使用 reloadNuxtApp 强制刷新 Nuxt 应用


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
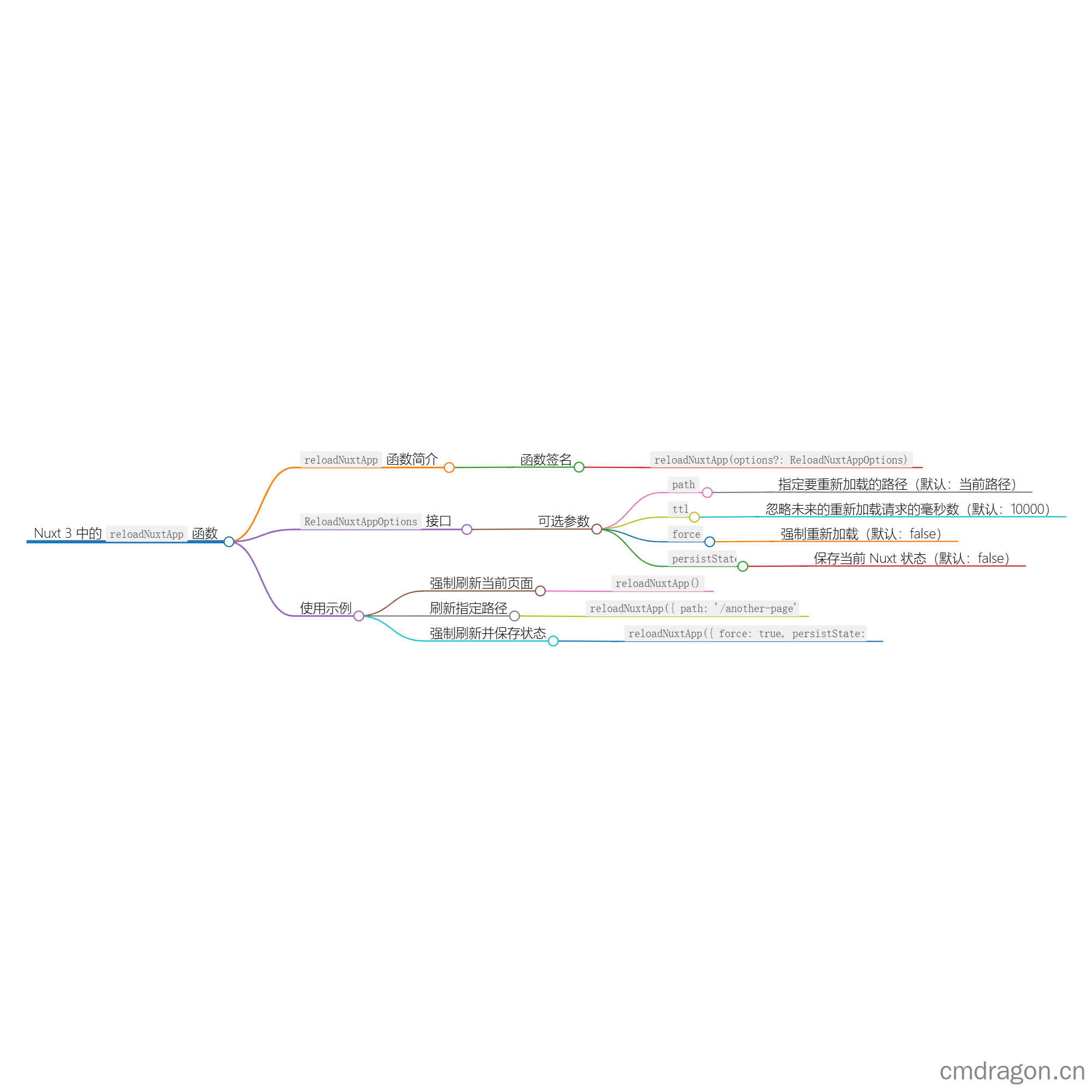
在 Nuxt 3 应用中,有时你可能需要对应用进行强制刷新。这时,reloadNuxtApp 函数就显得非常有用。
什么是 reloadNuxtApp?
reloadNuxtApp 是一个 Nuxt 3 提供的函数,用于对整个应用进行强制刷新。这将重新从服务器请求页面及其依赖项,并可以选择是否保存应用的当前状态。
函数签名
1 | reloadNuxtApp(options?: ReloadNuxtAppOptions) |
ReloadNuxtAppOptions 接口
1 | interface ReloadNuxtAppOptions { |
path(可选):指定要重新加载的路径。默认为当前路径。如果与当前路径不同,会触发浏览器导航并添加历史记录条目。ttl(可选):指定的毫秒数内忽略未来的重新加载请求。默认为 10000 毫秒(10 秒)。这可以避免重新加载循环。force(可选):强制重新加载,即使在指定的 TTL 内已经发生过重新加载。默认值为false。persistState(可选):是否将当前的 Nuxt 状态转储到sessionStorage中。默认值为false。如果设置了experimental.restoreState,可以实验性地还原状态。
使用示例
强制刷新当前页面
如果你希望重新加载当前页面,可以使用 reloadNuxtApp 并传递一个空的选项对象。默认情况下,这将重新加载当前路径,并保存应用的当前状态。
示例代码:
在 pages/some-page.vue 文件中,我们添加一个按钮,点击后将强制刷新当前页面:
1 | <template> |
在上面的代码中:
reloadPage函数调用reloadNuxtApp来刷新当前页面。
刷新指定路径
如果你希望刷新指定的路径,可以传递 path 选项。
示例代码:
在 pages/some-page.vue 文件中,我们添加一个按钮,点击后将刷新指定的路径 /another-page:
1 | <template> |
在上面的代码中:
reloadAnotherPage函数调用reloadNuxtApp并指定path选项为/another-page,以刷新指定路径。
强制刷新并保存状态
如果你希望强制重新加载应用,并且保存当前的状态,可以设置 force 和 persistState 选项。
示例代码:
在 pages/some-page.vue 文件中,我们添加一个按钮,点击后将强制刷新当前页面并保存状态:
1 | <template> |
在上面的代码中:
forceReload函数调用reloadNuxtApp并设置force为true和persistState为true,以强制刷新并保存当前状态。
总结
reloadNuxtApp 是一个强大的工具,用于在 Nuxt 3 应用中强制刷新页面。通过不同的选项,你可以控制刷新行为、指定路径、保存状态等。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:
往期文章归档:
- 使用 refreshNuxtData 刷新 Nuxt应用 中的数据 | cmdragon’s Blog
- 使用 prerenderRoutes 进行预渲染路由 | cmdragon’s Blog
- 使用 preloadRouteComponents 提升 Nuxt 应用的性能 | cmdragon’s Blog
- 使用 preloadComponents 进行组件预加载 | cmdragon’s Blog
- 使用 prefetchComponents 进行组件预取 | cmdragon’s Blog
- 使用 onNuxtReady 进行异步初始化 | cmdragon’s Blog
- 使用 onBeforeRouteUpdate 组合式函数提升应用的用户体验 | cmdragon’s Blog
- 使用 onBeforeRouteLeave 组合式函数提升应用的用户体验 | cmdragon’s Blog
- 使用 navigateTo 实现灵活的路由导航 | cmdragon’s Blog
- 使用 Nuxt 3 的 defineRouteRules 进行页面级别的混合渲染 | cmdragon’s Blog
- 掌握 Nuxt 3 的页面元数据:使用 definePageMeta 进行自定义配置 | cmdragon’s Blog
- 使用 defineNuxtRouteMiddleware 创建路由中间件 | cmdragon’s Blog
- [使用 defineNuxtComponent`定义 Vue 组件 | cmdragon’s Blog](https://blog.cmdragon.cn/posts/df9c2cf37c29/)
- 使用 createError 创建错误对象的详细指南 | cmdragon’s Blog
- 清除 Nuxt 状态缓存:clearNuxtState | cmdragon’s Blog
- 清除 Nuxt 数据缓存:clearNuxtData | cmdragon’s Blog
- 使用 clearError 清除已处理的错误 | cmdragon’s Blog
- 使用 addRouteMiddleware 动态添加中间 | cmdragon’s Blog
- 使用 abortNavigation 阻止导航 | cmdragon’s Blog
- 使用 $fetch 进行 HTTP 请求 | cmdragon’s Blog
