useRoute 函数的详细介绍与使用示例


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
在nuxt.js开发中,useRoute是一个非常实用的组合函数,它能够帮助我们获取当前路由的各种信息,从而实现更加灵活和动态的页面交互。
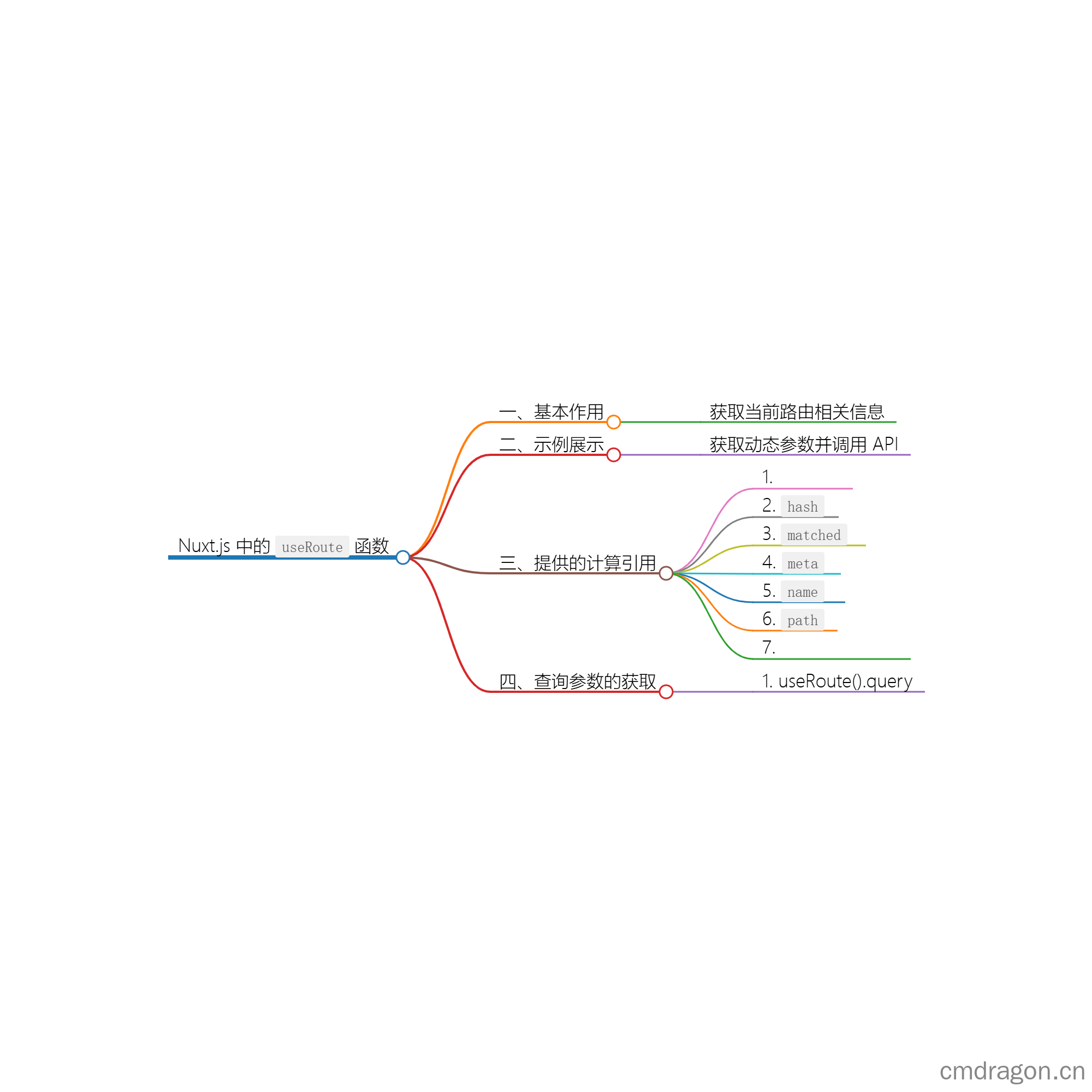
一、useRoute 函数的基本作用
useRoute函数的主要作用是返回当前路由的相关信息。在 Vue 组件的模板中,我们可以使用$route来访问路由,但在组合式 API
中,就需要使用useRoute。
二、示例展示
以下是一个使用动态页面参数slug来通过useFetch调用 API 的示例:
1 | <template> |
在上述示例中,通过useRoute获取到当前路由的params中的slug值,然后将其拼接到 API 路径中,使用useFetch获取数据并在页面中展示。
三、useRoute 提供的计算引用
除了动态参数和查询参数,useRoute还提供了以下丰富的计算引用:
fullPath:这是与当前路由关联的编码 URL,包含路径、查询和哈希。例如,如果当前 URL
是https://example.com/page?param=value#hash,那么fullPath将是完整的这个字符串。hash:获取 URL 中以#开头的解码哈希部分。matched:这是与当前路由位置匹配的规范化的匹配路由数组。meta:可以用于附加到路由记录的自定义数据。name:路由记录的唯一名称。path:获取 URL 中编码的路径名部分。redirectedFrom:记录在到达当前路由位置之前尝试访问的路由位置。
四、查询参数的获取
如果您需要访问路由的查询参数(例如在路径/test?example=true中的example),那么可以使用useRoute().query
而不是useRoute().params。
往期文章归档:
- 使用 useRequestURL 组合函数访问请求URL | cmdragon’s Blog
- Nuxt.js 环境变量配置与使用 | cmdragon’s Blog
- 服务端渲染中的数据获取:结合 useRequestHeaders 与 useFetch | cmdragon’s Blog
- 使用 useRequestEvent Hook 访问请求事件 | cmdragon’s Blog
- 使用 useNuxtData 进行高效的数据获取与管理 | cmdragon’s Blog
- Nuxt 3 使用指南:掌握 useNuxtApp 和运行时上下文 | cmdragon’s Blog
- 使用 useLazyFetch 进行异步数据获取 | cmdragon’s Blog
- 使用 useLazyAsyncData 提升数据加载体验 | cmdragon’s Blog
- Nuxt.js 中使用 useHydration 实现数据水合与同步 | cmdragon’s Blog
- useHeadSafe:安全生成HTML头部元素 | cmdragon’s Blog
- Nuxt.js头部魔法:轻松自定义页面元信息,提升用户体验 | cmdragon’s Blog
- 探索Nuxt.js的useFetch:高效数据获取与处理指南 | cmdragon’s Blog
- Nuxt.js 错误侦探:useError 组合函数 | cmdragon’s Blog
- useCookie函数:管理SSR环境下的Cookie | cmdragon’s Blog
- 轻松掌握useAsyncData获取异步数据 | cmdragon’s Blog
- 使用
useAppConfig:轻松管理应用配置 | cmdragon’s Blog - Nuxt框架中内置组件详解及使用指南(五) | cmdragon’s Blog
