但要验证,确保在处理文件过程中能捕捉到潜在的错误。
6. 关键要点
app:templatesGenerated钩子提供了一种方法让开发者在模板编译后进行自定义操作。- 通过合理的运用此钩子,可以对模板的质量和内容进行有效的管理和检查。
- 应使用此钩子来增强应用的可靠性和灵活性。
7. 总结
app:templatesGenerated 钩子在 Nuxt.js 中为开发者提供了强大的功能,能够在模板文件编译后进行进一步处理。这种能力使得开发者能够灵活地管理和验证生成的文件,从而确保应用的高质量。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:
往期文章归档:
- Nuxt.js 应用中的 app:templates 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:resolve 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 modules:done 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 modules:before 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 restart 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 close 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 ready 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 kit:compatibility 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 page:transition:finish 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 page:finish 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 page:start 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 link:prefetch 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:suspense:resolve 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:mounted 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:beforeMount 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:redirected 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:rendered 钩子详解 | cmdragon’s Blog
- 应用中的错误处理概述 | cmdragon’s Blog
- 理解 Vue 的 setup 应用程序钩子 | cmdragon’s Blog
- 深入理解 Nuxt.js 中的 app:data:refresh 钩子 | cmdragon’s Blog
- 深入理解 Nuxt.js 中的 app:error:cleared 钩子 | cmdragon’s Blog
- 深入理解 Nuxt.js 中的 app:error 钩子 | cmdragon’s Blog
- 深入理解 Nuxt 中的 app created 钩子 | cmdragon’s Blog
- Nuxt Kit 实用工具的使用示例 | cmdragon’s Blog
- 使用 Nuxt Kit 的构建器 API 来扩展配置 | cmdragon’s Blog
- Nuxt Kit 使用日志记录工具 | cmdragon’s Blog
- Nuxt Kit API :路径解析工具 | cmdragon’s Blog
- Nuxt Kit中的 Nitro 处理程序 | cmdragon’s Blog
- Nuxt Kit 中的模板处理 | cmdragon’s Blog
- Nuxt Kit 中的插件:创建与使用 | cmdragon’s Blog
- Nuxt Kit 中的布局管理 | cmdragon’s Blog
