Nuxt.js 应用中的 vite:extendConfig 事件钩子


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
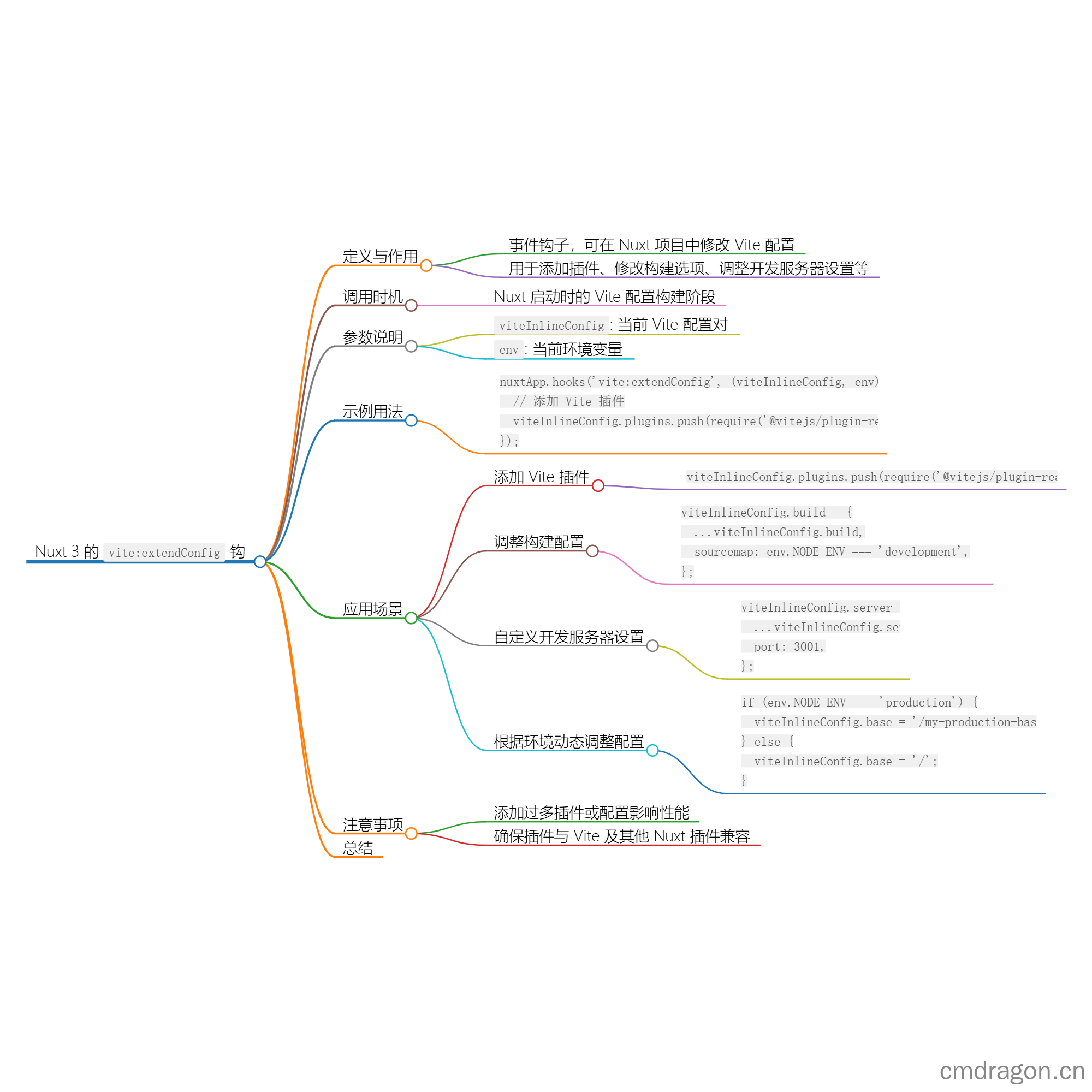
在 Nuxt 3 中,vite:extendConfig 钩子允许开发者扩展默认的 Vite 配置。这意味着你可以在 Nuxt 项目中根据需求自定义 Vite 的配置,包括添加插件、修改构建选项、调整开发服务器设置等。
文章大纲
1. 定义与作用
vite:extendConfig是一个事件钩子,提供了机会来修改 Vite 的配置对象。- 通过该钩子,你可以将额外的 Vite 插件、构建选项、开发服务器设置等添加到项目中。
2. 调用时机
vite:extendConfig 钩子在 Nuxt 3 启动时进行 Vite 配置的构建阶段被调用,此时你可以访问到 viteInlineConfig 和环境变量 env。
3. 参数说明
钩子接收两个参数:
viteInlineConfig: 当前 Vite 的配置对象。你可以直接修改这个对象的属性。env: 当前的环境变量。可以根据不同环境配置。
4. 示例用法
下面是如何使用 vite:extendConfig 钩子的基本示例,展示了如何扩展 Vite 的默认配置。
在 plugins/viteExtendConfig.js 文件中的实现
1 | // plugins/viteExtendConfig.js |
5. 应用场景
5.1 添加 Vite 插件
在涉及到使用特定功能的情况下,例如使用 React,你可以在 vite:extendConfig 中添加 Vite 插件:
1 | // plugins/viteExtendConfig.js |
5.2 调整构建配置
在不同的环境中,可能需要不同的构建选项。例如,调试开发环境可以开启源码映射:
1 | // 根据环境动态调整构建选项 |
5.3 自定义开发服务器设置
如果你需要指定开发服务器的端口,可以这样做:
1 | // 修改开发服务器设置 |
5.4 根据环境动态调整配置
使用 env 参数,可以在生产环境和开发环境中使用不同的配置。这使得你的应用更加灵活:
1 | if (env.NODE_ENV === 'production') { |
6. 注意事项
- 性能影响: 添加过多插件或配置可能会影响构建性能,需谨慎选择。
- 兼容性: 确保你所添加的插件与 Vite 及其他 Nuxt 插件兼容,以避免运行时错误。
7. 总结
通过合理使用 vite:extendConfig 钩子,开发者可以极大地增强 Nuxt 3 项目的灵活性和功能性,为不同的项目需求量身定制 Vite 配置。无论是添加插件、调整构建选项还是配置开发服务器,这些扩展可以有效提升开发体验和应用性能。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:
往期文章归档:
- Nuxt.js 应用中的 schema:written 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 schema:beforeWrite 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 schema:resolved 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:extendConfig 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:extend 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 schema:extend事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 listen 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 prepare:types 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 build:error 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 prerender:routes 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 nitro:build:public-assets 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 nitro:build:before 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 nitro:init 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 nitro:config 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 components:extend 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 components:dirs 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 imports:dirs 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 imports:context 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 imports:extend 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 imports:sources 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 server:devHandler 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 pages:extend 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 builder:watch 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 builder:generateApp 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 build:manifest 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 build:done 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 build:before 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:templatesGenerated 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:templates 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:resolve 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 modules:done 事件钩子详解 | cmdragon’s Blog
