Nuxt.js 应用中的 close 事件钩子详解


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
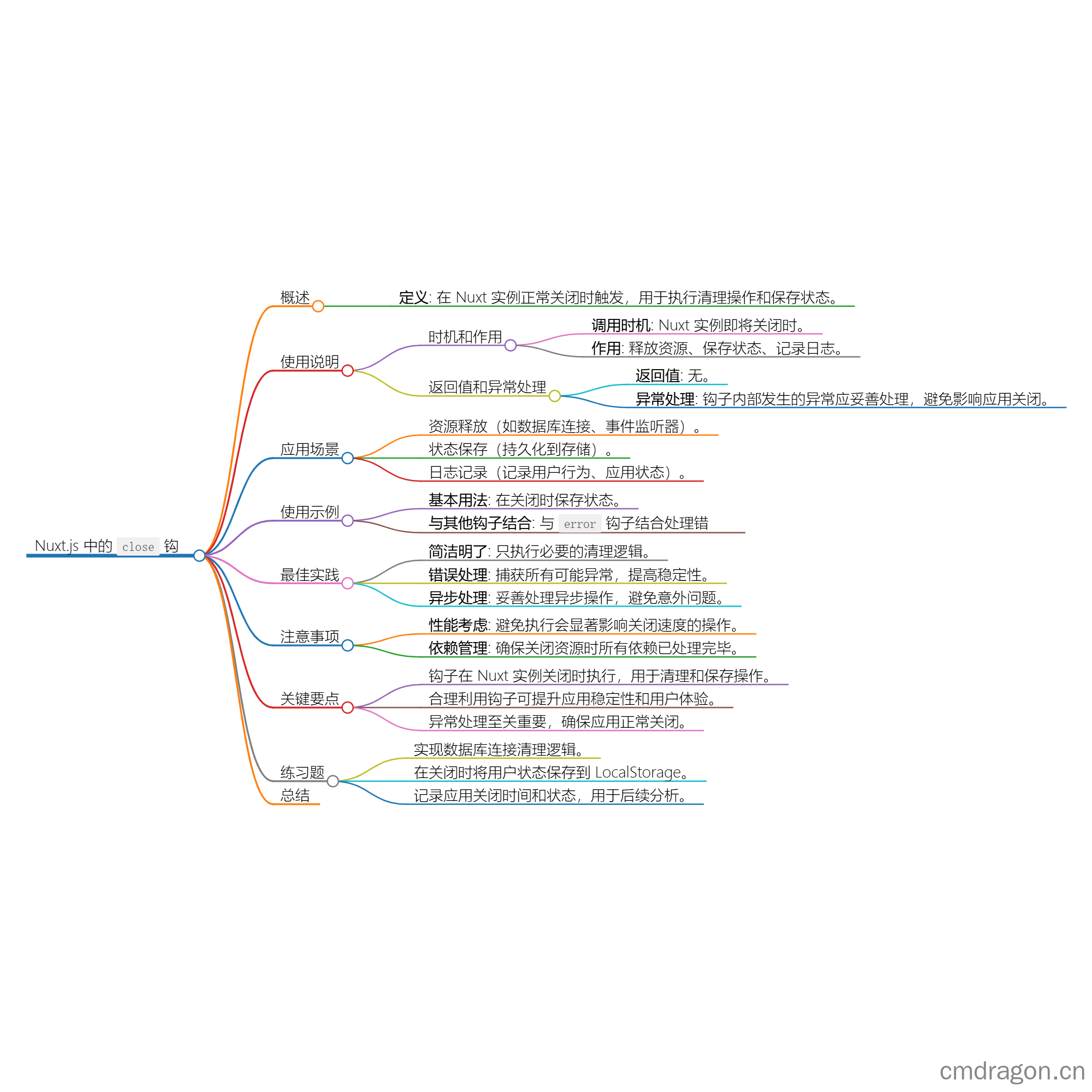
close 钩子是 Nuxt.js 中一个重要的生命周期事件,它在 Nuxt 实例正常关闭时被调用。当 Nuxt
应用的生命周期即将结束时,这一钩子会被触发,让开发者能够执行一些必要的清理操作或保存状态。
目录
1. 概述
close 钩子在 Nuxt 应用的生命周期结束时被调用,使得开发者可以在应用关闭前执行必要的操作,如释放资源、保存状态或进行日志记录。
2. close 钩子的详细说明
2.1 钩子的定义与作用
close 钩子的主要功能包括:
- 处理应用关闭时的清理逻辑
- 释放资源(如数据库连接、事件监听器等)
- 进行最后的状态保存或日志记录
2.2 调用时机
- 执行环境: 可在服务器端使用,通常与服务的生命周期相关。
- 挂载时机: 当 Nuxt 实例即将被销毁时,
close钩子会被调用。
2.3 返回值与异常处理
钩子没有返回值。钩子内部发生的异常应被妥善处理,以避免给应用带来不必要的问题。
3. 具体使用示例
3.1 基本用法示例
假设我们希望在应用关闭前保存一些状态:
1 | // plugins/closePlugin.js |
在这个示例中,我们在 Nuxt 实例关闭时输出日志并保存用户状态。
3.2 与其他钩子结合使用
close 钩子可以与其他钩子结合使用,以实现复杂的关闭逻辑:
1 | // plugins/closePlugin.js |
在这个例子中,我们在 Nuxt 关闭时清理资源,并监听错误事件以进行适当处理。
4. 应用场景
- 资源释放: 在应用关闭前释放数据库连接、内存等资源。
- 状态保存: 将应用状态持久化到存储(如 LocalStorage、数据库等)。
- 日志记录: 记录用户行为或应用状态,以便后续分析。
5. 实际开发中的最佳实践
- 简洁明了: 在
close钩子中只执行必要的清理逻辑,避免过于复杂的操作。 - 错误处理: 钩子内部应捕获所有可能出现的异常,以提高应用的稳定性。
- 异步处理: 倘若钩子需要执行异步操作,请确保这些操作得到适当处理以避免意外问题。
6. 注意事项
- 性能考虑: 确保在钩子中执行的操作不会显著影响应用的关闭速度。
- 依赖管理: 在
close钩子中关闭资源时,请确保所有相关依赖已经被处理完毕。
7. 关键要点
close钩子在 Nuxt 实例关闭时被调用,用于执行基本的清理和保存操作。- 合理利用此钩子可以提高应用的稳定性和用户体验。
- 处理钩子中的异常非常重要,以确保应用的正常关闭。
8. 练习题
- 资源清理: 在
close钩子中实现数据库连接的清理逻辑。 - 状态持久化: 在应用关闭时将用户的特定状态保存到 LocalStorage。
- 日志记录: 在
close钩子中记录应用的关闭时间和状态,以便后续分析。
9. 总结
close 钩子为开发者提供了在 Nuxt 应用关闭时执行必要逻辑的机会。合理利用这一钩子可以促进应用的可维护性和稳定性。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:
往期文章归档:
- Nuxt.js 应用中的 ready 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 kit:compatibility 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 page:transition:finish 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 page:finish 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 page:start 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 link:prefetch 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:suspense:resolve 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:mounted 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:beforeMount 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:redirected 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:rendered 钩子详解 | cmdragon’s Blog
- 应用中的错误处理概述 | cmdragon’s Blog
- 理解 Vue 的 setup 应用程序钩子 | cmdragon’s Blog
- 深入理解 Nuxt.js 中的 app:data:refresh 钩子 | cmdragon’s Blog
- 深入理解 Nuxt.js 中的 app:error:cleared 钩子 | cmdragon’s Blog
- 深入理解 Nuxt.js 中的 app:error 钩子 | cmdragon’s Blog
- 深入理解 Nuxt 中的 app created 钩子 | cmdragon’s Blog
- Nuxt Kit 实用工具的使用示例 | cmdragon’s Blog
- 使用 Nuxt Kit 的构建器 API 来扩展配置 | cmdragon’s Blog
- Nuxt Kit 使用日志记录工具 | cmdragon’s Blog
- Nuxt Kit API :路径解析工具 | cmdragon’s Blog
- Nuxt Kit中的 Nitro 处理程序 | cmdragon’s Blog
- Nuxt Kit 中的模板处理 | cmdragon’s Blog
- Nuxt Kit 中的插件:创建与使用 | cmdragon’s Blog
- Nuxt Kit 中的布局管理 | cmdragon’s Blog
- Nuxt Kit 中的页面和路由管理 | cmdragon’s Blog
- Nuxt Kit 中的上下文处理 | cmdragon’s Blog
- Nuxt Kit 组件管理:注册与自动导入 | cmdragon’s Blog
