Nuxt.js 应用中的 schema:resolved 事件钩子详解


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
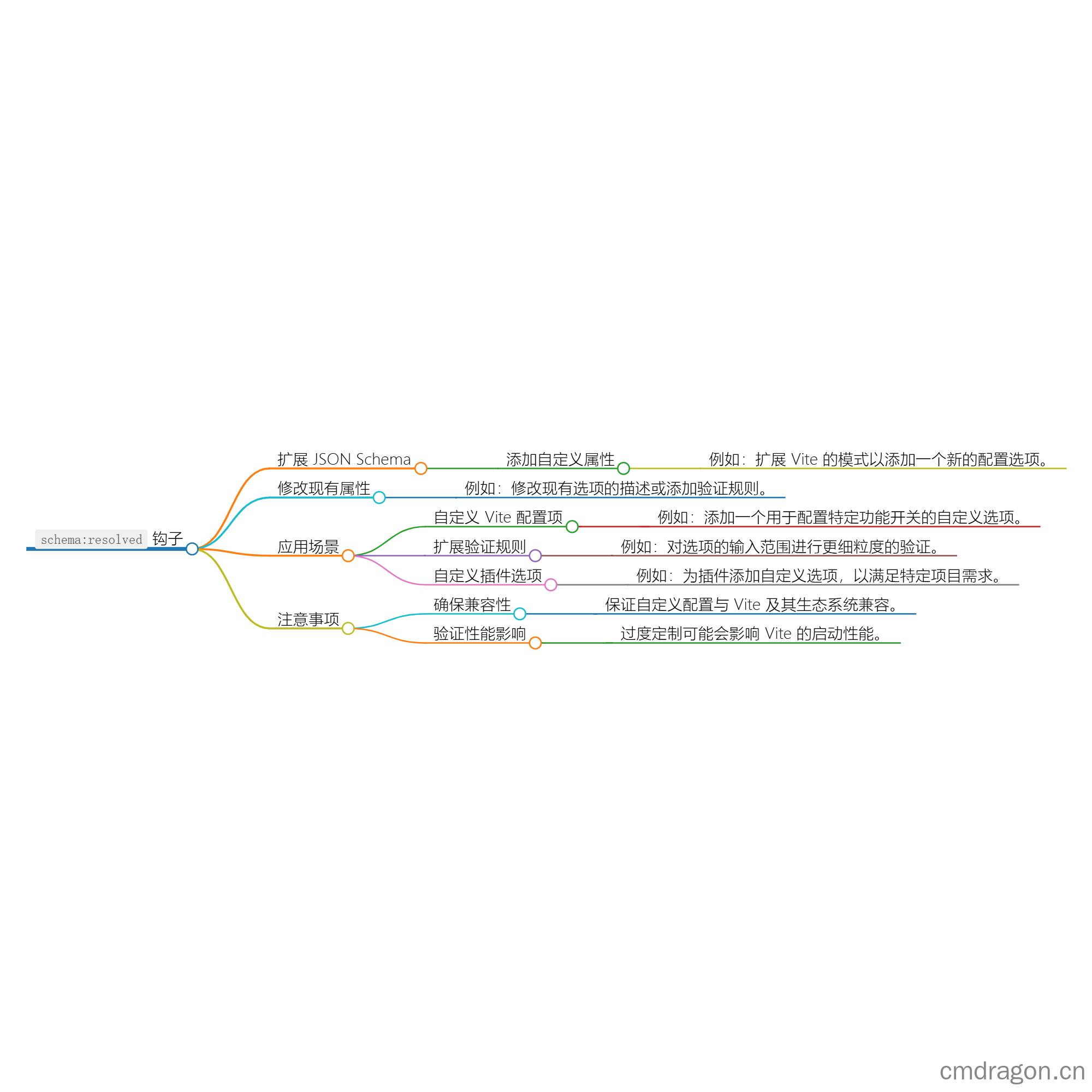
schema:resolved 钩子用于扩展 Vite 的已解析模式,允许开发者修改或添加 Vite 的 JSON Schema。这对于需要自定义配置的项目非常有用,例如添加新的配置选项或修改验证规则。
目录
- 概述
schema:resolved钩子的详细说明- 钩子的定义与作用
- 调用时机
- 参数说明
- 具体使用示例
- 示例:扩展 JSON Schema
- 示例:添加自定义属性
- 应用场景
- 自定义 Vite 配置项
- 扩展验证规则
- 自定义插件选项
- 注意事项
- 确保兼容性
- 验证性能影响
- 总结
1. 概述
schema:resolved 钩子允许开发者在 Vite 中扩展已解析的 JSON Schema。这使得开发者能够对 Vite 的配置进行更细粒度的控制和定制,从而更好地满足项目需求。
2. schema:resolved 钩子的详细说明
2.1 钩子的定义与作用
schema:resolved 钩子用于解析 Vite 的 JSON Schema,并允许开发者在其上进行扩展。通过这个钩子,开发者可以添加新的配置选项或修改现有选项,增强 Vite 的配置灵活性。
2.2 调用时机
该钩子在 Vite 启动时,解析配置文件并构建配置场景后调用。这一时机确保了所有的配置被解析后,开发者可以进行进一步的定制。
2.3 参数说明
钩子接受一个模式对象(schema)作为参数,开发者可以在此基础上进行修改。例如,可以添加新的属性或修改现有属性的属性描述。
3. 具体使用示例
3.1 示例:扩展 JSON Schema
1 | // plugins/viteSchemaExtend.js |
在这个示例中,我们向 Vite 的 JSON Schema 添加了一个新的属性 customOption,并定义了其类型和默认值。
3.2 示例:添加自定义属性
1 | // plugins/viteAddCustomProperty.js |
在这个示例中,我们更新了已有选项的描述,并添加了一个新的布尔类型选项。
4. 应用场景
4.1 自定义 Vite 配置项
假设你需要在 Vite 配置中引入一个自定义的选项,用于配置某个功能的开启与关闭。使用 schema:resolved 钩子可以轻松实现这一点。
1 | // plugins/viteCustomOption.js |
在这个示例中,我们在 Vite 的配置模式中添加了一个名为 enableCustomFeature 的布尔选项,默认值为 false。
4.2 扩展验证规则
假设你有一个选项,旨在接受一个特定范围的数字,但希望在其上增加更复杂的验证逻辑。在这种情况下,你可以通过扩展 schema:resolved 来实现。
1 | // plugins/viteValidateNumericOption.js |
在这个示例中,我们为 numericOption 属性添加了最小值和最大值的限制,确保用户输入的数值在 1 到 100 之间。
4.3 自定义插件选项
有时候,你需要为特定的插件添加自定义选项。在这种情况下,可以使用 schema:resolved 钩子来扩展插件 schemas。
1 | // plugins/viteCustomPlugin.js |
在这个例子中,我们为一个名为 customPlugin 的插件添加了一个包含 apiKey 和 enableFeatureX 的对象选项。这使得用户在使用 Vite 时可以配置与这个插件相关的自定义行为。
5. 注意事项
5.1 确保兼容性
在扩展 JSON Schema 时,请确保新添加的选项与 Vite 及其插件生态系统兼容,以避免潜在的运行时错误。
5.2 验证性能影响
过多的自定义配置和复杂的验证逻辑可能会影响 Vite 的启动性能,因此在定义新选项时需考虑其必要性。
6. 总结
通过使用 schema:resolved 钩子,开发者能够灵活地扩展 Vite 的 JSON Schema。这种扩展能力使得 Vite 配置更具灵活性,能够满足特定项目的需求。合理使用这一钩子可以显著增强开发体验和项目可维护性。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:
往期文章归档:
- Nuxt.js 应用中的 vite:extendConfig 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:extend 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 schema:extend事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 listen 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 prepare:types 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 build:error 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 prerender:routes 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 nitro:build:public-assets 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 nitro:build:before 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 nitro:init 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 nitro:config 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 components:extend 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 components:dirs 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 imports:dirs 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 imports:context 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 imports:extend 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 imports:sources 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 server:devHandler 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 pages:extend 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 builder:watch 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 builder:generateApp 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 build:manifest 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 build:done 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 build:before 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:templatesGenerated 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:templates 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:resolve 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 modules:done 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 modules:before 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 restart 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 close 事件钩子详解 | cmdragon’s Blog
