使用 useServerSeoMeta 优化您的网站 SEO


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
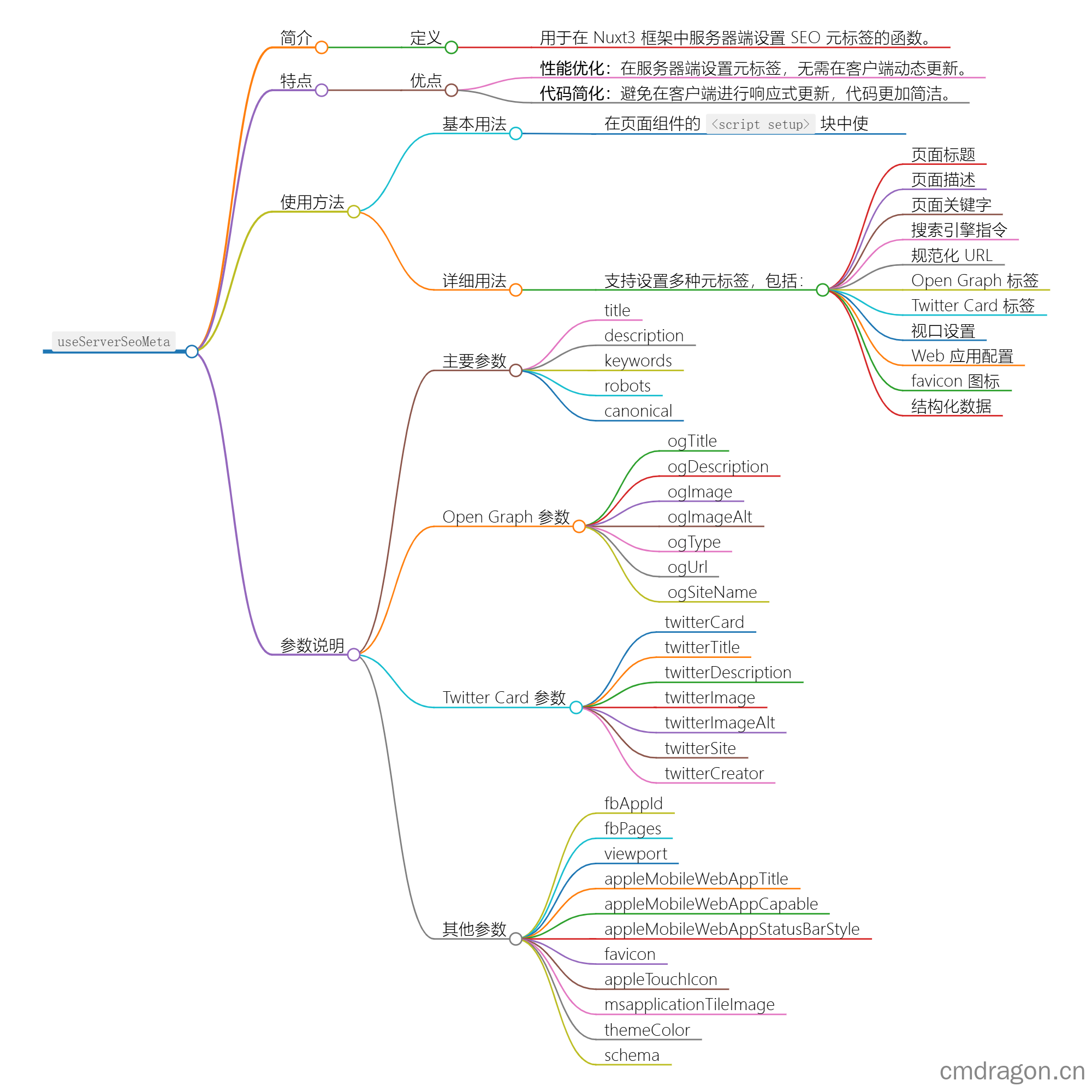
什么是 useServerSeoMeta?
在 Nuxt3 框架中,useServerSeoMeta 是一个用于设置 SEO 元标签的函数。与 useSeoMeta 不同的是,useServerSeoMeta
主要用于服务器端渲染(SSR)。它允许您在服务器端设置页面的 SEO 元标签,从而提升性能并优化搜索引擎排名。
为什么使用 useServerSeoMeta?
1. 性能优化
useServerSeoMeta 主要用于在服务器端设置元标签。由于搜索引擎机器人只会扫描页面的初始加载内容,所以元标签不需要在客户端动态更新。这样做可以减少客户端的处理负担,提高页面加载性能。
2. 简化代码
由于 useServerSeoMeta 不需要在客户端进行响应式更新,它使得 SEO 配置更加简洁。您可以专注于在服务器端定义所有需要的 SEO
元标签,简化了客户端的代码和处理。
如何使用 useServerSeoMeta?
基本用法
在 Nuxt3 项目中,您可以在页面组件的 <script setup> 块中使用 useServerSeoMeta 来设置 SEO 元标签。以下是一个简单的示例:
1 |
|
详细示例
为了更好地理解 useServerSeoMeta,让我们看一个更复杂的示例,涵盖 Open Graph 标签、Twitter Card 标签等。
1 |
|
参数说明
- title: 页面标题。
- description: 页面描述。
- keywords: 页面关键词。
- robots: 指示搜索引擎如何处理页面(如
index, follow)。 - canonical: 规范化 URL。
- ogTitle: Open Graph 标题。
- ogDescription: Open Graph 描述。
- ogImage: Open Graph 图像 URL。
- ogImageAlt: Open Graph 图像替代文本。
- ogType: Open Graph 类型(如
product)。 - ogUrl: 当前页面的 URL。
- ogSiteName: 网站名称。
- twitterCard: Twitter 卡片类型(如
summary_large_image)。 - twitterTitle: Twitter 标题。
- twitterDescription: Twitter 描述。
- twitterImage: Twitter 图像 URL。
- twitterImageAlt: Twitter 图像替代文本。
- twitterSite: Twitter 账户用户名。
- twitterCreator: 内容作者的 Twitter 账户用户名。
- fbAppId: Facebook 应用 ID。
- fbPages: Facebook 页面 URL。
- viewport: 视口设置。
- appleMobileWebAppTitle: iOS 应用的标题。
- appleMobileWebAppCapable: 是否允许全屏模式(
yes或no)。 - appleMobileWebAppStatusBarStyle: 状态栏样式。
- favicon: 网站图标。
- appleTouchIcon: iOS 应用图标。
- msapplicationTileImage: Windows 8/10 触摸屏图标。
- themeColor: 移动设备浏览器工具栏的主题颜色。
- schema: JSON-LD 格式的结构化数据。
总结
useServerSeoMeta 允许您在服务器端为页面设置 SEO 元标签,从而优化性能和搜索引擎排名。通过将所有的 SEO
设置放在服务器端,您可以减少客户端的处理负担,并确保搜索引擎爬虫抓取到准确的页面信息。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:
往期文章归档:
- 使用 useSeoMeta 进行 SEO 配置 | cmdragon’s Blog
- Nuxt.js必读:轻松掌握运行时配置与 useRuntimeConfig | cmdragon’s Blog
- Nuxt.js 路由管理:useRouter 方法与路由中间件应用 | cmdragon’s Blog
- useRoute 函数的详细介绍与使用示例 | cmdragon’s Blog
- 使用 useRequestURL 组合函数访问请求URL | cmdragon’s Blog
- Nuxt.js 环境变量配置与使用 | cmdragon’s Blog
- 服务端渲染中的数据获取:结合 useRequestHeaders 与 useFetch | cmdragon’s Blog
- 使用 useRequestEvent Hook 访问请求事件 | cmdragon’s Blog
- 使用 useNuxtData 进行高效的数据获取与管理 | cmdragon’s Blog
- Nuxt 3 使用指南:掌握 useNuxtApp 和运行时上下文 | cmdragon’s Blog
- 使用 useLazyFetch 进行异步数据获取 | cmdragon’s Blog
- 使用 useLazyAsyncData 提升数据加载体验 | cmdragon’s Blog
- Nuxt.js 中使用 useHydration 实现数据水合与同步 | cmdragon’s Blog
- useHeadSafe:安全生成HTML头部元素 | cmdragon’s Blog
- Nuxt.js头部魔法:轻松自定义页面元信息,提升用户体验 | cmdragon’s Blog
- 探索Nuxt.js的useFetch:高效数据获取与处理指南 | cmdragon’s Blog
- Nuxt.js 错误侦探:useError 组合函数 | cmdragon’s Blog
- useCookie函数:管理SSR环境下的Cookie | cmdragon’s Blog
